Snapchat is a fun social media platform, but did you also know that you can use it to get visitors to your WooCommerce store?
Adding a Snapchat pixel in WordPress is a quick and easy way to see how Snapchat visitors are interacting with your online store. The pixel can also help you learn more about your audience to improve your offers and promotions.
Connecting your website to new tools can feel overwhelming, especially if you are not a tech expert. But don’t worry, you are in the right place.
Here at WPBeginner, we’ve helped countless users get more out of their online stores with campaign tracking, and we are here to guide you, too.
In this article, we will show you exactly how to easily add the Snapchat pixel to your WooCommerce store on WordPress.

What Is a Snapchat Pixel, and Why Use It?
Imagine this: you’ve launched a stunning ad campaign on Snapchat that shows off your best products with engaging videos and interactive photos. Users are swiping up and landing in your WooCommerce store, and they are excited to see what else you have to offer.
This is where the Snapchat pixel comes into play.
A Snapchat pixel is a piece of JavaScript code that you can add to your website to track user interactions. It can also gather data on how visitors engage with your site after seeing your ads.
For instance, if a Snapchat user clicks on your ad and visits your website, the pixel can capture events such as page views, purchases, cart abandonments, product views, and sign-ups.
This real-time event tracking lets you retarget audiences and optimize your ad campaigns effectively.
Here are more reasons to add a Snapchat pixel and supercharge your marketing efforts:
- Track conversions in your online store. The pixel lets you monitor every action and conversion on your site, all linked to your ad campaigns. You can focus on the ads that work and change or drop the ones that don’t.
- Reach the ideal audience. You can create custom audiences based on how users interact with your site. Want to target people who viewed specific products or added items to their cart but didn’t buy? No problem.
- Improve cross-channel marketing. This pixel integrates seamlessly with other marketing tools, such as email marketing services and CRM apps. You can combine data from Snapchat with other analytics tools to see the big picture and track the entire customer journey.
- Optimize campaigns for conversions. You can set up retargeting ad campaigns focused on users who have already shown interest in your products. For example, you can remind users who abandoned their cart to come back and complete their purchase.
Events That You Can Track With WooCommerce Snapchat Pixel
Adding a Snapchat pixel to your WooCommerce store is a smart move for keeping tabs on how users interact with your site. Here are some key events you can track:
- Page view: When a user views a specific page on your website.
- Add to cart: When a user adds an item to their shopping cart.
- Initiate checkout: When a user starts processing their checkout.
- Purchase: When a user who completes a purchase or transaction on your website goes to the thank you page.
- Search: When a visitor uses the search bar to find a product in your store.
- View content: When someone views specific content like blog posts or product details.
- Sign-up: When a user registers for an account or subscribes to your newsletter.
Beyond tracking events, the Snapchat pixel lets you collect detailed user information. This includes event variables like the product ID, which identifies the product involved, and the product price at the time of the event.
Each transaction has a unique ID, and you can also track the currency used and the category of the product or page viewed.
Plus, the Snapchat pixel gathers user data. This includes email addresses for marketing and retargeting purposes, phone numbers for personalized marketing, and IP addresses to help identify the user’s location.
Expert Tip: Looking for even more data about what visitors are doing on your website? MonsterInsights can help you see all kinds of eCommerce analytics, including your conversion rate, profits, and revenue. For more details, see our guide on how to set up eCommerce tracking in WordPress.
With that in mind, we will show you 2 methods for how to add a Snapchat pixel for WooCommerce in WordPress. You can use the quick links below to jump to the method you want to use:
Before we get to the 2 methods, let’s first prepare your Snapchat Pixel.
How to Create a Snapchat Pixel
To create a Snapchat Pixel, you must log in to your Snapchat Ad Manager account.

