Are you looking for a way to add GTIN, ISBN, and MPN schema to your WooCommerce store or WordPress website?
Using GTIN, ISBN, and MPN schema on your WordPress site can help search engines better understand your products. This can boost your website’s SEO rankings.
In this article, we will show you how to easily add the GTIN, ISBN, and MPN schema in WooCommerce and WordPress.

Why Should You Add GTIN, ISBN, & MPN Schema in WooCommerce and WordPress?
GTIN (Global Trade Item Number) is used for identifying trade items such as products or services. By contrast, ISBN (International Standard Book Number) is used for tracking books, eBooks, and audiobooks.
On the other hand, MPN (Manufacturer Part Number) is for tracking specific electronic components and parts, such as integrated circuits and resistors.
GTIN, ISBN, and MPN schema properties are markup code that you can add to your WordPress website to provide detailed and accurate product information to search engines.
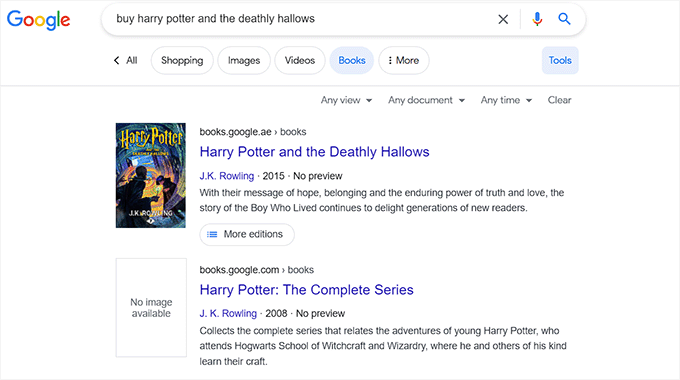
This markup can help improve your content visibility and improve the SEO of your website. When people search for a specific ISBN, GTIN, or MPN, then your products may show up in the search results.
For example, if your run an online store that sells books, then you can add the ISBN schema to increase your website visibility.

Using schema markup in WooCommerce or WordPress can be a great way to get more clicks to your website from organic search results, which can lead to more sales.
It can also improve the customer shopping experience by making it easier for users to find and purchase your products.
That being said, let’s see how to easily add GTIN, ISBN, and MPN schema in WordPress and WooCommerce. You can use the quick links below to jump to the method you want to use:
Method 1: Add GTIN, ISBN, & MPN Schema to WordPress Website
If you are looking to add GTIN, ISBN, or MPN schema to your WordPress website, then this method is for you.
You can easily add this schema using All in One SEO (AIOSEO), which is the best WordPress SEO plugin on the market used by over 3 million websites.
The plugin also allows you to add different types of schema to your website, including FAQs, recipes, articles, and product schema.
First, you need to install and activate the AIOSEO plugin. For detailed instructions, you may want to see our beginner’s guide on how to install a WordPress plugin.
Note: AIOSEO also has a free version. However, you will need the Pro version of the plugin to unlock the schema markup feature.
Upon activation, the plugin will launch the setup wizard on your screen, which will walk you through the setup process.
If you need any help with it, then you may want to see our step-by-step guide on how to set up All in One SEO in WordPress.

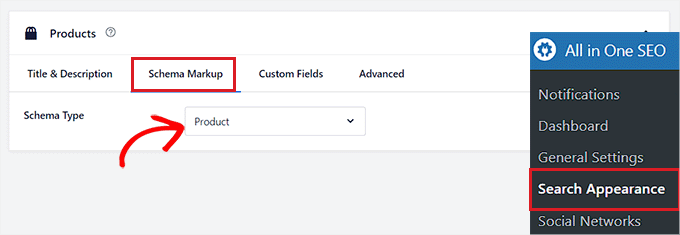
Next, you need to visit the AIOSEO » Search Appearance page from your WordPress admin sidebar and switch to the ‘Content Types’ tab.
From here, scroll down to the ‘Products’ section and switch to the ‘Schema Markup’ tab. After that, you need to select the ‘Product’ option from the ‘Schema Type’ dropdown menu.
Finally, click the ‘Save Changes’ button to store your changes.

