Do you want to add an affiliate disclosure for each blog post automatically?
Affiliate marketing is one of the easiest ways to make money online. However, if you don’t disclose your affiliate links then you could end up in legal trouble.
In this article, we will show you how you can add an affiliate disclosure to all your WordPress blog posts.

Why Add an Affiliate Disclosure to Each WordPress Blog Post?
With affiliate marketing, you earn a commission every time someone clicks a referral link and makes a purchase. It’s a great way to make money online blogging with WordPress.
However, you must make it clear that your links are paid advertisements by adding an affiliate disclaimer. That just means posting a short notice explaining what affiliate marketing is, and that you get money from talking about the product or service.
Many countries have laws about failing to disclose paid endorsements. For example in the United States, you might get a fine from the Federal Trade Commission. You may even end up banned from reputable networks such as Amazon affiliates.
Even if you don’t get into legal trouble, customers who click on undisclosed affiliate links may feel tricked and stop visiting your WordPress website.
How to Add an Affiliate Disclosure to Each WordPress Blog Post
One option is to publish the affiliate disclaimer on its own page, as we do on WPBeginner.

You can then add a link to every page that features an affiliate URL. This may be a good choice if you have a longer disclosure and don’t want to distract from the post’s content.
If yours is short, then you can often add the full text of the disclaimer to every post.

No matter which option you choose, you can save time and effort by adding the affiliate disclosure automatically. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Add Affiliate Disclosure Using Pretty Links
Pretty Links is one of the best affiliate marketing plugins that can automate all your affiliate activities, including adding a disclosure.
Pretty Links comes with an advanced auto-linking feature that allows you to enter the keywords or phrases that you want to turn into affiliate URLs.
Every time you type this word or phrase, Pretty Links will turn it into an affiliate URL automatically. Even better, if you have created a disclosure notice page, Pretty Links can also add a link to it in the post.
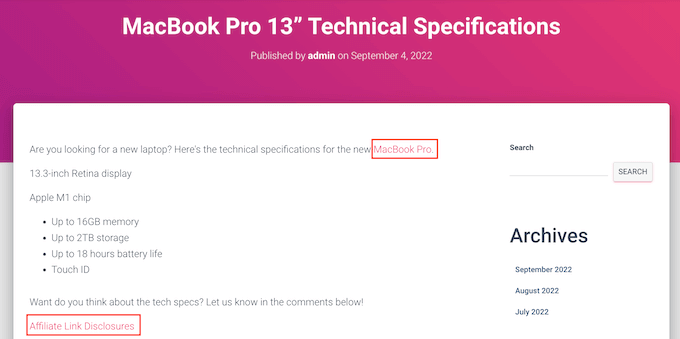
For example, if you add “MacBook Pro” as a keyword and then use that phrase in a new post, then Pretty Links will automatically turn “MacBook Pro” into an affiliate URL and add a link to your disclosure notice page.

