Do you want to make a transportation and logistics WordPress website?
If you run a logistics and transportation business, then you will need an online presence to get your brand known and set yourself apart from the competition. WordPress is one of the easiest and most flexible platforms to build a website for that very purpose.
In this article, we will show you how to make a transportation and logistics website in WordPress.

What Features Should a Logistics & Transportation Site Have?
Like any other business, transportation and logistics companies need a professional website to reach customers online. Without a site, your business might miss out on opportunities and struggle to communicate effectively with potential clients.
But having a website isn’t just about showing your brand. Big companies like DHL use their websites to help customers track their shipments and answer questions quickly.
That’s why logistics and transportation companies usually have certain unique features on their sites, like shipment tracking.
This function allows customers to monitor where their shipment is located in real-time and identify any potential issues with the delivery.
Other than that, a logistics and transportation website should follow best practices, like responsive website design, fast loading speeds, and strong security to prevent unauthorized access.
With that in mind, let’s look at how you can make a transportation and logistics website using WordPress, the most popular website builder on the market. You can use the quick links below to navigate through the steps:
- Step 1: Get a Hosting Plan and Domain Name
- Step 2: Create a New WordPress Website
- Step 3: Choose a Transportation and Logistics WordPress Theme
- Step 4: Create a Homepage With a Services Section
- Step 5: Set Up Your Important Web Pages
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Step 7: Add a Shipping Calculator Form to Your WordPress Site
- Step 8: Create a Booking Form for Scheduling Pickups
- Step 9: Enable Payment Methods in Your Transportation Website
- Step 10: Create a Request a Quote Form for Your Business
- Step 11: Add Live Chat to Your Company Website
- Tools to Increase Sales for Your Transportation and Logistics Business
Step 1: Get a Hosting Plan and Domain Name
The first step is to sign up for a WordPress hosting service. If you are unfamiliar with web hosting, then it’s essentially a service that stores and displays your website files so that they are publicly accessible.
At WPBeginner, we recommend using Bluehost for your WordPress hosting. Besides offering great value for money, they are also fast and easy to use, even for beginners who are new to web hosting.

Bluehost also has a huge discount for WPBeginner readers, along with a free domain name and an SSL certificate. You can sign up by clicking on the button below:
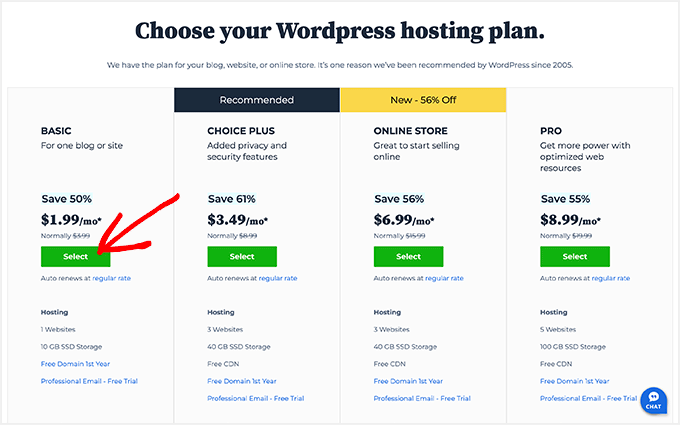
Since you will be running a logistics website, we recommend going with the Bluehost Pro plan. It’s designed for high traffic, so your site will stay online at all times, even if multiple users are tracking their shipments.
Simply click on ‘Select’ beneath the plan you want to buy.

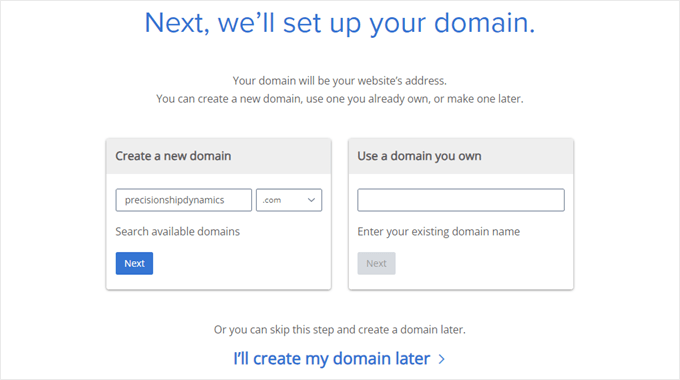
Once you have chosen a plan, you will now need to pick a domain name, which is the online address for your website.
In general, it’s best to use a domain that includes your brand name in it, like fedex.com or dhl.com. If you want, you may also add a transportation or logistics-related keyword after it, like murphylogistics.com.
For help with picking the best domain name, see our guide on how to choose a domain name for your WordPress website. You can also try WPBeginner’s free business name generator to play around with some options.
Once you have chosen a domain name, just click ‘Next.’