If this is your first time using Snapchat Ad Manager, you’ll need to set up the account by adding your business name, business email, and name. Then, simply follow all of the steps in the setup wizard to complete the process.
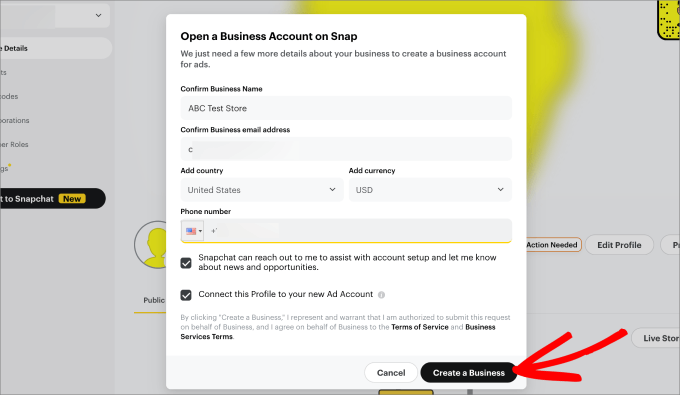
Once done, you should create a business account on Snapchat.

That means confirming your business details, including the country, currency, and phone number.
After entering the details, go ahead and click ‘Create a Business.’

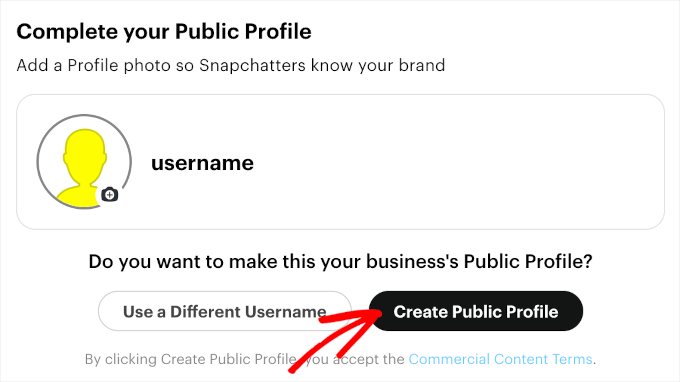
Then, you’ll arrive at the ‘Complete your Public Profile’ section.
Be sure to check your username and profile picture. And if everything is correctly set up, simply click on the ‘Create Public Profile’ button.

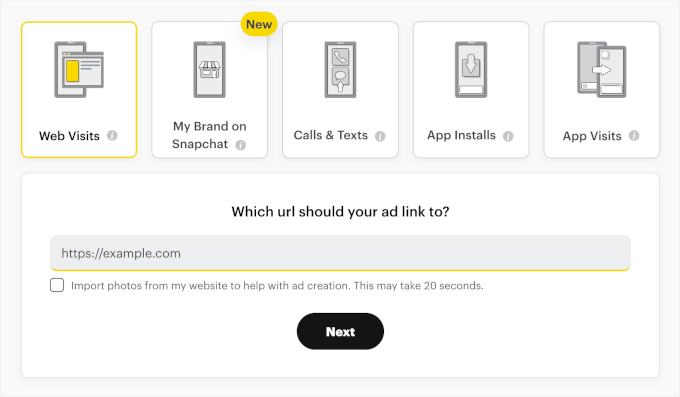
The next step is choosing an advertising goal. Snapchat offers five of them:
- Web visits: When users click on your ad and visit your website.
- My brand on Snapchat: User interactions with your brand’s Snapchat profile, such as viewing your public profile or subscribing to it.
- Calls & texts: When users click on your ad to call or text your business directly from their device.
- App installs: When users click on your ad and install your mobile app.
- App visits: when users click on your ad and open your mobile app.
Since we are going to use the Snapchat pixel to track your WooCommerce store’s performance metrics, let’s choose ‘Web Visits.’
Once you’ve selected the option, you’ll need to enter your site’s URL into the text field that appears.

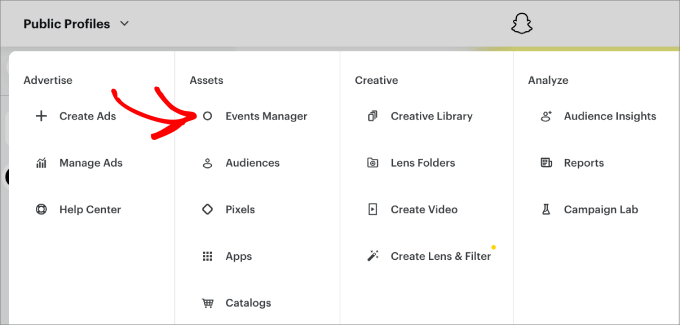
Once you’ve done that, let’s head over to the dropdown menu in the top left corner and select ‘Events Manager’ under the ‘Assets’ section.
This will open the pixel management area, where you can create your Snapchat pixel.