Note: Pretty Links won’t insert the disclosure link if you only add affiliate URLs manually. It only works when a post uses automatic keyword linking.
To get started, you’ll need to install and activate Pretty Links. If you need help, then please see our guide on how to install a WordPress plugin.
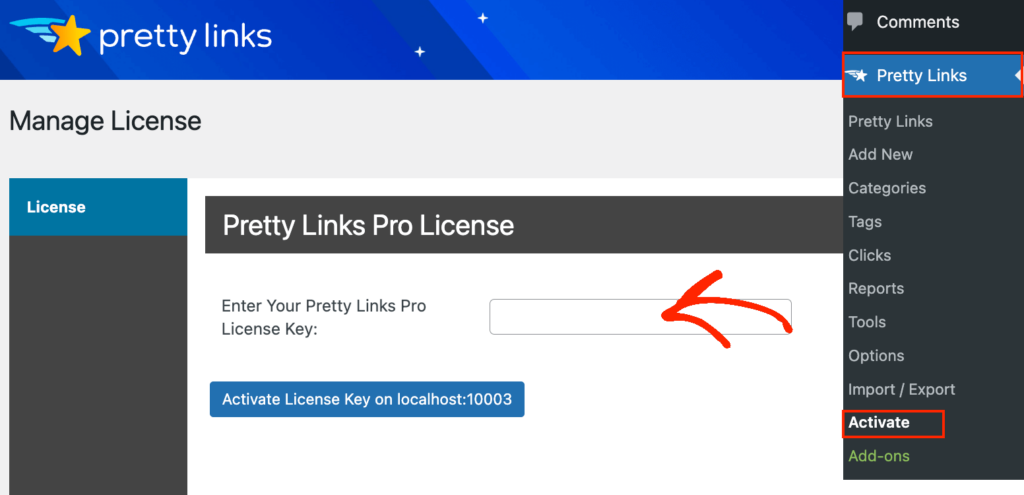
Upon activation, go to Pretty Links » Activate. You can then add your license key to the following field: ‘Enter Your Pretty Links Pro License Key.’

You can find this information under your account on the Pretty Links website. After typing in this information, click on the ‘Activate’ button.
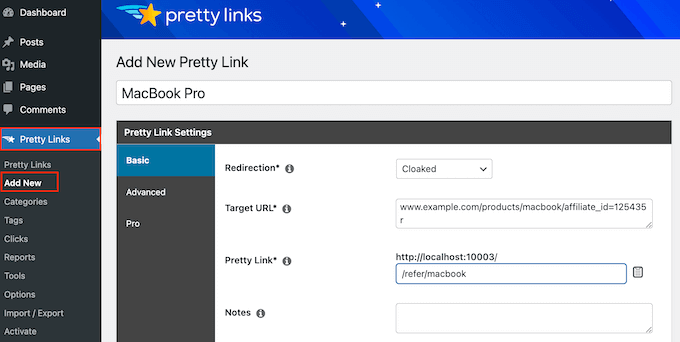
With that done, you’ll need to go to Pretty Links » Add New and then add the first link you want to manage using the Pretty Links plugin.
For detailed step-by-step instructions, please see our guide on how to cloak affiliate links on your WordPress site.

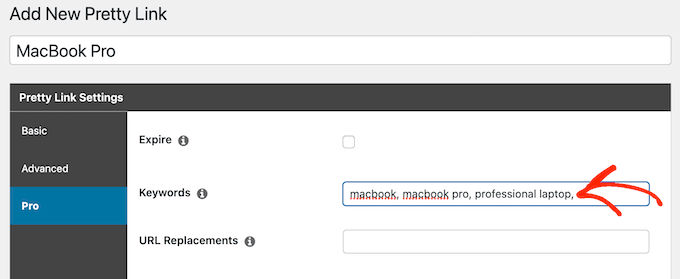
After that, click on the ‘Pro’ tab. In the ‘Keywords’ field, type in each word or phrase where you want to automatically insert this affiliate URL.
Simply repeat this process for all your affiliate links.

Every time it adds this affiliate URL, Pretty Links will also add a link to your disclosure notice.
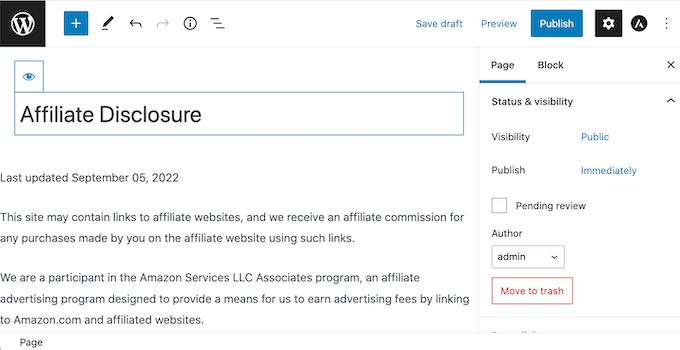
The next step is creating the disclosure notice page that Pretty Links will link to. Simply go to Pages » Add New. You can then type in your affiliate disclaimer and add any categories or tags that you want to use.