After this, you will be asked to enter your account information, business email address, name, country, phone number, and more.
You will also see optional extras that you can buy. We generally don’t recommend buying them straight away, as you can always add them later if your business needs them.

At this stage, you can insert your payment information to complete the purchase.
Then, you will receive a confirmation email with the login credentials to your Bluehost dashboard, which is the control panel where you will manage your logistics site.
Step 2: Create a New WordPress Website
Note: If you have chosen other hosting services like SiteGround, DreamHost, HostGator, or WP Engine, then read our guide on how to install WordPress for step-by-step instructions.
If you used our Bluehost link before, then Bluehost will automatically install WordPress on your hosting service by default, so you can skip this section.
That said, if you miss this step or want to set up another WordPress site on the same hosting plan, you can follow these instructions.
First, go to the ‘Websites’ tab in the Bluehost dashboard. Then, click the ‘Add Site’ button.

The Bluehost website setup wizard will now appear.
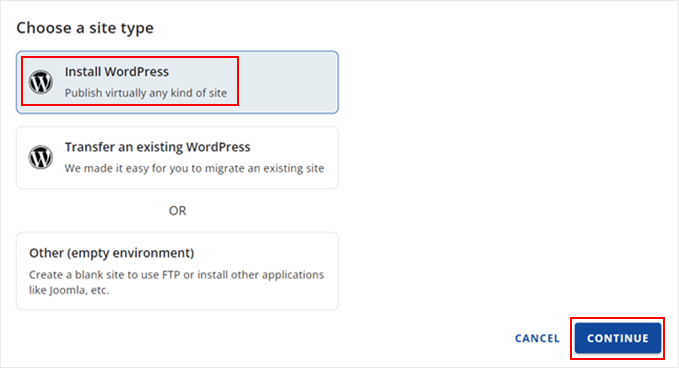
To begin, simply select ‘Install WordPress’ and click ‘Continue.’

You can now insert a title for your website.
After that, just click ‘Continue.’

At this stage, you can connect a domain name to your website.
You can add your existing domain or use a temporary subdomain until you are ready to purchase a new domain name.

Now, just wait a few moments for Bluehost to install WordPress.
Once the installation is successful, you will land on the ‘Websites’ tab in Bluehost again and find your new site there. To log in to the WordPress admin panel, just click ‘Edit Site.’

Alternatively, you can use your WordPress login URL (like example.com/wp-admin/) in your web browser. Make sure to replace the domain name with your own.
At this point, you can continue to the next steps to start creating the transportation and logistics WordPress website.
Step 3: Choose a Transportation and Logistics WordPress Theme
WordPress themes make it easy to create a good-looking website without web design skills. All you have to do is choose a theme you like, install it, and tweak some of the design elements.
When you first install WordPress, you will have one of the default themes installed, which may not be the most attractive. But don’t worry, there are many other logistics and transportation WordPress themes that you can use.
For guidance on theme setup and theme recommendations, you can check out the following articles:
- Beginner’s Guide: How to Install a WordPress Theme
- Most Popular and Best WordPress Themes
- Best WordPress Business Themes (Expert Pick)
How to Edit Your Logistics and Transportation WordPress Theme
The great thing about WordPress is it offers several options to customize your WordPress theme, so you can choose the one that suits your skills and needs best.
One is to use the WordPress Full Site Editor (FSE), which is what you will use with a WordPress block theme.
Check out our beginner’s guide to WordPress Full Site Editing for step-by-step guidance.

Another option is to use the Theme Customizer, which is the default option for classic WordPress themes. You can read more about how to edit a theme using the Theme Customizer in our article.
However, our recommendation is to use a page builder plugin like SeedProd.
While WordPress’ built-in editing features are good, their customization options may be a bit basic. Since you are working on a professional website, you want to leave a memorable impression on visitors.
SeedProd offers a flexible drag-and-drop builder with various fonts, color options, widgets, and even animations to personalize your website design. Plus, you get access to 300+ theme templates that are optimized for conversions from the get-go.

To use a SeedProd theme, you will need to install the SeedProd plugin. While a free version of SeedProd is available, we recommend getting a Pro or Elite plan. Both come with the Theme Builder, which allows you to customize every part of the theme.
For instructions on plugin installation, see our guide on how to install a WordPress plugin.
Once the plugin is installed and active, go ahead and activate your license. Simply paste your license key and click ‘Verify key.’