Now, you will be able to add separate schema markup for all your products. To do this, head over to the page or post where you want to add the ISBN, GTIN, or MPN schema from the WordPress admin sidebar.
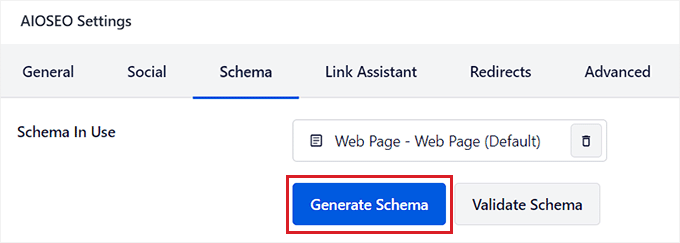
Once you are there, scroll down to the ‘AIOSEO Settings’ section in the block editor and switch to the ‘Schema’ tab.
Next, you need to click on the ‘Generate Schema’ button.

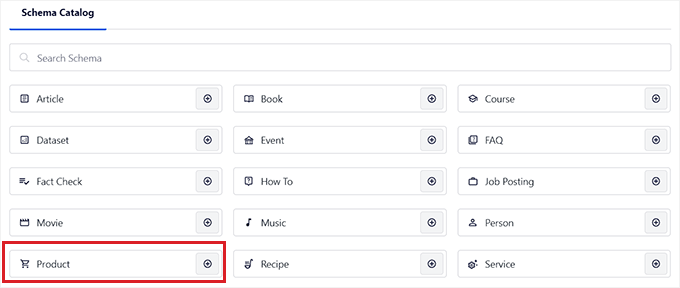
This will launch the ‘Schema Catalog’ popup on your screen, where you can select the schema template you want to add.
Go ahead and click the ‘+’ button next to the ‘Product’ option.

This will open up a modal where you can add the details for your product and tell search engines like Google all of its information.
You can start by providing a name, description, brand, and image for your product.
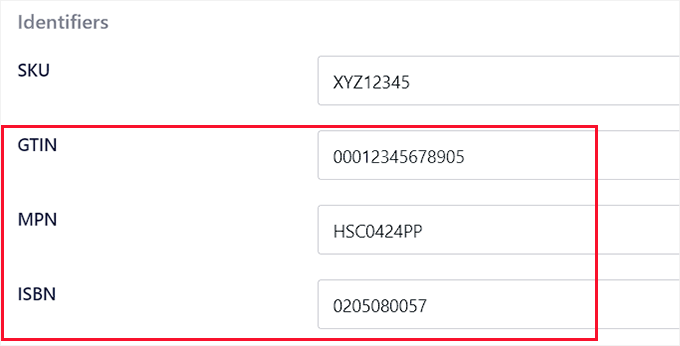
Once you have done that, scroll down to the ‘Identifiers’ section, where you can insert the GTIN, ISBN, or the MPN of the product.

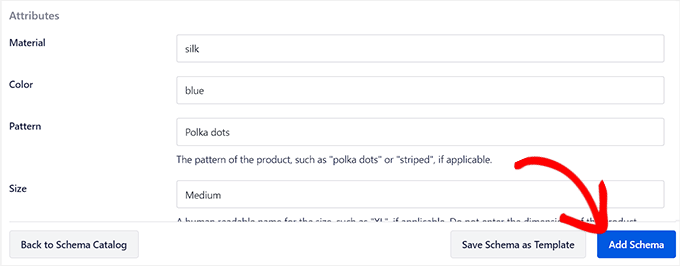
After that, you can further scroll down to add the price, attributes, reviews, and shipping destination for the product in the schema markup.
Once you are done, just click the ‘Add Schema’ button to save your schema markup for the product. Now, you can repeat the process for the other products on the page.