When you’re happy with your disclaimer, publish the page to make it live. It’s a good idea to make a note of the page’s URL, as you’ll need it in the next step.
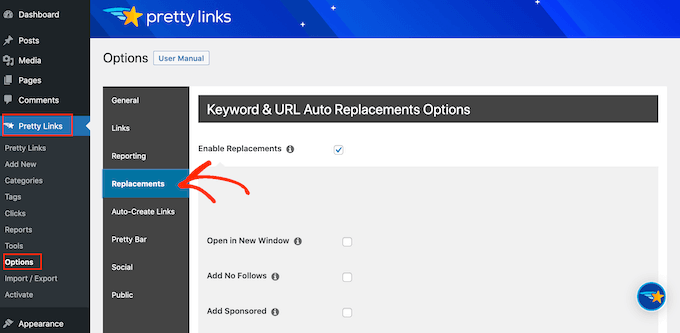
Once you’ve done that, simply go to Pretty Links » Options. Then, click on the ‘Replacements’ tab.

Here, check the ‘Enable Replacements’ box if it isn’t already selected.
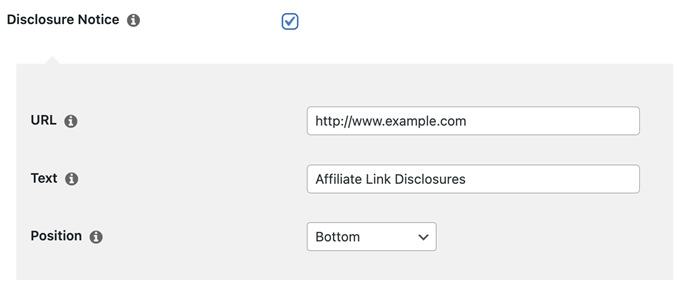
After that, check the ‘Link to Disclosures’ box. In the ‘URL’ box, go ahead and enter your affiliate disclosure URL.

By default, Pretty Links will use ‘Affiliate Link Disclosures’ as your link’s text. However, you can change this to anything you want by typing into the ‘Text’ field.
You can also change where Pretty Links adds the affiliate disclaimer link. By default, it shows the URL at the bottom of the post, so it doesn’t distract visitors from the post’s content.
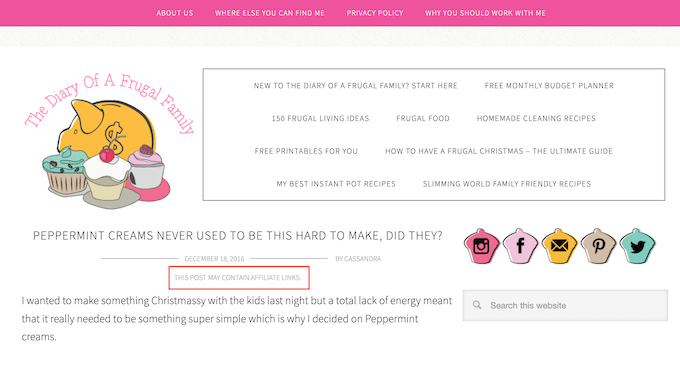
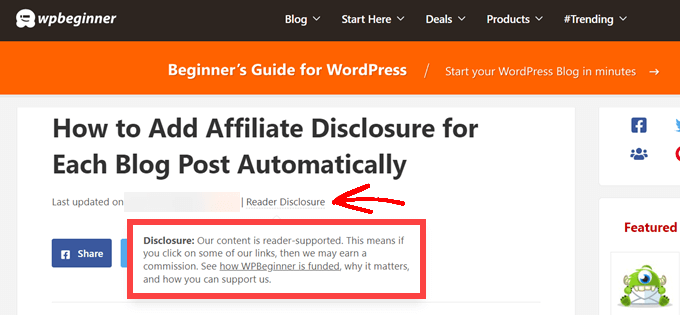
Another option is to add the disclaimer to the top of the post. This is where we include it on WPBeginner.