After that, go to SeedProd » Theme Builder.
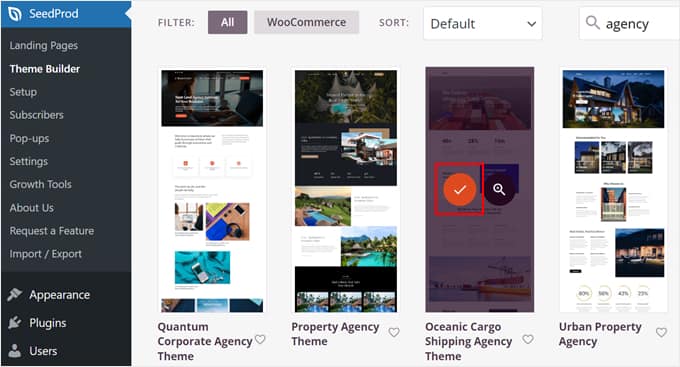
Now, just click ‘Theme Template Kits.’

You will now see dozens of templates on the screen.
For a transportation and logistics website, you can use the Oceanic Cargo Shipping Agency theme. The theme template kit already has an attractive services page, so you can simply adjust the information and images there for your business.
Just hover your cursor over it and click the orange checkmark.

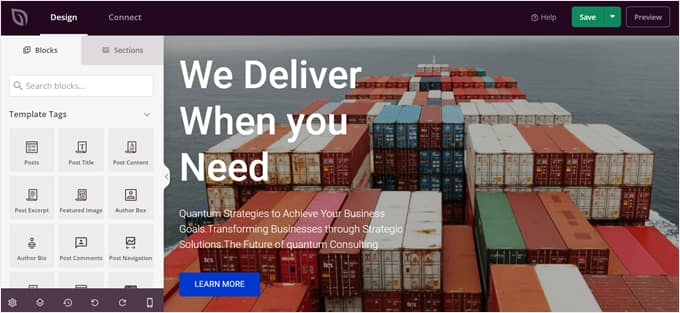
You will now be directed to the SeedProd page builder, where you can drag and drop blocks, add new sections, change the background, create animated effects, and so on.
Every area is customizable, so feel free to play around with the editor.

For more information about using SeedProd, you can check out our guide on how to create a custom theme in WordPress.
Step 4: Create a Homepage With a Services Section
When editing your website design, one of the most important things you should pay attention to is the homepage.
As the first page that visitors will most likely see, the homepage has to create a strong impression and give users enough information about your logistics business.
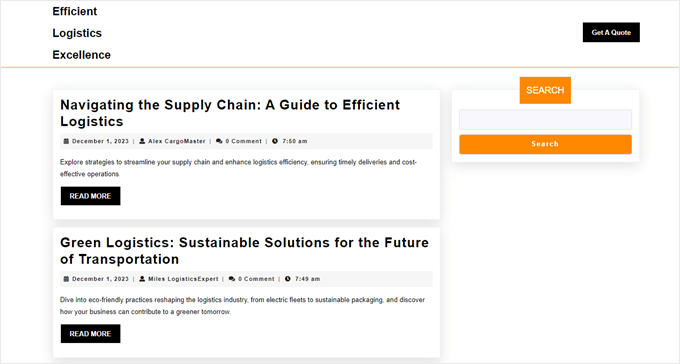
Typically, new WordPress websites have a homepage that displays their latest blog posts.

Since you are running a business site, it’s a good idea to separate your blog page from your homepage and create a new custom static front page from scratch. Otherwise, people may think your website is mainly for blogging and not for business.
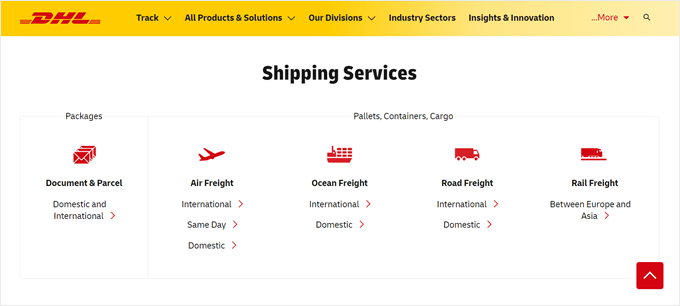
You also want to add a services section to your homepage to give users an overview of what kind of logistics and transportation services you offer. Here’s a great example by DHL:

We also recommend linking this section to your services page later on so that you can provide more details about each offer there.
For guides to create a good-looking homepage, you can check out our article on how to create a custom homepage and how to create a services section in WordPress.
Step 5: Set Up Your Important Web Pages
Once you have set up your homepage, it’s time to create other pages on your transportation and logistics WordPress website.
We have an article that details the most important pages your WordPress site should have. But for this type of business, here are some pages that you should pay careful attention to:
- Services page(s) – This is where you will detail the services you offer. You can include the types of shipping supplies and boxes, types of delivery, and their prices. Feel free to create a dedicated child page for all your services to provide more details.
- Contact page – Here, potential customers can get in touch with you, or existing clients can reach out for help. We recommend adding a contact form using WPForms and including relevant contact information like your business address and phone number.
- Service locations page – Highlight the areas where your transportation and logistics services are available. This will be helpful if you have multiple pickup and dropoff points that customers can go to.
- Shipment tracking page – This page allows clients to monitor their shipments in real-time. You will want to create a blank page for this now, as we will show you how to add the tracking feature in the next step.
- Booking page for pickups – This is for clients to schedule a pickup service for their packages. We will also show you how to add the booking form to this page later.
- Customer portal – Create a secure and user-friendly portal for customers to access their shipment history, payments, invoices, and any other relevant data. Check out our article on how to make a client portal for step-by-step guidance.
- FAQ page – Answer common questions clients may have so that they can better understand your services and feel confident about doing business with you. You can learn more about this topic in our article about adding an FAQ section in WordPress.
For more information, just see our article on how to create a custom page in WordPress.
Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
We mentioned earlier that you will need a shipment tracking page for customers to monitor their deliveries. After setting up the page for this, you will need to install a cargo tracking plugin to display the user’s shipping information.
WPCargo is one cargo tracking plugin you could use. The free plugin comes with the standard shipment tracking functionality, including auto-tracking IDs, shipment management tools, and tracking forms. This may be enough if your business is new and that’s all the features you need at the moment.
There is also a premium plugin that gives you access to a barcode scanner, custom field manager, and more.
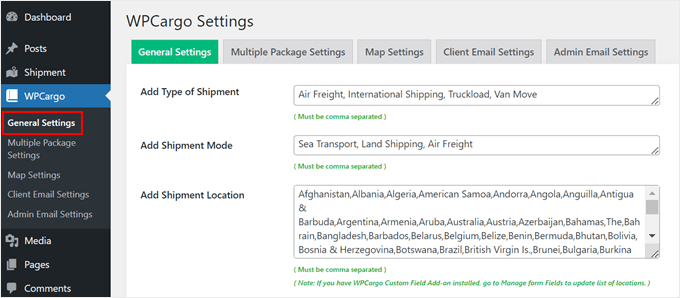
To use WPCargo, you need to install and activate the plugin. Then, go to WPCargo » General Settings from your WordPress dashboard.
On this page, you can add information about your services, like the types of shipments, shipment modes, shipment locations, and shipment carriers.
All this information will be useful when you need to add a new shipment from the WordPress admin.

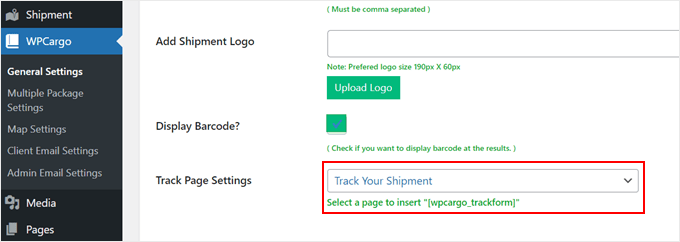
One of the things you want to do in this tab is scroll down to ‘Track Page Settings.’
Then, select a page to insert the [wpcargo_trackform] shortcode.

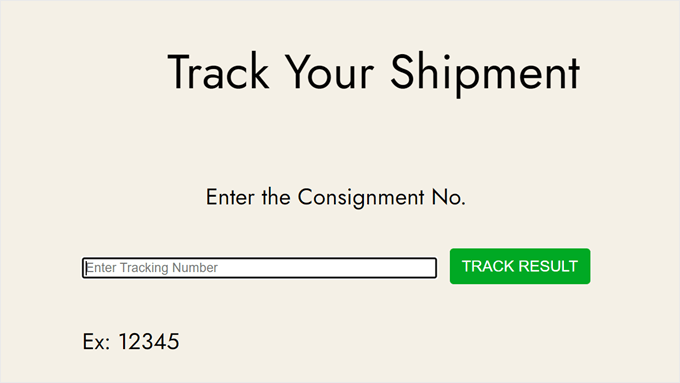
This tag will display a field that users can fill out with their shipment tracking number and get a real-time status on where their shipment is.
Here is what it looks like:

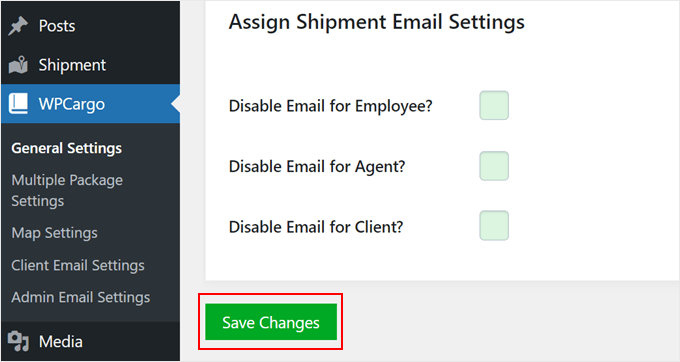
Other than that, you can go ahead and configure other settings, like customizing the shipment number format and assigning shipment emails.
Once you’ve done that, just scroll down to click ‘Save Changes.’

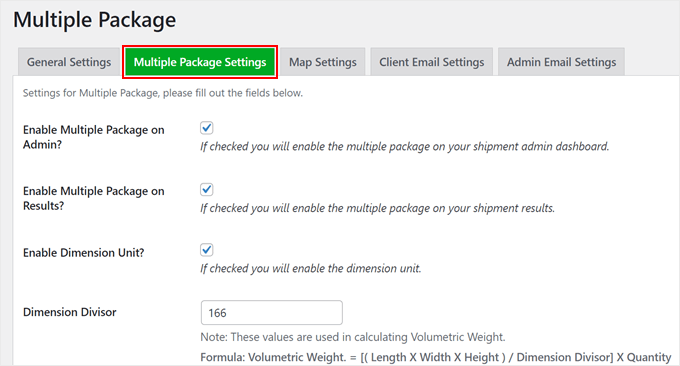
If you switch to the ‘Multiple Package Settings’ tab, then you can choose whether clients can ship multiple packages in one order.
If so, feel free to specify what dimension and weight units to use and what package types they can select.

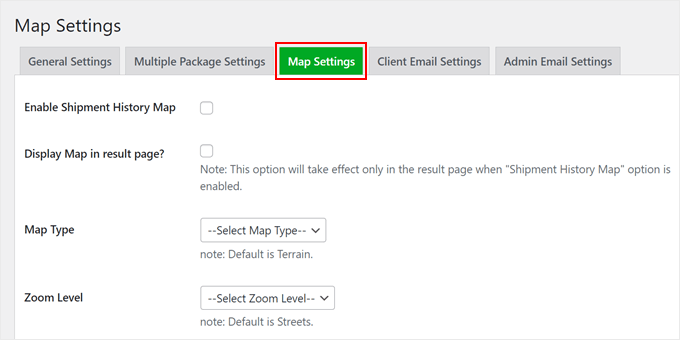
Moving on to the Map Settings tab, you can choose to enable a map where users can view their shipment history.
We only recommend activating this setting if you know how to work with Google Maps APIs.

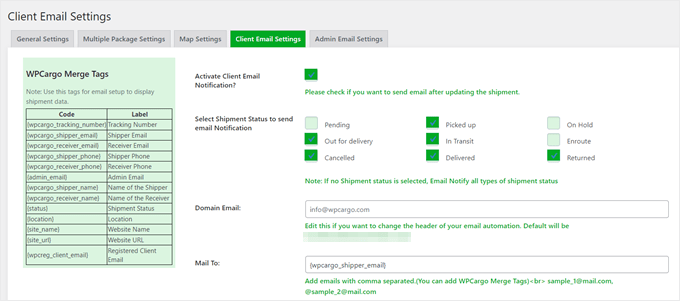
The Client Email Settings and Admin Email Settings tabs are basically similar. This is where you can customize the email notifications sent to website administrators and clients.
WPCargo comes with handy shortcode tags that you can include to display the shipment data. You can also choose which shipment statuses will make the plugin send an email notification to the client.