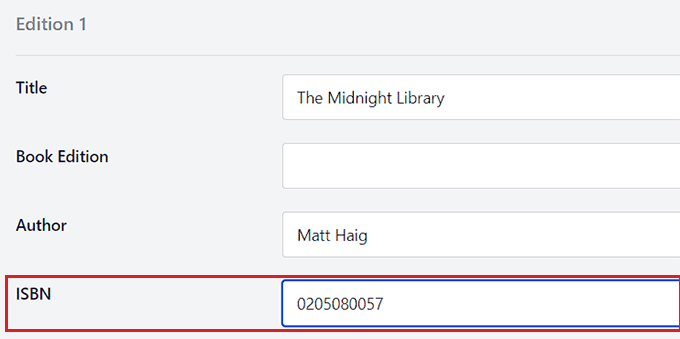
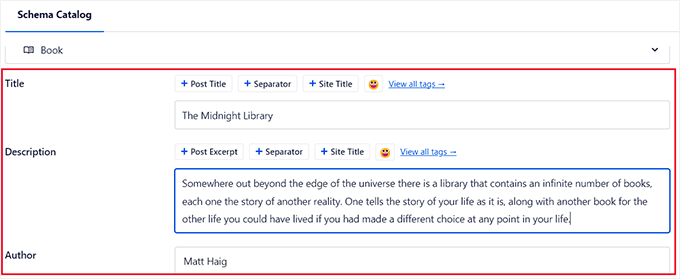
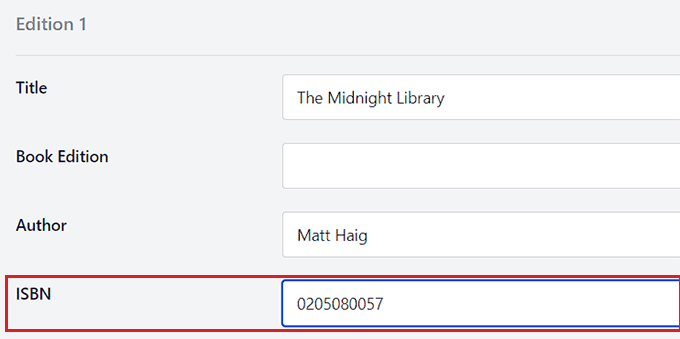
If you sell books online, then you can also select the ‘Book’ schema from the ‘Schema Catalog’ popup. This will open up a new modal where you can add the title, author, description, and image of the book.
After that, scroll down to the ‘Editions’ section and add the ISBN for the book. Finally, click the ‘Add Schema’ button to generate the schema.

Once you have added the GTIN, MPN, or ISBN schema for all the products, don’t forget to click the ‘Update’ or ‘Publish’ button at the top to save your changes.
You and your visitors won’t be able to see a difference on the front end of your website, but search engine bots will now have the ISBN, GTIN, or MPN details for the products.
Method 2: Add GTIN, ISBN, & MPN Schema to Your WooCommerce Store
If you want to add GTIN, ISBN, or MPN schema markup in your WooCommerce store, then you can use this method.
You can easily add the schema markup for ISBN, GTIN, and MPN using the All in One SEO (AIOSEO) plugin, which is the best WordPress SEO plugin on the market.
First, you need to install and activate the AIOSEO plugin. For detailed instructions, you may want to see our step-by-step guide on how to install a WordPress plugin.
Note: AIOSEO has a free version, but you will need the Pro version to unlock the schema markup feature.
Upon activation, the plugin will launch a setup wizard on your screen. If you need any help, then you may want to see our tutorial on how to set up All in One SEO in WordPress.

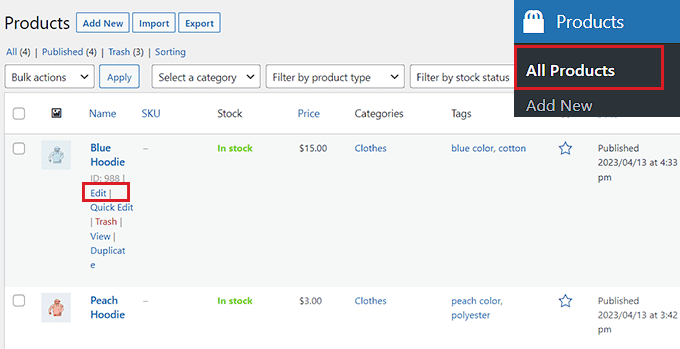
Next, head over to the Products » All Products page from the WordPress admin sidebar.
Once you are there, just click the ‘Edit’ link under the product where you want to add the GTIN, ISBN, or MPN schema.