This lets visitors know the post contains an affiliate link before they start reading, which is a good way to build trust with your audience. However, some people may see the disclaimer and decide not to stay on the page, which can increase your bounce rate.
You can also add the disclaimer to both the top and bottom of each post. This may be a good idea if you write very long posts, but most sites don’t need multiple disclosures per page.
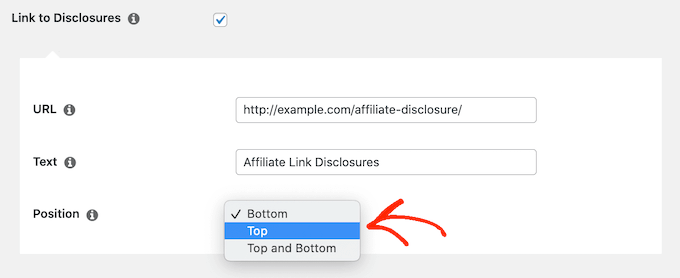
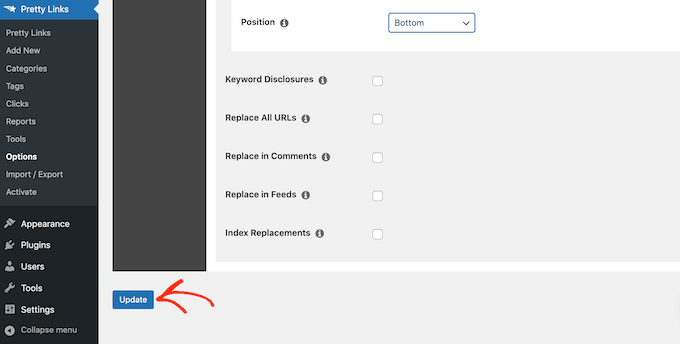
To place the affiliate URL, simply open the ‘Position’ dropdown and choose Bottom, Top, or Top and Bottom.

Once you’ve done that, just scroll to the bottom of the page.
Then, click on the ‘Update’ button.

Now, Pretty Links will add an affiliate disclosure link every time it auto-inserts an affiliate URL to your posts, pages, or custom post types.
Method 2. Add Affiliate Disclosure Using WPCode (More Customizable)
Sometimes you may want to add the affiliate disclosure to different areas of every blog post. For example, you might show the disclosure after you mention each affiliate product for the first time.
In this case, you can create a shortcode that adds your affiliate disclaimer. This gives you complete control over where the disclosure appears, without you having to type the entire text every single time.

The easiest way to create a custom shortcode is using WPCode. This plugin lets you add code snippets to WordPress without editing your theme’s functions.php file.
WPCode also helps you avoid common errors by performing smart code snippet validation.
There are lots of ways to add an affiliate disclosure using WPCode. Besides the shortcode method, we’ll also share an easy way to automatically add the disclaimer to every post, page, or custom post type.
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
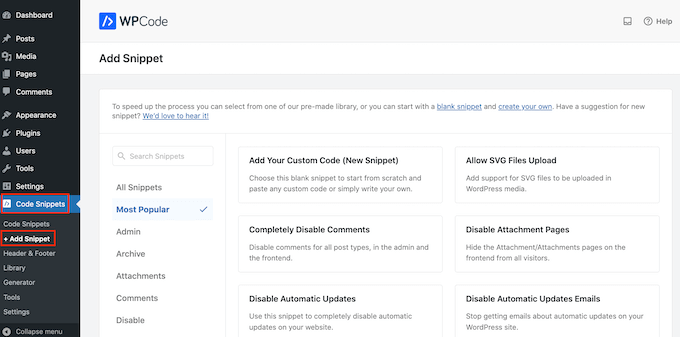
Upon activation, go to Code Snippets » Add Snippet.