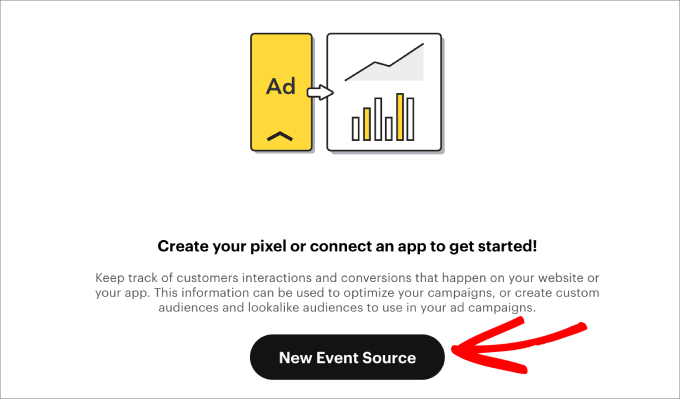
On the next screen, you’ll be asked to create your pixel or connect an app to get started.
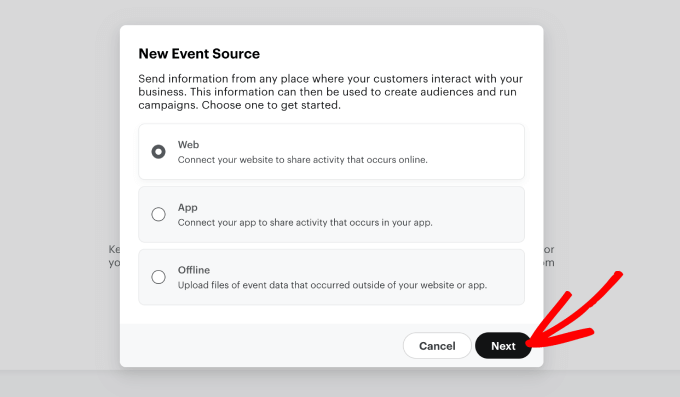
Go ahead and click the ‘New Event Source’ button.

When the pop-up window appears, you can choose the event source for your pixels.
Since you want to track user interactions for your WooCommerce site, select ‘Web.’ Then click ‘Next.’

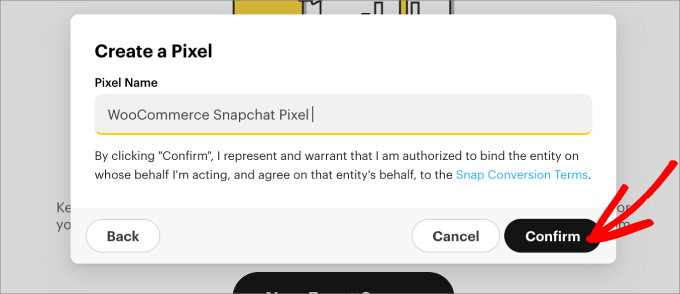
Next, you’ll need to give the Snapchat pixel a name. Make sure it’s easy to recognize, especially if you have multiple pixels for your online store.
Then click the ‘Confirm’ button.

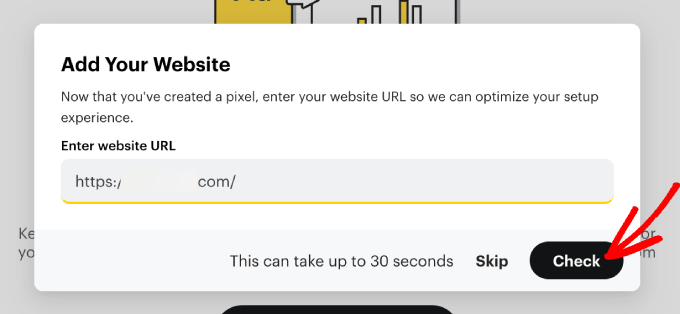
Now, simply enter your website URL so Snapchat can optimize your setup experience.
Click the ‘Check’ button. Then, you can wait for the verification process to complete.

