Are you trying to understand the difference between WordPress widgets vs blocks?
WordPress widgets and blocks are both used to add dynamic content elements to posts, pages, sidebars, and templates. Widgets have been a core part of WordPress for 16 years, while blocks have only been a part of the platform since 2018. They serve similar functions, but they aren’t the same.
In this article, we’ll explain the difference between WordPress widgets and blocks, so you can learn how to use them properly.

Here is a quick overview of the topics we’ll cover in this article.
What are WordPress Widgets?
WordPress widgets are dynamic-content elements that you can add to widget-ready areas like sidebars.
Widgets were introduced in WordPress 2.2 (May 2007). The purpose was to provide users with an easy way to add customizable elements to their website without having to repeatedly insert the same element at the end of blog posts, for instance, or edit their WordPress theme files to create a sidebar and manually code in something like Google AdSense tracking codes.
Users could simply insert content or features using widgets that didn’t have to be part of their overall theme files or blog posts.
Widgets made it much easier for users to create their ideal WordPress blog, letting them easily add banner ads or email sign-up forms.
Gradually, almost all WordPress themes adapted widgets by adding widget-ready areas in their design and layouts. These were most often sidebars and footers.
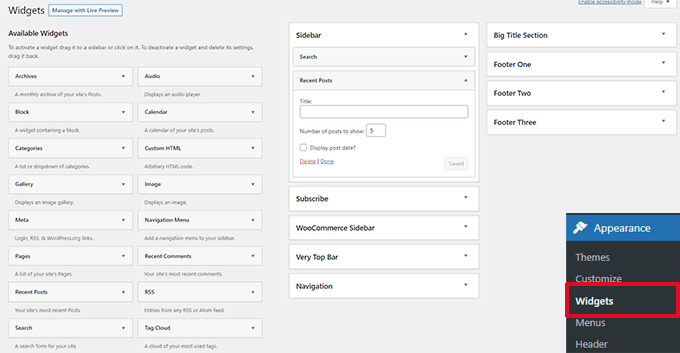
The WordPress widget editor looked like this until WordPress 5.8 was released in 2021.

What are Blocks in WordPress?
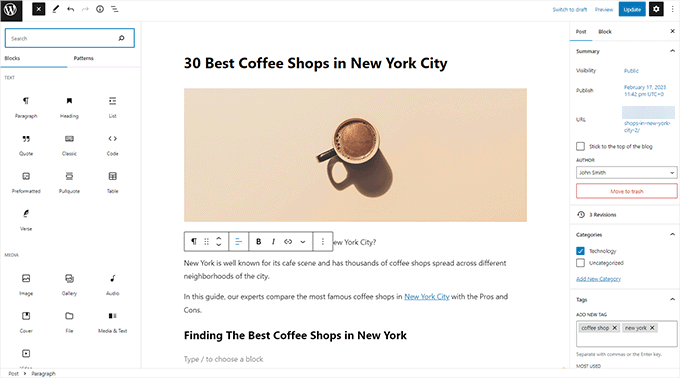
Blocks are the elements that users can add to an area using the WordPress content editor. WordPress switched to this block-based content editor in WordPress 5.0.
You may also see it referred to as the Gutenberg editor, which was its development codename.
Blocks are very similar to widgets because each one handles a single element of the page or post. Unlike widgets, however, blocks were introduced only as part of the post and page editor, which means they could not be easily added to areas like the site footer or sidebar.
A block can be inserted into a post or page for any element, including a paragraph, an image, a gallery, a plugin-specific feature like email signups, or a video embed.

There are also blocks to add design layout elements like covers, patterns, tables, columns, groups, and more.
To learn more, see our complete WordPress block editor tutorial which shows how to use the default editor to create beautiful content layouts.
The Difference Between Widgets vs Blocks in WordPress
Until WordPress 5.8, the difference between widgets and blocks was quite obvious.
Users added widgets to their theme’s widget-ready areas. They were primarily used to display elements that were not post/page content. For instance, recent posts lists, important links, banner ads, forms, and more.
However, the difference between widgets and blocks has become quite blurry now.
Widgets are self-contained elements that can be used in widget-ready areas like sidebars on a WordPress website.
Blocks are also self-contained elements that you can access through the block editor. They can be used in posts and pages, as well as widget-ready areas. You can also use them in templates if your theme has enabled the full site editor.
Widgets were the first to allow developers to output other elements like contact forms, testimonials, social media feeds, and more.
However, the same can be achieved using blocks. Many of the top WordPress plugins now come with blocks that you can add anywhere.

For instance, WPForms comes with a contact form block that you can add anywhere to display a form.
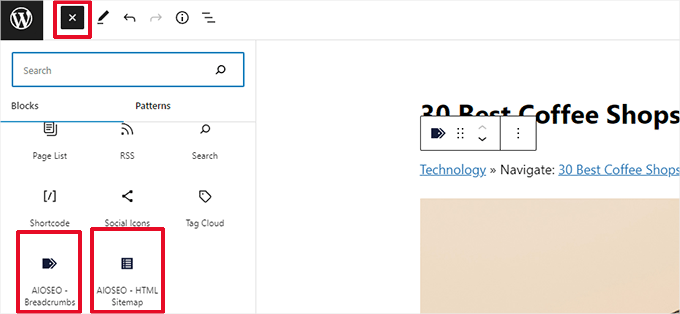
Similarly, All in One SEO comes with blocks for the table of contents, HTML sitemap, breadcrumb navigation, and more.
The Block-Based Widget Editor
WordPress planned to adapt the block editor for editing all areas of your website including the widget-ready areas.
To make this happen, the new block-based widget editor was introduced in WordPress 5.8.
Users were now able to use blocks in widget-ready areas of their themes.