This will bring you to the ‘Add Snippet’ page where you can see all the ready-made snippets that you can use on your site.
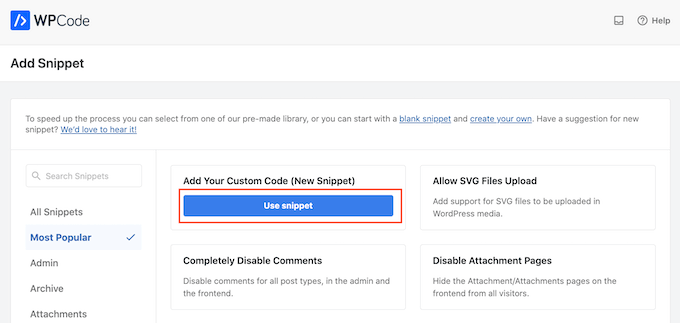
Since we want to add custom code in WordPress, hover your mouse over ‘Add Your Custom Code (New Snippet).’ Then, click on ‘Use snippet’ when it appears.

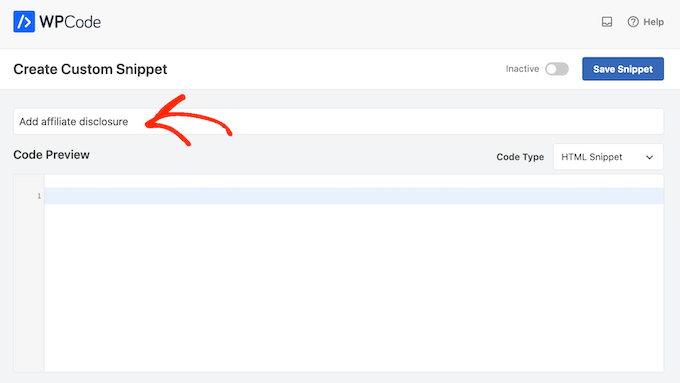
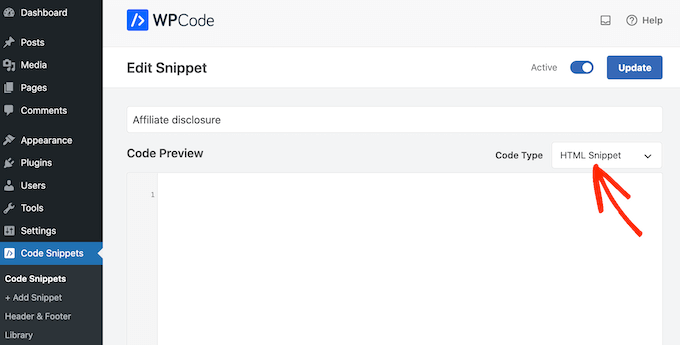
To start, enter a title for the custom code snippet.
This could be anything that helps you identify the snippet in the WordPress admin area.

