Do you want to create a custom Gutenberg block for your WordPress website?
While WordPress comes with a lot of basic blocks for creating content, you might need something more custom for your website.
In this article, we’ll show you an easy way to create custom Gutenberg blocks for your WordPress site.

Why Create a Custom WordPress Block?
WordPress comes with an intuitive block editor that allows you to easily create your posts and pages by adding content and layout elements as blocks.
By default, WordPress ships with several commonly used blocks. WordPress plugins may also add their own blocks that you can use.
However, sometimes you may want to create your own custom block to do something specific, and can’t find a blocks plugin that works for you.
In this tutorial, we’ll show you how to create a completely custom block.
Note: This article is for intermediate users. You’ll need to be familiar with HTML and CSS to create custom Gutenberg blocks.
Step 1: Get Started with Your First Custom Block
First, you need to install and activate the Genesis Custom Blocks plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Created by the folks behind the popular Genesis Theme Framework and StudioPress, this plugin provides developers easy tools to quickly create custom blocks for their projects.
For the sake of this tutorial, we will build a ‘testimonials’ block.
First, head over to Custom Blocks » Add New page from the left sidebar of your admin panel.

This will bring you to the Block Editor page.
From here, you need to give a name to your block.

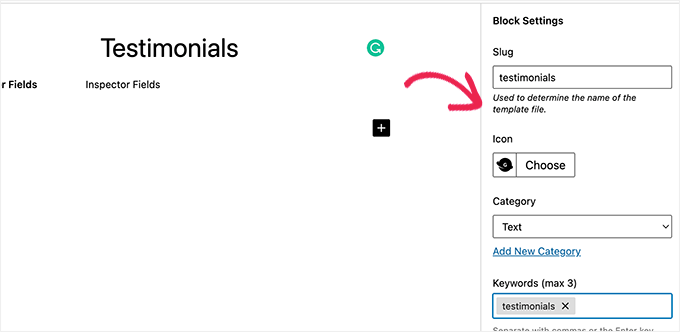
On the right side of the page, you’ll find the block properties.
Here you can choose an icon for your block, add a category, and add keywords.

The slug will be auto-filled based on your block’s name, so you don’t have to change it. However, you may write up to 3 keywords in the Keywords text field so that your block can be easily found.
Now let’s add some fields to our block.
You can add different types of fields like text, numbers, email address, URL, color, image, checkbox, radio buttons, and much more.
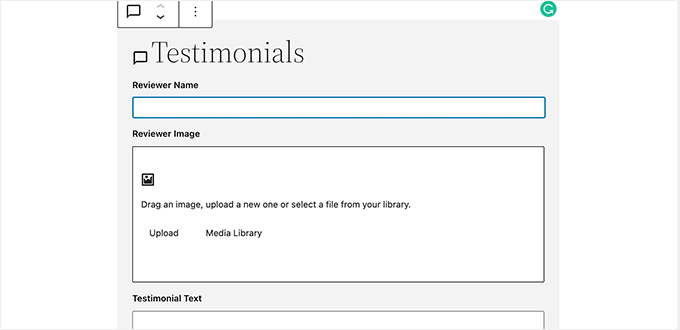
We’ll add 3 fields to our custom testimonial block: an image field for the image of the reviewer, a textbox for the reviewer name, and a text area field for the testimonial text.
Click on the [+] Add Field button to insert the first field.

This will open up some options for the field. Let’s take a look at each of them.
- Field Label: You can use any name of your choice for the field label. Let’s name our first field ‘Reviewer Image’.
- Field Name: The field name will be generated automatically based on the field label. We’ll use this field name in the next step, so make sure it’s unique for every field.
- Field Type: Here you can select the type of field. We want our first field to be an image, so we’ll select Image from the dropdown menu.
- Field Location: You can decide whether you want to add the field to the editor or the inspector.
- Help Text: You can add some text to describe the field. This is not required if you’re creating this block for your personal use, but may be helpful for multi-author blogs.
You may also get some additional options based on the field type you choose. For example, if you select a text field, then you’ll get extra options like placeholder text and character limit.
Following the above process, let’s add 2 other fields for our testimonials block by clicking the [+] Add Field button.
In case you want to reorder the fields, then you can do that by dragging them using the handle on the left side of each field label.
To edit or delete a particular field, you need to click the field label and edit the options in the right column.