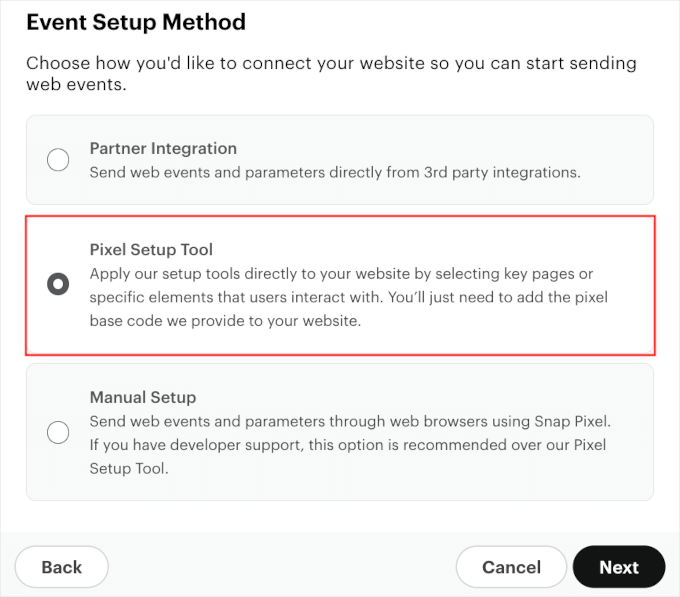
Once done, you’ll want to select how you’d like to connect the Snapchat Pixel to your WooCommerce website.
Go ahead and choose the ‘Pixel Setup Tool’, and then click ‘Next.’

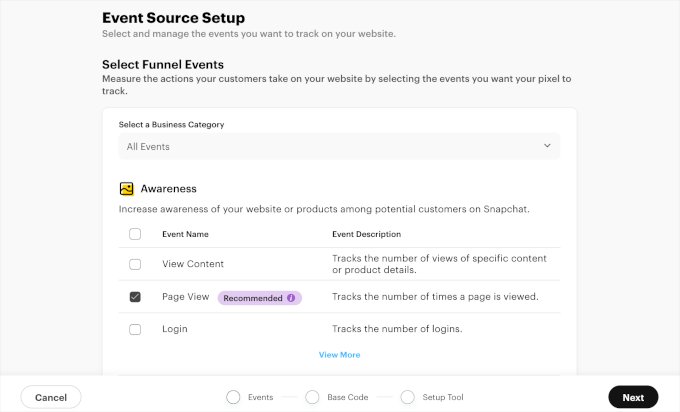
On the next screen, you’ll choose the funnel events to track.
The Snapchat pixel can help you track many funnel events. It’s a good idea to start with the metrics with the ‘Recommended’ label. Scroll down the page to learn the recommended event for each funnel: ‘Awareness’, ‘Consideration’, and ‘Conversion.’
You can also check all of these funnel events to get 360-degree insights into your WooCommerce user journey.
Once you’ve decided on the funnel events, go ahead and click ‘Next.’

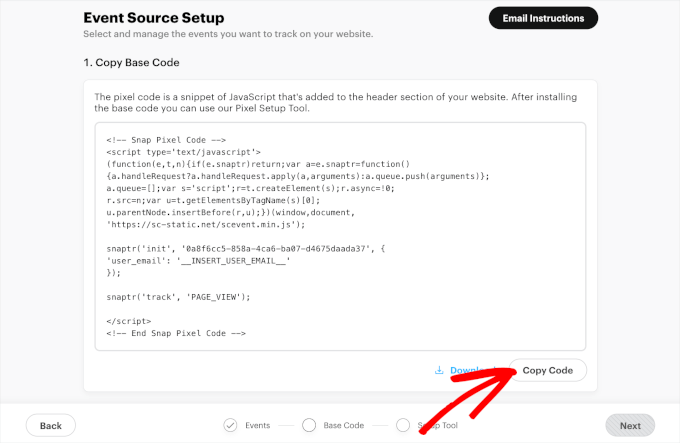
You should now be able to see your Snapchat pixel base code.
If you scroll down this page, you can see step-by-step instructions on how to add the base code to your WordPress website. All you have to do is follow them.
Now, you will want to copy the Snapchat pixel base code. So, go ahead and click the ‘Copy Code’ button.