Whenever you configure the settings in a WPCargo tab, don’t forget to save your changes.
Expert Tip: At times, emails sent from WordPress don’t get successfully delivered due to your site’s hosting configuration. To prevent this from happening, we recommend using the WP Mail SMTP plugin. For more details, you can see our guide on how to fix the WordPress not sending emails issue.
Adding a New Shipment in WPCargo
If you want to add a new shipment in WPCargo, then you have to do it in the WordPress admin. Only WPCargo admin, employee, and agent user roles have this access, whereas clients on your website don’t.
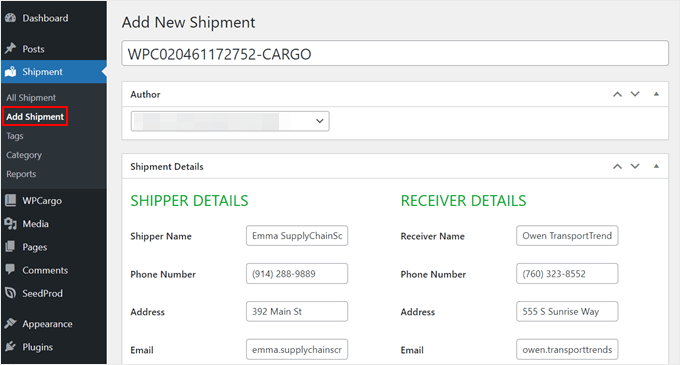
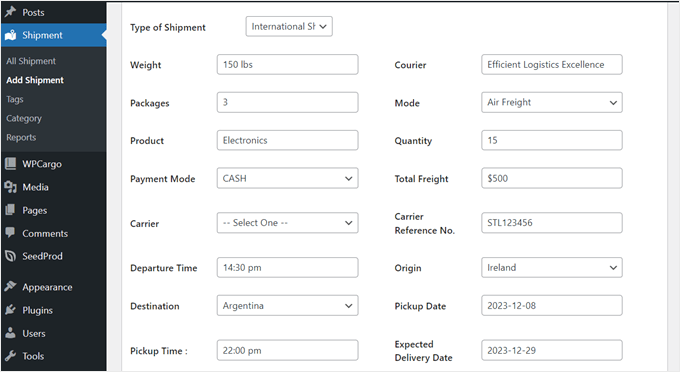
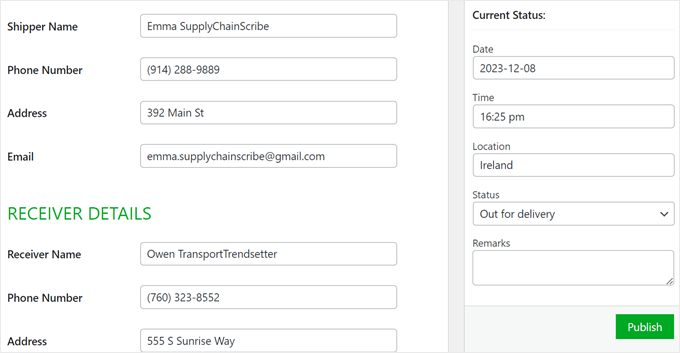
To add a new shipment, go to WPCargo » Add Shipment. Then, fill out the shipper and receiver’s details.

Scrolling down, you will need to fill out more information about the shipment details.
All the things you configured in the General Settings will show up here as options you can choose.

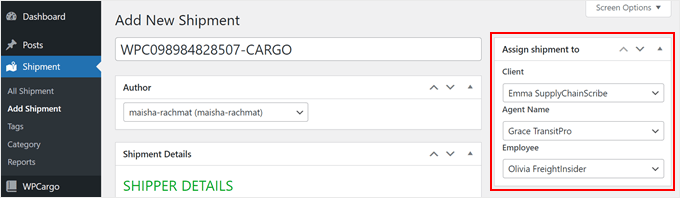
After that, scroll back up to the ‘Assign shipment to’ section.
Make sure to assign the shipment to a Client, Agent, and Employee responsible for it.

Then, move down to the ‘Current Status:’ section and update the shipment’s date, time, location, status, and remarks, if any.
After that, just click ‘Publish.’ Depending on your email settings from earlier, the plugin will notify the client about the shipment’s status.

For an alternative method, you can see our guide on how to offer shipment tracking in WooCommerce.
Step 7: Add a Shipping Calculator Form to Your WordPress Site
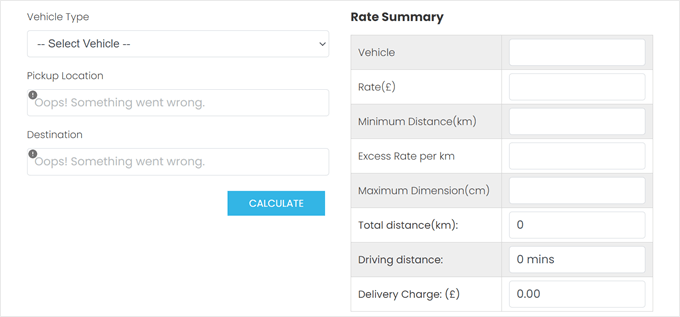
Besides a tracking plugin, logistics companies typically have a shipping calculator form on their websites. This feature helps potential customers see the estimated price of their shipments, which can be handy if they want to deliver multiple packages.
If you use WPCargo, they have a premium add-on to create a shipping calculator. It allows users to see the distance between the origin and destination and the resulting fees based on the distance.