Once you’re done, click on the Publish button, present on the right side of the page, to save your custom Gutenberg block.
Step 2: Create a Custom Block Template
Although you’ve created the custom WordPress block in the last step, it won’t work until you create a block template.
The block template determines exactly how the information entered into the block is displayed on your website. You get to decide how it looks by using HTML and CSS, or even PHP code if you need to run functions or do other advanced things with the data.
There are two ways to create a block template. If your block output is in HTML/CSS, then you can use the built-in template editor.
On the other hand, if your block output requires some PHP to run in the background, then you’ll need to manually create a block template file and upload it to your theme folder.
Method 1. Using Built-in Template Editor
On the custom block edit screen simply switch to the Template Editor tab and enter your HTML under the markup tab.

You can write your HTML and use double curly brackets to insert block field values.
For instance, we used the following HTML for the sample block we created above.
<div class="testimonial-item">
<img src="" class="reviewer-image">
<h4 class="reviewer-name"></h4>
<div class="testimonial-text"></div>
</div>
After that, switch to the CSS tab to style your block output markup.

Here is the sample CSS we used for our custom block.
.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
Method 2. Manually Uploading Custom Block Templates
This method is recommended if you need to use PHP to interact with your custom block fields.
You’ll basically need to upload the editor template directly to your theme.
First, you need to create a folder on your computer name it with your custom block name slug. For instance, our demo block is called Testimonials so we’ll create a testimonials folder.

Next, you need to create a file called block.php using a plain text editor. This is where you’ll put the HTML / PHP part of your block template.
Here is the sample template we used for our example.
<div class="testimonial-item <?php block_field('className'); ?>">
<img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" />
<h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4>
<div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div>
</div>
Notice how we used the block_field() function to fetch data from a block field.
We have wrapped our block fields in the HTML we want to use to display the block. We have also added CSS classes so that we can style the block properly.
Don’t forget to save the file inside the folder you created earlier.
Next, you need to create another file using the plain text editor on your computer and save it as block.css inside the folder you created.
We’ll use this file to add CSS needed to style our block display. Here is the sample CSS we used for this example.
.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
Don’t forget to save your changes.
Your block template folder will now have two template files inside it.

After that, you need to upload your block folder to your website using an FTP client or the File Manager app inside your WordPress hosting account’s control panel.
Once connected, navigate to the /wp-content/themes/your-current-theme/ folder.
If your theme folder doesn’t have a folder name blocks, then go ahead and create a new directory and name it blocks.

Now enter the blocks folder and upload the folder you created on your computer to the blocks folder.

That’s all! You have successfully created manual template files for your custom block.
Step 3. Preview Your Custom Block
Now, before you can preview your HTML/CSS, you need to provide some test data that can be used to display a sample output.
Inside the WordPress admin area edit your block and switch to the Editor Preview tab. Here, you need to enter some dummy data.

Don’t forget to click on the Update button to save your changes before your can preview.

You can now switch to the Front-end Preview tab to see how your block will look on the front-end (public area of your WordPress website).

If everything looks good to you, then you can update your block to save any unsaved changes.
Step 4. Using Your Custom Block in WordPress
You can now use your custom block in WordPress like you would use any other blocks.
Simply edit any post or page where you want to use this block.
Click on the add new block button and search for your block by typing its name or keywords.

After you insert the block to the content area, you’ll see the block fields you created for this custom block.

You can fill out the block fields as needed.
As you move away from the block to another block, the editor will automatically show a live preview of your block.

You can now save your post and page and preview it to see your custom block in action on your website.
Here’s how the testimonials block looks on our test site.

We hope this article helped you learn how to easily create custom Gutenberg blocks for your WordPress website.
You may also want to see our guide on how to create a custom WordPress theme from scratch, or see our expert pick of the must have WordPress plugins for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom WordPress Block (Easy Way) first appeared on WPBeginner.

No comments:
Post a Comment