And done! You are now ready to add this code to your WooCommerce store using either method 1 or 2.
Expert tip: Keep your Snapchat tab open, as you’ll still need it for the method you choose below.
Method 1: Adding Snapchat Pixel for WooCommerce in WordPress Using WPCode
The easiest way to add a Snapchat pixel to WooCommerce in WordPress is using WPCode.
WPCode is the best code snippets plugin for WordPress. It lets you add custom PHP, HTML, CSS, and much more without having to edit your site’s theme files. So, you can customize and extend your site’s functionality without putting it at risk.
To get started, you’ll want to install the WPCode plugin. If you need help, then please see our guide to installing a WordPress plugin.
You can use WPCode’s free version to add the Snapchat pixel to your WooCommerce website.
However, upgrading to the premium version will unlock access to the full library of more than 100 expert-approved code snippets. Plus, you’ll get the Conversions Pixel add-on, which allows you to track pixels and run retargeting campaigns on popular social media platforms.
Once activated, let’s go to Code Snippets » Header & Footer. Now, you can paste the base code you’ve copied from your Snapchat Ads Manager into the ‘Header’ field.

Then, go ahead and click ‘Save Changes.’
Let’s return to the Snapchat tab to check whether you have added your Snapchat pixel base code correctly.
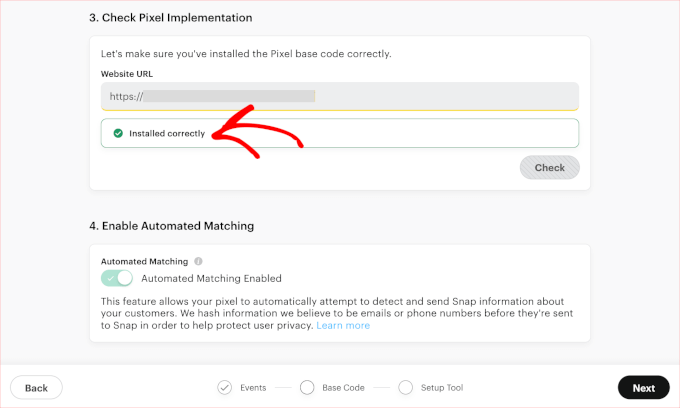
You can scroll down the page to find the ‘Check Pixel Implementation’ field. Then, simply enter your site’s URL into the field, click ‘Check,’ and wait for the verification to complete.
After a few seconds, you should see the ‘Installed correctly’ notification message just below the text field.

Go ahead and click ‘Next.’
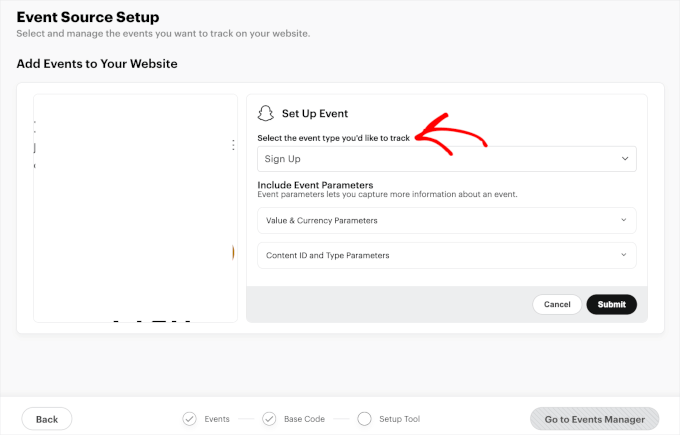
In the final step, you will be asked to add events to your WordPress website. Go ahead and click on the event buttons. Then, select a funnel event from the dropdown.
In the dropdown menu, you can see a long list of available funnel events. These include ‘Save,’ ‘Start Checkout,’ ‘Sign Up,’ ‘Ad Click,’ ‘Completed Tutorial,’ ‘Add to Wishlist,’ ‘Credit Spent,’ ‘Trial Started,’ and more.
Each of these events represents a checkpoint in the user’s journey. And you can set which one you want to track.
For example, we chose ‘Sign Up’ as the funnel event to track on our WooCommerce website.