We’re going to add a PHP snippet, so open the ‘Code Type’ dropdown and choose the ‘PHP Snippet’ option.
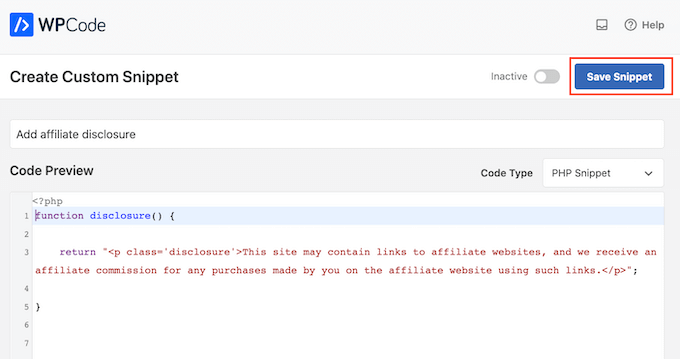
You can then go ahead and paste the following code into the code box:
function disclosure() {
return "<p class='disclosure'>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
}
add_shortcode( 'disclosure', 'disclosure' );
You can use any text as your affiliate disclaimer, simply by editing the code above. For example, you might want to add a link in HTML to your affiliate disclosure page.
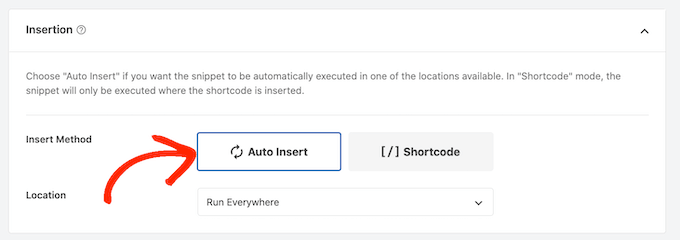
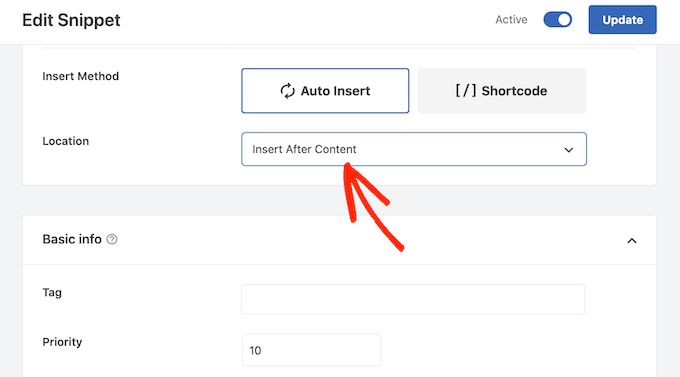
Once you’ve done that, scroll to the ‘Insertion’ section and make sure ‘Auto Insert’ is selected.

Then, open the ‘Location’ dropdown and choose ‘Frontend Only’ since we only want to use this code on our site’s frontend, which is what visitors see when they visit your site.
You can also organize your snippets by adding tags.
When you’re happy with how the snippet is set up, scroll to the top of the screen and click on ‘Save Snippet.’

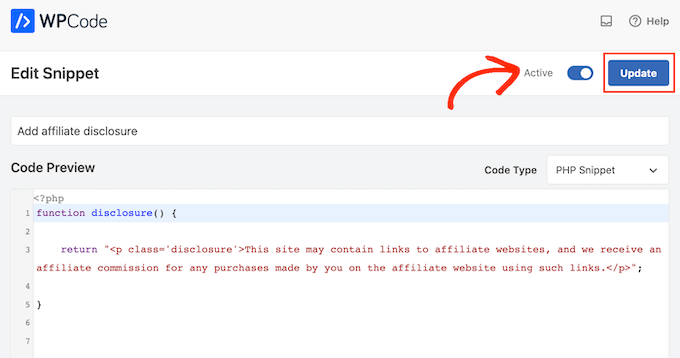
After that, you can make the code snippet live by clicking the ‘Active’ toggle.
Finally, don’t forget to save the change by clicking on ‘Update.’

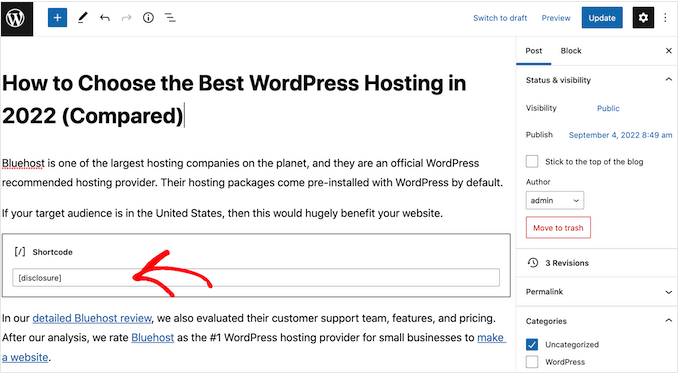
Now you can add the affiliate disclosure to any page, post, or custom post type using the [disclosure] shortcode. For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
How to Automatically Display the Affiliate Disclosure with WPCode
With WPCode, there are lots of different ways to add an affiliate disclosure to your WordPress website, including automatically adding it to every post.
This can save you a lot of time and effort, since you don’t need to add the shortcode manually. However, the disclosure will appear in the same location on every page.
To automatically add the disclaimer, simply create a new custom code snippet by following the same process described above. However, this time open the ‘Code Type’ dropdown and select ‘HTML Snippet.’