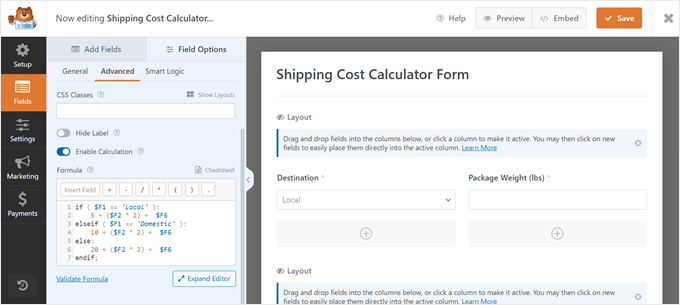
Alternatively, you can use WPForms, which is the easiest WordPress form plugin on the market. It includes 1200+ templates for various forms, including a shipping cost calculator form.
All you need to do is install the plugin, choose this template, and customize the form fields to your liking.
The shipping cost calculator form already includes a calculations add-on that will automatically calculate the shipping price based on the user’s information.

For more information about this topic, check our out guide on how to add a shipping calculator in WordPress.
Step 8: Create a Booking Form for Scheduling Pickups
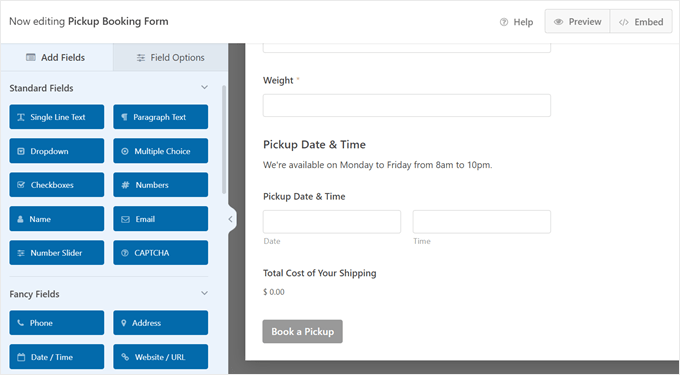
If you offer package pickup services, then it’s a good idea to create a booking form for customers to easily schedule their pickups on your website.
A booking form on a logistics site usually asks for information like:
- The sender’s details, such as their contact information and origin address.
- The receiver’s details, including their contact information and destination address.
- Package weight and dimensions.
- The shipping supplies they need, such as what type of box they want to use.
- The type of delivery, such as express delivery or regular delivery.
- Pickup date and time.
For that last part, we recommend specifying the availability of your pickup schedule. This way, customers can’t insert a date and time that’s outside of your work hours.
You can display this booking form on a dedicated page for scheduling pickups and the account page of your customer portal.

Our guide on how to create a booking form in WordPress can walk you through the entire process.
Step 9: Enable Payment Methods in Your Transportation Website
To accept payments for your transportation and logistics services, you will need to enable some payment methods on your website.
Usually, WordPress websites install an eCommerce or shopping cart plugin to accept payments. You can follow our guide on how to make an online store for more details.
If you are looking for a simpler solution, then we recommend using the WP Simple Pay plugin. It’s a Stripe payment plugin that lets you create a payment form without having to add an unnecessary shopping cart feature to your website.

Since WP Simple Pay uses Stripe, you will have multiple payment methods by default, including buy-now-pay-later payment options.
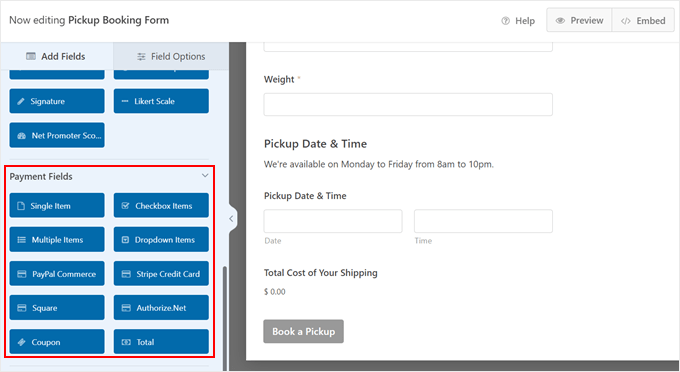
If you use WPForms, then you can also add a payment function to your forms by connecting the plugin with Stripe. Or, you can install payment add-ons like Square, PayPal Commerce, and Authorize.net.