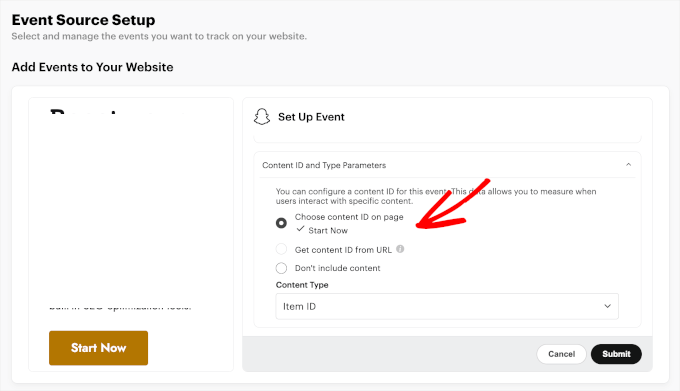
Then, you might want to set parameters.
Parameters are extra details you can add to your pixel events. They are optional but can be useful for tracking and understanding how users behave on your website. Some parameter examples include product IDs and transaction amounts.
For example, here, we set parameters for Content ID on the page. By choosing the ‘Start Now’ button, we can track if users take the desired action and see if the call-to-action button works.

After setting up one event and its parameter, you can go ahead and create more if needed. Simply repeat the process, and once everything is ready, you can click Submit » Finish Setup » Confirm Setup.
And that’s it. Your WooCommerce website should now track Snapchat Pixel.
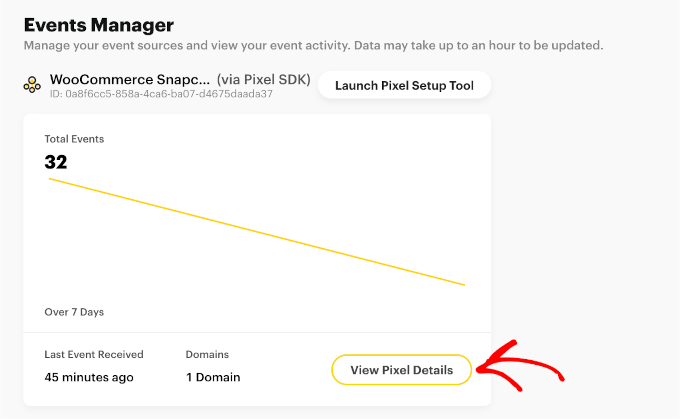
To access the pixel overview, you’ll want to navigate to Event Managers » View Pixel Details.

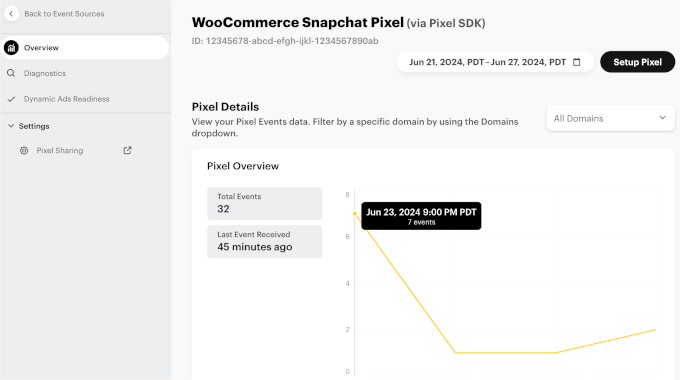
In the ‘Overview’ section, you can view more detailed statistics for all of your recorded events and the date the last event was made.
Simply hover over the touchpoints on the graph to see your event distribution.

