Are you wondering what is HTTP/2 and how you can use it in WordPress?
HTTP/2 is the major revision of the HTTP technology used by all websites.
In this article, we’ll explain HTTP/2 and how to enable it on your WordPress site.

What is HTTP/2?
HTTP/2 is the revised version of the original HTTP protocol. It was developed by the Internet Engineering Task Force (IETF) and is based on an experimental SPDY protocol developed by Google.
HTTP (Hypertext Transfer Protocol) is like a language that allows computers to talk to each other on the internet. It’s how information gets sent back and forth when you use websites or apps.
When you visit a WordPress website, your web browser sends a message called a request to the server that stores the website. The request asks for specific information, like the page’s text, images, or videos.
Tip: See our article on how WordPress works behind the scenes for more details.
The server receives the user’s request and sends back a response. This response is like a package containing the information you asked for. It includes things like the text you see, the pictures you look at, or even the videos you watch on the website.
HTTP 0.9 was first launched in 1991. A significant revision to that, HTTP 1.1, was published in 1999 and most websites ran on that until 2015, when the HTTP/2 protocol launched.
HTTP/2 is supported by all modern web server software and browsers, though many websites still run on HTTP 1.1 if they do not have an SSL certificate installed.
The IETF currently proposes the upcoming version of HTTP/3. It will use QUIC (Quick UDP Internet Connections) instead of TCP and is expected to be much faster than HTTP/2.
What is the Difference Between HTTP2 and HTTP?
The HTTP 1.1 protocol sent data requests without prioritization. This means if a website has a reference to a JavaScript file in the head, it will load before any other content.
This makes a website appear slower to the users who could not see the content they were expecting to see.
HTTP/2 protocol uses a binary single stream to send and receive requests with prioritization support. This means developers can tell the server which data to send first.
The HTTP/2 protocol also uses compression for HTTP headers and multiplexing. Both of them further improve the page load performance.
The newer protocol also comes with HTTP/2 Server Push support. This allows developers to push data to the users’ browsers without them requesting it.
To summarize, HTTP/2 is faster than HTTP 1.1 and significantly improves your WordPress speed and performance.
What Do You Need to Use HTTP/2 in WordPress?
First, you need a hosting company offering the latest server software with HTTP/2 support. You’ll also need to install an SSL certificate on your WordPress website.
Most of the top WordPress hosting companies already use cutting-edge web server software.
We recommend using Bluehost, which uses the latest Apache web server software with HTTP/2 support enabled by default.
Luckily, the folks at Bluehost are offering WPBeginner users an exclusive discount with a free domain name and SSL certificate.
Other hosting companies we recommend include SiteGround, Hostinger, and WP Engine. They all offer free SSL certificates and the latest server software with HTTP/2 support.
How to Enable HTTP/2 in WordPress?
The only requirement to enable HTTP/2 support in WordPress is installing an SSL certificate.
It is not an official requirement. However, major browsers like Google Chrome don’t support HTTP/2 on non-secure URLs.
If your website uses SSL, your URLs will have the https:// prefix like this:
https://wpbeginner.com
Visiting your website will also show a padlock icon in the browser’s address bar.

If your website does not use an SSL certificate, you can ask your WordPress hosting provider to install it for you.
Need more help? See our tutorial on how to move from HTTP to HTTPS in WordPress.
Once you have enabled SSL, your WordPress website will almost certainly be served via HTTP/2 protocol.
Testing HTTP/2 Support for Your Website
If you want to see if your WordPress website is serving pages via HTTP/2, then there are two ways you can test it.
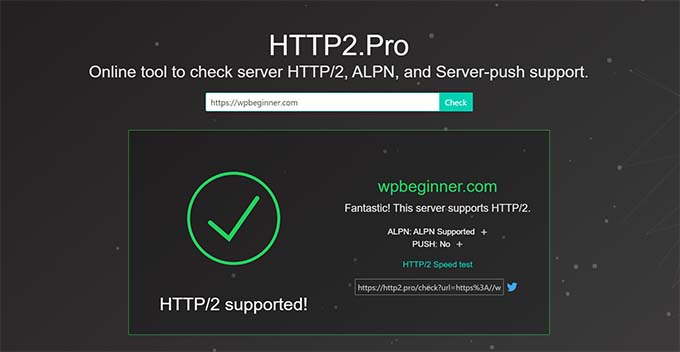
First, you can visit HTTP2.Pro and enter your website’s URL. This free online tool will then tell you whether your website supports HTTP/2.

Another more effective way to check if your website serves pages on HTTP/2 is using the Chrome developer tools.
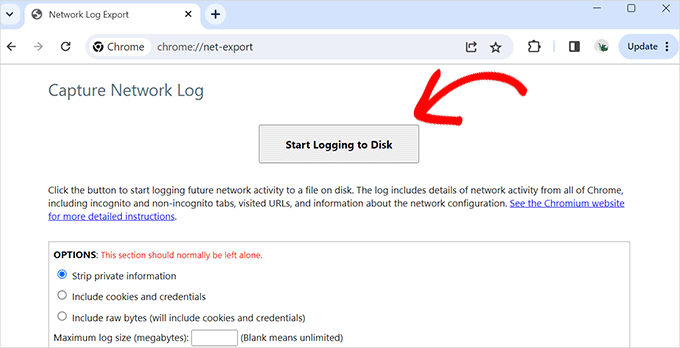
Simply open a new browser window in Google Chrome and visit your website. After that, open a new browser tab and enter the chrome://net-export URL in the address bar.

Chrome will then ask you to save a JSON file to your computer.
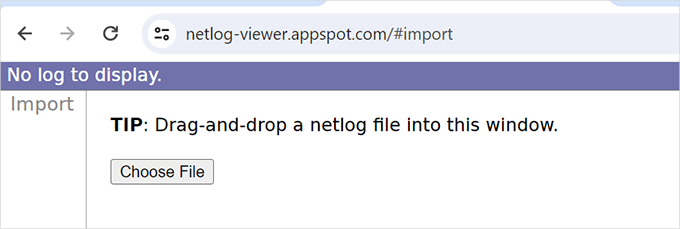
After saving the file, visit the netlog viewer app and click on the ‘Choose File’ button.

Select the netlog file you downloaded earlier to continue.
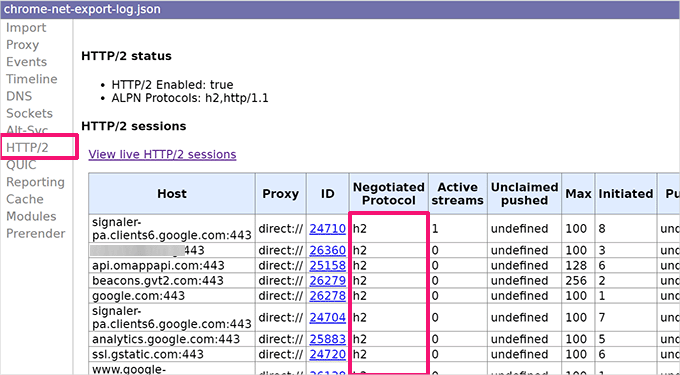
The app will then present the file in a readable format. Click on the HTTP/2 tab in the left column, and it will show you all the websites you visited that were using the HTTP/2 protocol as h2.

We hope this article helped you learn about HTTP/2 and how to enable it in WordPress. You may also want to see our complete WordPress speed and performance guide or look at our beginner’s guide to WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What is HTTP/2 and How to Enable It in WordPress? first appeared on WPBeginner.

No comments:
Post a Comment