You can now add your disclaimer in the code editor, complete with the formatting that you want to use. For example, here we’re adding a simple disclaimer as a new paragraph:
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
Next, scroll to the ‘Insertion’ section and open the ‘Location’ dropdown.
You can now choose where this disclaimer should appear, such as ‘Insert After Post’ or ‘Insert Before Content.’

You can then go ahead and enable the snippet by following the same process described above. WPCode will now automatically show the disclaimer on every page, post, and custom post type, without you having to add the shortcode manually.
Method 3. Add Affiliate Disclosure Using Full-Site Editor (Block-Enabled Themes Only)
If you’re using a block-based theme like Hestia Pro, then you can add an affiliate disclosure to your theme’s blog post template.
This is a good choice if you want to show the exact same disclosure on every blog post. However, you won’t have the option to change the style or text on individual posts, so it’s not a good choice if you want to show different information on different pages.
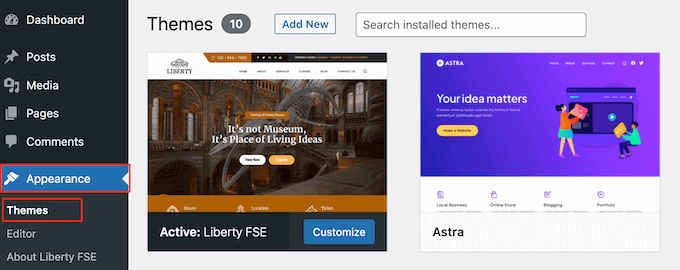
To use this method, go to Themes » Editor in the WordPress dashboard.

By default, the full-site editor will show your theme’s home template, so you’ll typically want to select a new template.
If you want to show the affiliate disclosure across your entire website, then we recommend adding it to the footer template part.
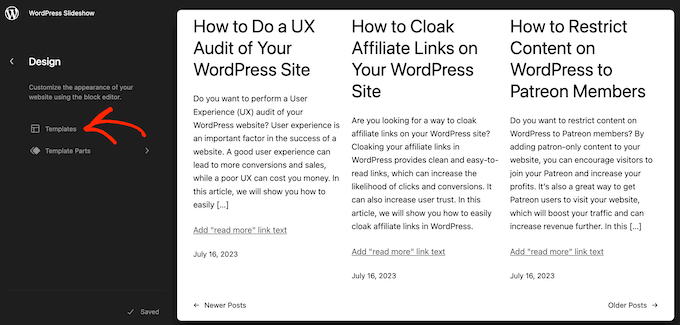
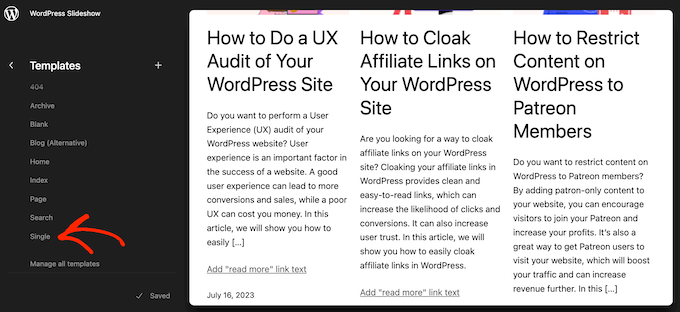
However, if you just want to show the disclaimer on your blog posts, then click on Templates on the left-hand side of the screen in the Design section.