For more information about enabling payments, just check out our guides on how to easily accept credit card payments.
If you have B2B clients that use your logistics services regularly, then we also recommend reading our article on accepting recurring payments in WordPress.
Step 10: Create a Request a Quote Form for Your Business
If you offer transportation and logistics services to businesses, then you may use a custom pricing structure that varies by the company’s needs.
In this case, it may not be possible to display a set list of prices on your website. Instead, the client has to consult with you first to get more information about your pricing.
It’s best to create a quote request form. Then, users can insert information about their business, company size, and the kind of transportation and logistics services they need. With this information, you can offer them the right service and pricing structure.
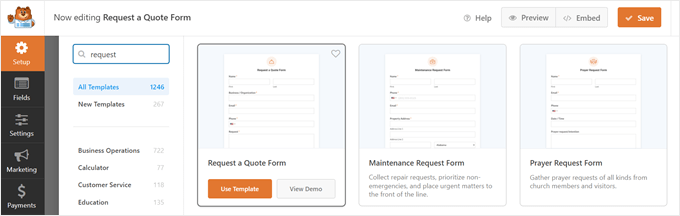
WPForms has a ‘Request a Quote’ form template ready, so you can use that and simply change the form fields according to your needs.

You can read more in our article about how to create a request a quote form in WordPress.
For a transportation and logistics business, we recommend following these tips to create your form:
- Make important form fields required to fill out – These include the type of goods, dimensions, weight, origin, and destination. This ensures that the potential client gives you enough information about the shipment so you can provide the right quote for them.
- Enable autocompletion for address fields – This feature helps users enter their addresses faster and avoid any mistakes when inserting their information.
- Mention how long you’ll take to respond – This way, the potential customer isn’t left wondering when to expect an email back. For example, you can say that you’ll get back to them within 24 hours.
Step 11: Add Live Chat to Your Company Website
Unfortunately, problems can happen during shipments and cause delays. When this occurs, customers will want to get answers quickly so that they aren’t wondering if their package has gotten lost or compromised.
To deal with this problem, we recommend using live chat support software. This allows users to talk to you or an agent directly on your website rather than having to email you and wait for a reply.
We recommend installing LiveChat, which is well-known in the customer support industry. With this tool, you can easily customize the live chat window in WordPress so that it doesn’t look out of place with your web design.

For more details, you can see our tutorial on how to add live chat in WordPress.
If you use WhatsApp, then you can also add a WhatsApp chatbox to communicate with users directly. We recommend doing this if this social media platform is popular among your region and target demographic.

In many cases, users use the live chat feature and ask questions that many other people also ask. To make answering these responses more efficient, you can try adding an automated chatbot to your website.
With this, instead of connecting the customer with a live agent, they will have to talk with a chatbot first. The chatbot will then show the user some pre-made responses based on what they’re asking.
For more details, check out our article on how to add a chatbot to your website.
Tools to Increase Sales for Your Transportation and Logistics Business
While you have now successfully created a transportation and logistics WordPress website, the journey doesn’t end here. To ensure the success of your business, you will need to continually optimize your site.
Here are some WordPress plugin and tool recommendations you can use to take your website to the next level:
- All in One SEO (AIOSEO) – This plugin makes it easy to optimize your website for search engines and increase your site’s rankings. This way, you can get steady organic traffic to your business from Google.
- MonsterInsights – If you want to use Google Analytics, then MonsterInsights can easily integrate your site with the platform. It has a user-friendly reporting dashboard that tells you where your customers are coming from and what they do on your site.
- Reviews Feed Pro – Boost your social proof by displaying customer testimonials on your website. With Reviews Feed Pro, you can pull testimonials from third-party review sites like Google Reviews and Trustpilot.
- WPCode – Sometimes, you will need to add custom HTML, CSS, or PHP to your web pages. With WPCode, you can insert this code easily and safely without breaking your site.
- Nextiva – At times, customers find it easier to get help through the phone than via live chat. Nextiva is an excellent choice for business phone services, and their cloud-based setup makes them perfect for remote teams.
We hope this article has helped you learn how to make a transportation and logistics website in WordPress. You may also want to check out our guides on dropshipping made simple and our expert picks for the best WooCommerce dropshipping plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Make a Transportation and Logistics Website in WordPress first appeared on WPBeginner.

No comments:
Post a Comment