Method 2: Adding Snapchat Pixel for WooCommerce in WordPress Using FunnelKit Automation
In this method, we will be using FunnelKit to add a Snapchat Pixel for WooCommerce.
FunnelKit offers pixel-tracking settings that automate the process of adding code snippets to your entire site. This means you don’t have to manually add the Snapchat pixel and edit your site’s code.
If you haven’t already done so, you’ll need to install the FunnelKit plugin. For more details, follow our tutorial on how to install a WordPress plugin.
Before we head over to the FunnelKit dashboard, let’s return to the Snapchat tab. You’ll need to have your pixel ID number ready to start tracking the Snapchat pixel via FunnelKit.
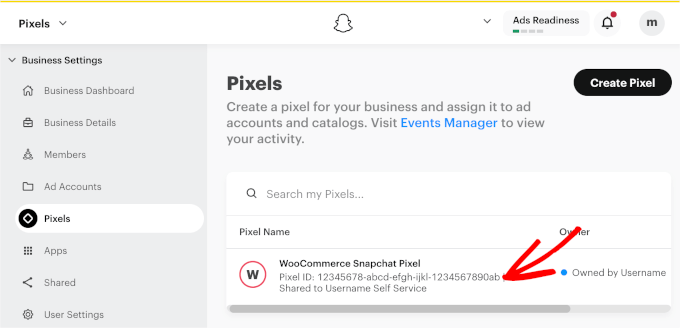
First, you can head over to Assets » Pixels. Then, simply find the ‘WooCommerce Snapchat Pixel’ that you just created in the list of available pixels. Below the pixel title, you’ll find the pixel ID number.
Go ahead and copy the pixel ID number.

Now, let’s head over to your WordPress dashboard.
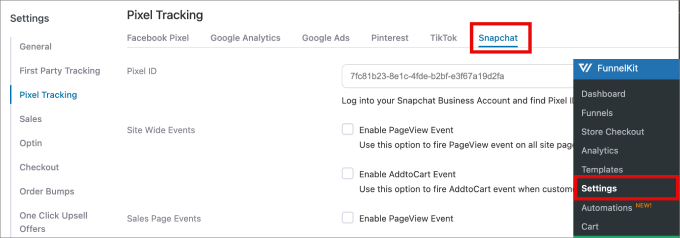
From here, you’ll want to go to FunnelKit » Settings » Pixel Tracking and open the ‘Snapchat’ tab.

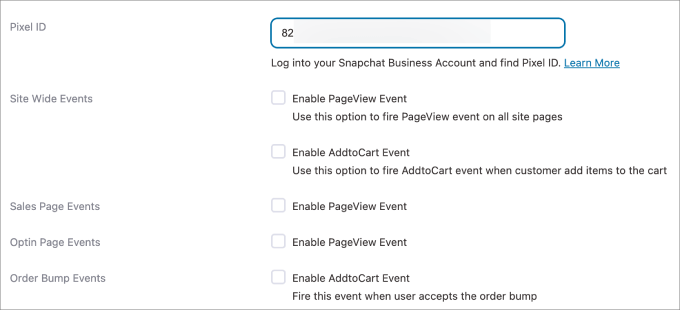
Then, you can paste the pixel ID into the ‘Pixel ID’ field.
Expert tip: With FunnelKit, you can track other social media campaigns, too. Popular social media platforms that integrate with this plugin include Facebook, Instagram, Pinterest, and TikTok.
Below, you can also choose which events you’d like your pixel to start tracking.

For example, FunnelKit allows you to track the following events:
- Site-wide events. Track user interactions across the entire website, such as page views or clicks.
- Sales page events. Track actions on sales pages, like viewing the page or clicking the ‘Add to Wishlist’ buttons.
- Optin page events. Track activities on optin pages, such as form submissions, social contest sign-ups, or other button clicks.
- Order bump events. Track interactions with additional offers during checkout.
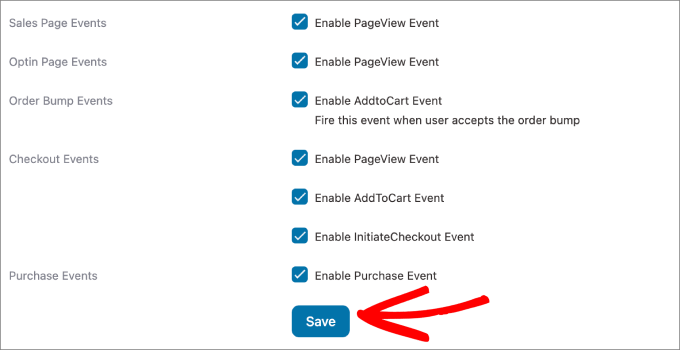
- Checkout events. Track user actions during the checkout process, like entering payment details.
- Purchase events. Track completed transactions and the details of purchases.
To maximize your tracking, it’s a good idea to track all of your events. That way, you can collect the most data possible.
For example, it’s useful to track every step in the customer journey so you can optimize and tweak your campaigns accordingly.
Once you decide on the events to track, you can click ‘Save.’