This will open up the ‘Edit Product’ page, where you need to scroll down to the ‘AIOSEO Settings’ meta box.
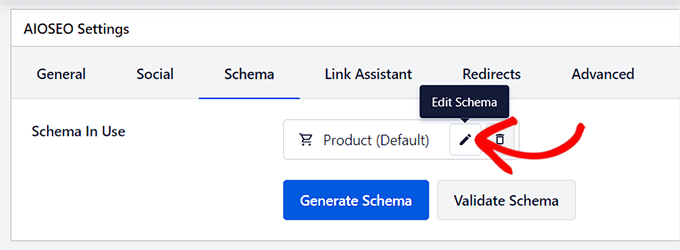
From here, switch to the ‘Schema’ tab, where you will see the ‘Product’ schema is already in use by default. Now, simply click the ‘Edit’ button next to the schema.

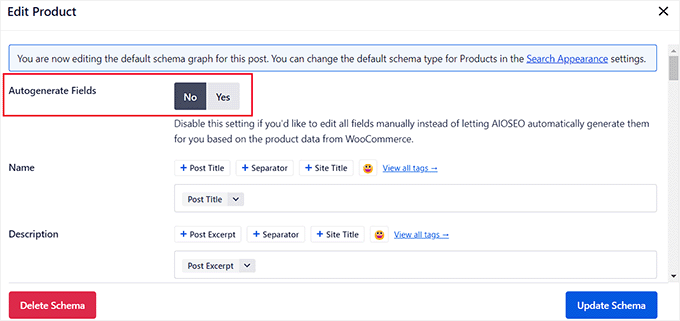
This will open up an ‘Edit Product’ popup on the screen, where you will see that the ‘Autogenerate Field’ toggle has been switched to ‘Yes’.
This means that AIOSEO automatically fetches and fills the schema data for the product title, image, and description.
However, if you would like to fill these fields manually, then you can simply switch the ‘Autogenerate Fields’ toggle to ‘No’.

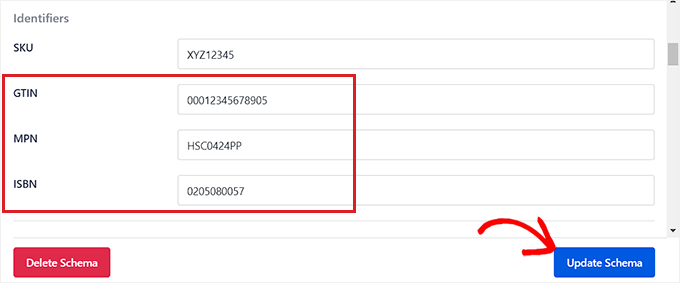
After that, scroll down to the ‘Identifiers’ section and add the GTIN, ISBN, or MPN for your product. You can also add other attributes, shipping destinations, and product reviews in the schema markup.
After you have made your changes, don’t forget to click the ‘Update Schema’ button.

If your online store only sells books, then you can click on the ‘Generate Schema’ button in the Schema tab and then select the ‘Book’ schema template from the catalog.
This will open the Schema Generator on the screen, where you can add the title, image, and description for the book you are selling.

After that, scroll down to the ‘Editions’ section and add the ISBN for your book.
After entering the details, simply click the ‘Add Schema’ button to generate your schema markup for books.

Finally, click the ‘Update’ button at the top to store your changes.
You have now successfully added a schema markup for your products, including the GTIN, ISBN, or MPN details.
Keep in mind that these changes will not be visible on your website’s front end but will help search engine bots rank your content.
We hope this article helped you learn how to easily add the GTIN, ISBN, and MPN schema in WooCommerce and WordPress. You may also want to see our tutorial on how to add FAQ schema in WordPress and our expert picks for the best WordPress schema markup plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add GTIN, ISBN & MPN Schema in WordPress first appeared on WPBeginner.

No comments:
Post a Comment