Do you want to display your Twitter followers count as text in WordPress?
By showing that many people follow you on social media, you can encourage visitors to trust your website. Even better, by displaying this information as text, you have the freedom to use it anywhere on your website, including inside your posts and pages.
In this article, we will show how to display your Twitter followers count as text in WordPress.

Why Display Twitter Followers Count as Text in WordPress?
You may have noticed that many popular blogs, influencers, and brands proudly show how many people follow them on social media.
If visitors see lots of people following you on social media, then they are more likely to trust your business and see you as an expert in your blogging niche.
Many of the best social media plugins allow you to show the total follower count in embedded feeds, buttons, banners, and more.
However, sometimes you may want to show the number as plain text. This gives you the freedom to add the follower count to your blog posts, footer, or anywhere else on your WordPress blog or website.
With that in mind, let’s see how you can display your Twitter follower count as text in WordPress.
Step 1: Get a Twitter API Key and Secret
To get your follower count, you will need to access the Twitter API by creating an API Key and Secret.
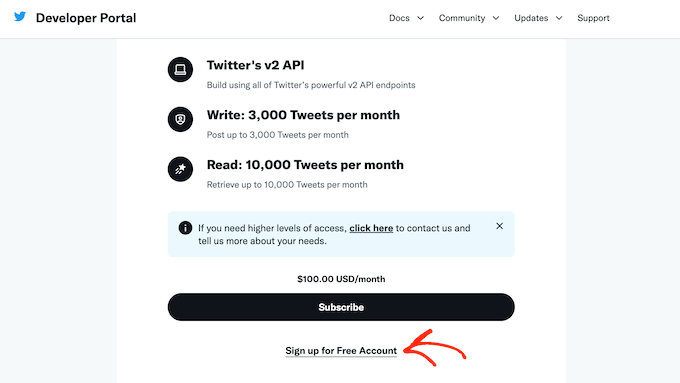
To get this information, head over to the Twitter Developers Portal and then click on ‘Sign up for Free Account.’

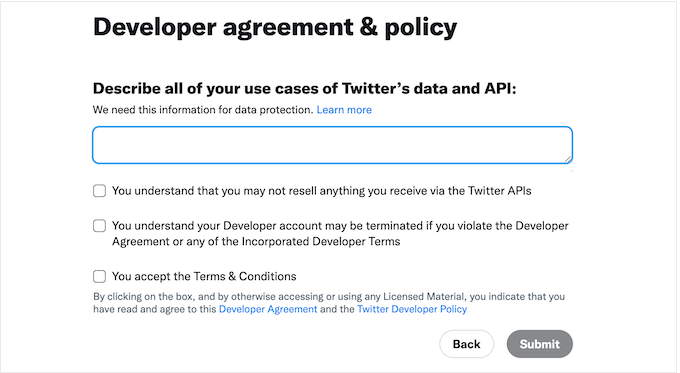
You can now type in some information about how you plan to use the Twitter API. It’s a good idea to provide as much detail as possible, as Twitter will review this information and may delete your account if they don’t understand how you are using their API.
After that, read the terms and conditions. If you are happy to continue, go ahead and click on the ‘Submit’ button.

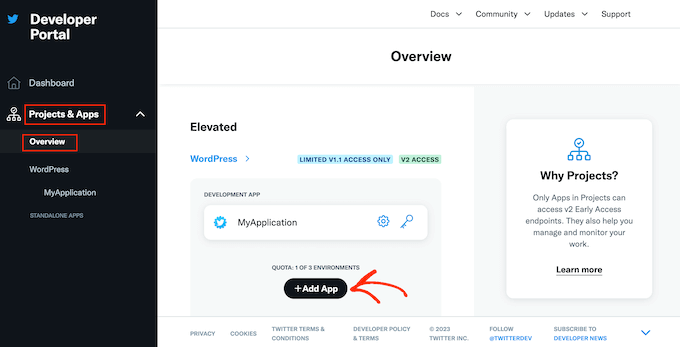
You will now see the Developer Portal. In the left-hand menu, click to expand the ‘Projects & Apps’ section. Then, select ‘Overview.’
You can now go ahead and click on ‘Add App.’