The editor will now show all the layouts that make up your WordPress theme.
Simply click go ahead and click on ‘Single.’

WordPress will now show a preview of the template.
To edit this template, go ahead and click on the small pencil icon.

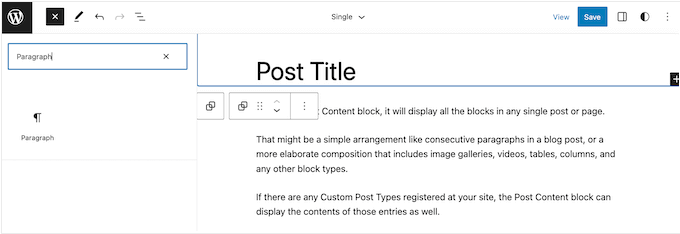
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar that appears, type in ‘Paragraph’ to find the right block.

You can now drag and drop the block onto the area where you want to show the disclaimer.
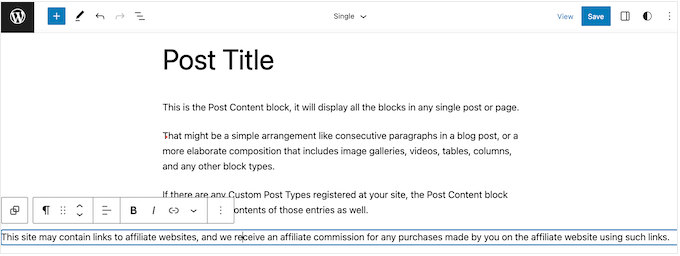
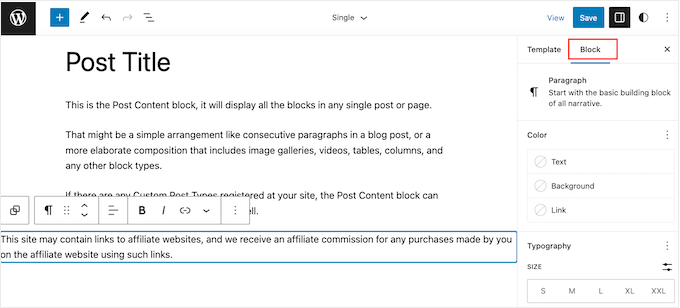
Now, click on the block and type in your affiliate disclaimer.

You may also want to change how the disclaimer looks.
To change the font size, background color, and more, simply click to select the paragraph block. Then, select the ‘Block’ tab in the right-hand menu.

You can now change the background color and text color, or make the disclaimer bigger or smaller using the settings in the right-hand menu.
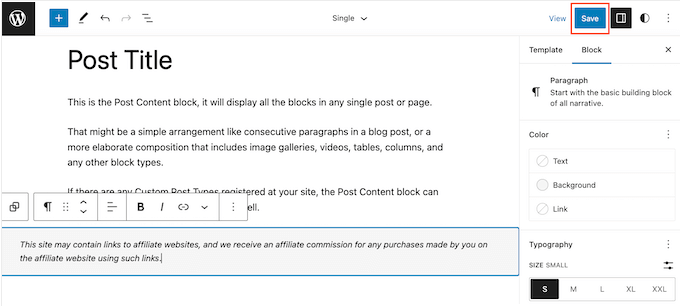
When you’re happy with how the disclaimer looks, click on the ‘Save’ button.

Now, if you visit any blog post on your affiliate website, you’ll see the disclaimer in action.
We hope this article helped you learn how to add affiliate disclosures for each blog post automatically. You can also go through our guide on the best giveaway and contest plugins and how to create an email newsletter the RIGHT way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Affiliate Disclosure for Each Blog Post Automatically first appeared on WPBeginner.

No comments:
Post a Comment