There you have it! You’ve added a Snapchat pixel to your WooCommerce store.
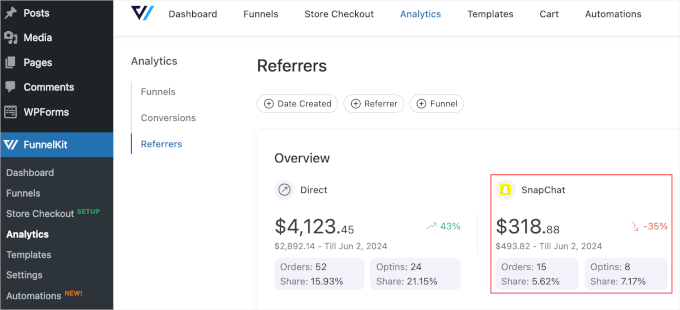
To see how the Snapchat pixel performs, you can navigate to FunnelKit » Analytics » Referrers. Then, simply locate the Snapchat section from the list of available campaigns.

Testing the Snapchat Pixel on Your WordPress Site
After you have set up the Snapchat pixel in your store, it’s a good idea to make sure it works.
The easiest way to see if your pixel is working is to use a Chrome extension like Snap Pixel Helper.
Make sure you are using Google Chrome, and then add it as an extension.

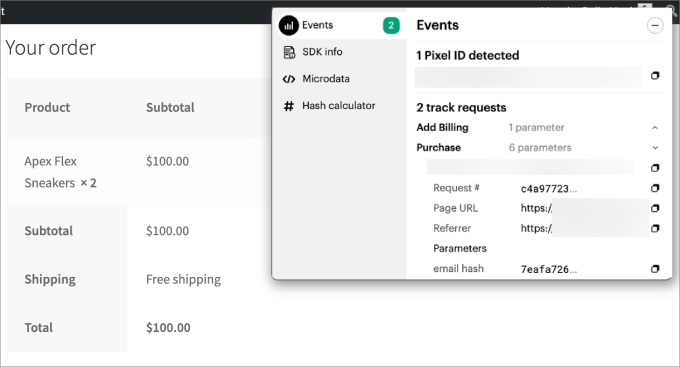
You’ll now need to visit your WooCommerce store. It’s a good idea to test all the different events you’ve listed to track in the previous steps.
For example, it’s a good idea to add products to the cart or make a dummy purchase to see that the pixels are working for every user event type.

Once you see that a pixel ID is detected and all of the events were tracked, then you are good to go!
Frequently Asked Questions About Snapchat Pixels
In this section, we will answer some of the most frequently asked questions about adding Snapchat pixels to WooCommerce websites.
How Do I Get Pixels on Snapchat?
Start by logging into Snapchat Ads Manager. Then, you’ll want to navigate to Asset » Pixels » Create Pixel.
Follow the prompts to name your pixel and generate the code. Once you have the code, you can add it to your website using a plugin like WPCode or FunnelKit. This will help you track user interactions on your site and optimize your ad campaigns.
Where Do I Add the Pixel Code in WooCommerce?
Adding the Snapchat pixel to the header of your WooCommerce site is important for effective tracking.
Placing the pixel code in the header ensures it loads on every page from the start, capturing user interactions across your site. This improves accuracy by recording all relevant activities as they happen.
We hope this article helped you learn how to add a Snapchat pixel in WooCommerce. Next, you may also want to see our guide on how to upsell products in WooCommerce and our picks of the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Add Snapchat Pixel for WooCommerce in WordPress first appeared on WPBeginner.

No comments:
Post a Comment