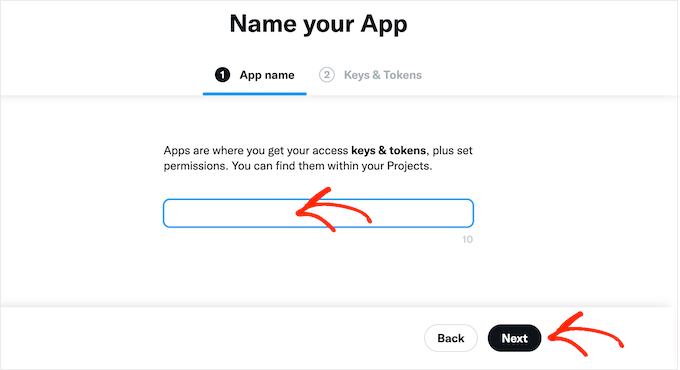
After that, just type in the name you want to use for your Twitter app. This is just for your reference, so you can use anything you want.
With that done, click on the ‘Next’ button.

Twitter will now show an API key and API Secret. This is the only time you will see this information, so make a note of it somewhere safe.
We recommend adding the key and secret to a password manager for extra security.

Step 2: Add Custom Code to Your WordPress Website
The easiest way to add the Twitter follower count to your site is by using PHP code.
For security reasons, WordPress doesn’t allow you to add PHP code directly to your pages and posts, but it does allow shortcodes. This means you can create a custom shortcode and then link it to your PHP code.
The easiest way to add custom shortcodes in WordPress is by using WPCode. This plugin allows you to create as many shortcodes as you want and then link them to different sections of PHP code.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
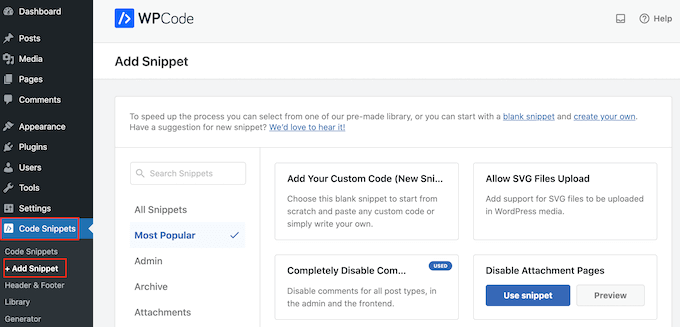
Upon activation, head over to Code Snippets » Add Snippet.

Here, you will see all the ready-made snippets you can add to your website. These include snippets that allow you to completely disable WordPress comments, upload files that WordPress doesn’t support by default, and more.
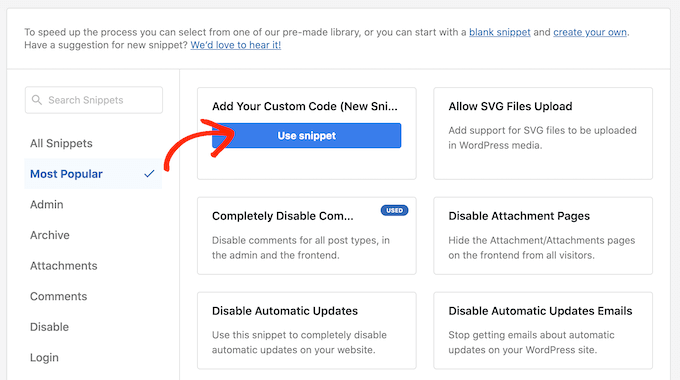
Since you are creating a new snippet, hover your mouse over ‘Add Your Custom Code.’ Then, just click on ‘Use snippet.’

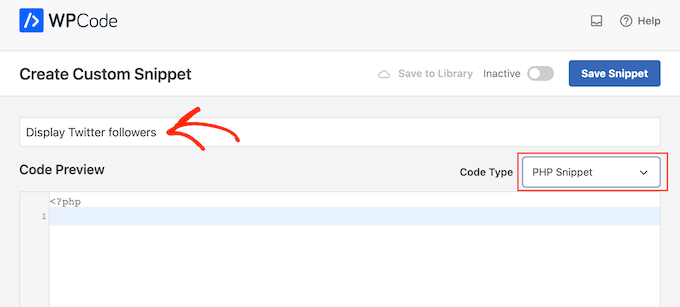
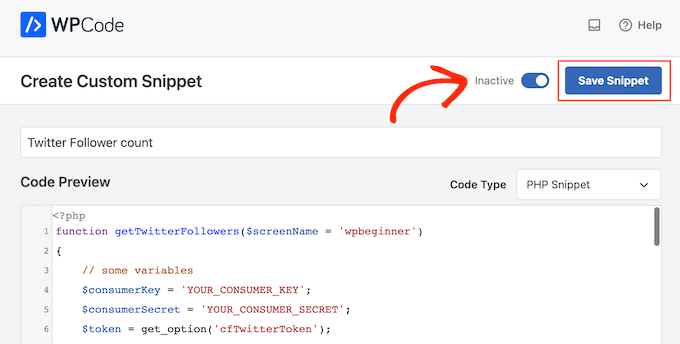
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.
After that, you need to open the ‘Code Type’ dropdown and select ‘PHP Snippet.’