Widgets are still located under the Appearance » Widgets menu.
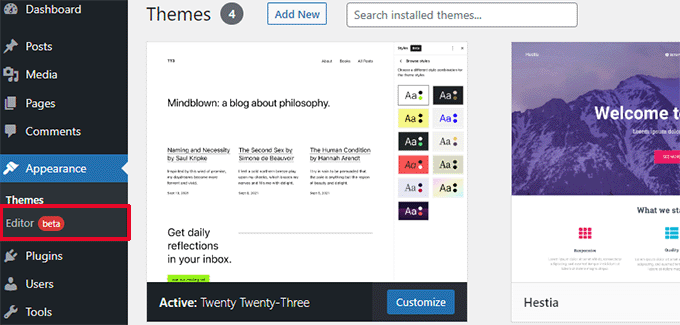
However, if you are using a block-based theme that doesn’t have any defined widget-ready areas, then you may not see it under there. You will see Appearance » Editor instead.

Many of the legacy WordPress widgets already have blocks that can do the same thing.
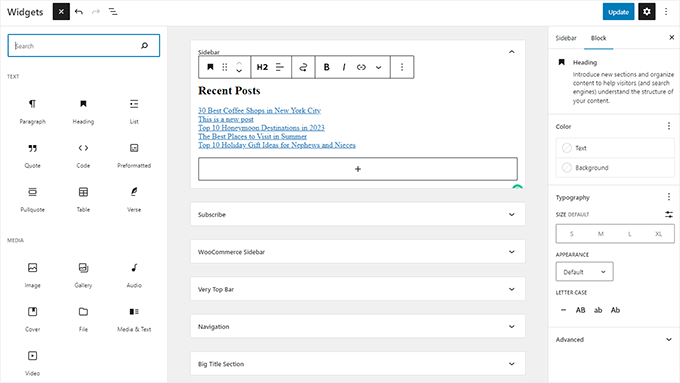
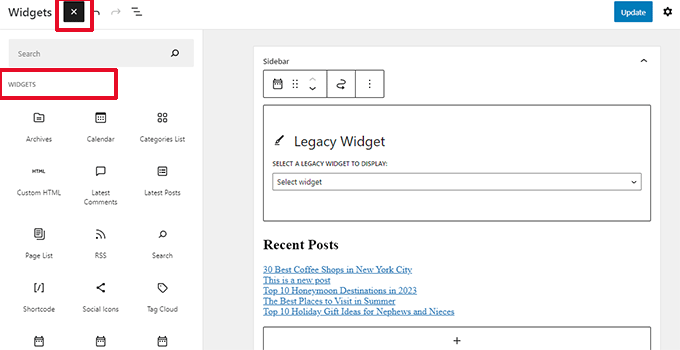
Click on the add new block button (+) and you will find a bunch of blocks categorized as Widgets.

These are still blocks, but they are just categorized as widgets so that users can understand that these blocks behave like legacy widgets.
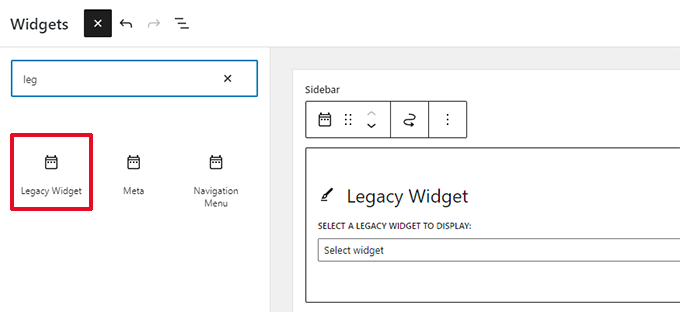
However, if a user still needed to use a legacy widget that doesn’t have an alternative block, then they can do so by using the Legacy Widgets block.

If a WordPress plugin has a block that you can add to the posts and pages, you can now also use the same block in widget-ready areas.
Theme developers can also create custom blocks that users can add to different areas of their websites.
The Future of WordPress Widgets
WordPress is moving forward towards using a more intuitive and unified way to edit the content on a WordPress website.
This means that older widgets will no longer be available going forward. WordPress themes and plugin developers are already adapting and adding support for the block editor in their products.
However, many WordPress themes still use older widgets. Similarly, many WordPress plugins still use shortcodes and legacy widgets.
If you still need to use the old widgets, then you can disable block widgets in WordPress.
The simple way would be to do it by using the free WPCode plugin which allows you to customize WordPress without adding dozens of plugins.
It has a pre-made snippets that you can use to disable block widgets.

Alternatively, you can also use Classic Widgets plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will simply replace the block-based widget editor with the older widget page.
Note: Classic Widgets plugin will only be supported until 2024. After then, the plugin will not be updated or maintained this is why we recommend using WPCode to future-proof your customization.
Blocks vs Widgets – Which One is Better?
We recommend users start using the new block-based widgets editor as soon as possible because that’s the direction WordPress development is heading.
It is easy to use, modern, and more flexible than the previous Widgets screen.
If a WordPress plugin or theme on your website doesn’t support block-based widgets, then you can reach out to the developer and ask them to convert their widgets into blocks.
If they don’t have plans to release an update, then you can easily find alternative plugins or themes to replace them.
We hope this article helped you understand the difference between WordPress widgets vs blocks. You may also want to see our pick of the best block plugins for WordPress or see our guide on the difference between the block editor vs page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPress Widgets vs Blocks – What’s the Difference? (Explained) first appeared on WPBeginner.

No comments:
Post a Comment