In the code editor, simply paste the following PHP code:
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
echo getTwitterFollowers(); ?>
In the code above, make sure you replace the following placeholders with your own API key and API secret:
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
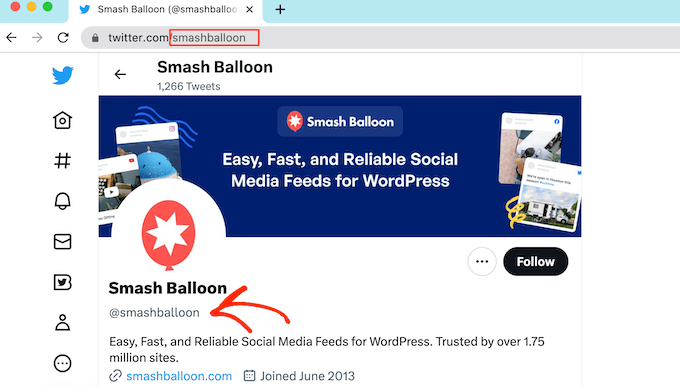
You will also need to replace ‘wpbeginner’ with the Twitter account that you want to use. This can be any Twitter account, including accounts that you don’t own:
function getTwitterFollowers($screenName = 'wpbeginner')
To get the Twitter username, simply open the Twitter profile in a new tab. You will find the username in the URL and in the profile header:

With that done, switch back to the WordPress dashboard. Here, simply click on the ‘Inactive’ toggle so that it changes to ‘Active.’
You can then go ahead and click on the ‘Save snippet’ button.

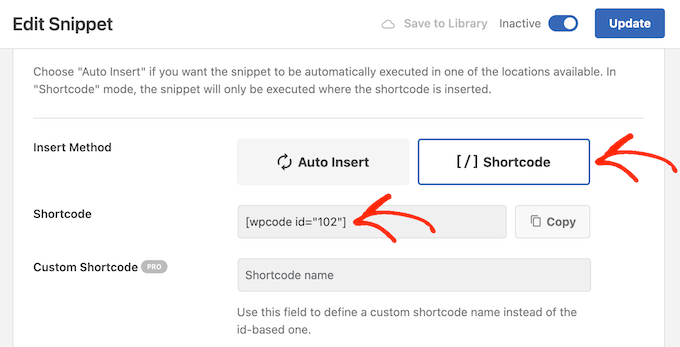
With that done, scroll to the ‘Insertion’ section.
WPCode can automatically add your code to different locations, such as after every post, front end only, or admin only. To get the shortcode, simply click on the ‘Shortcode’ button.

You can now use the shortcode to add social proof to any page or post.
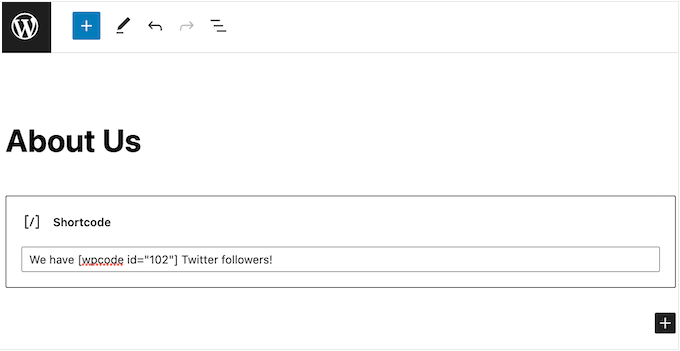
In the block editor, simply click on the ‘+’ button and type in ‘Shortcode.’ When it appears, select the Shortcode block to add it to the page or post.

You can now add the shortcode to the block.
Just be aware that the shortcode simply shows the total follower count, so you will typically want to add some text explaining what the number means.

For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
When you are happy with how the page is set up, you can make the follower count live by clicking on either the ‘Update’ or ‘Publish’ button.
Now if you visit your WordPress website, you will see the follower count live.

We hope this tutorial helped you learn how to display your Twitter followers count as text in WordPress. You may also want to learn how to create a custom Instagram photo feed in WordPress or check out our expert picks for the best Twitter plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Twitter Followers Count as Text in WordPress first appeared on WPBeginner.

No comments:
Post a Comment