A lot of content on the web includes images. However, not many website owners optimize their images for speed or better search rankings.
Even though WordPress comes with the option to add alt text and an image title, often beginners do not understand the difference and how to use them.
In this article, we will share the difference between image alt text vs image title in WordPress, so you can improve your image SEO.

Here’s what we’ll cover in this tutorial:
What’s the Difference Between Alt Text and Image Title?
‘Alt text’ is short for ‘alternate text’ and is an attribute that is added to an HTML image tag. The text describes the image, so visitors who can’t see the image and search engine bots will understand what the image is about.
If an image on your WordPress website can’t be found or displayed for some reason, then the alt text will be shown instead, as you can see in the following screenshot.

Alt text is different from the image’s title. The title will be displayed in a small popup box when you bring your mouse cursor over the image.

Alt text and image titles are also used to improve the accessibility of your website for those with poor vision and who use screen reader devices to read your site’s content.
When the screen reader comes to an image, it will read the alt text. Depending on the user’s settings, it may also read the title text.
For both accessibility and search engine optimization (SEO), alt text is more important than title text. This is why we strongly recommend including alt text for all your images.
How to Add Alt Text to an Image in WordPress
WordPress allows you to easily add alt text to your images. You can do this from the block editor, the classic editor, or the WordPress Media Library.
Adding Alt Text in the Block Editor
Simply create a new post or page or edit an existing one, and add an Image block.

If you’re not sure how to add a block or you need some extra help with the block editor, then just check out our tutorial on how to use the WordPress block editor.
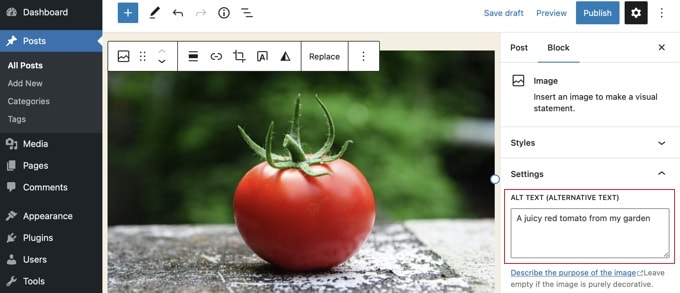
Now you need to upload your image or drag and drop it into the Image block. You can then set the alt text on the right-hand side of the page.

Adding Alt Text in the Classic Editor
If you’re still using the classic WordPress editor, then you can add image alt text when adding the image.
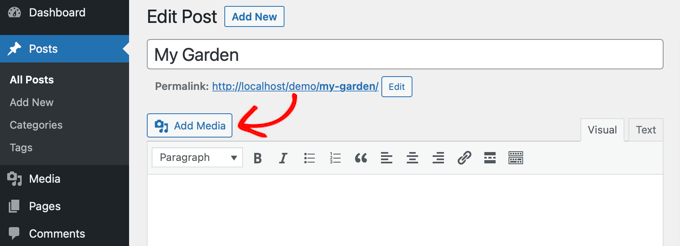
First, click on ‘Add Media’ above the posting box.

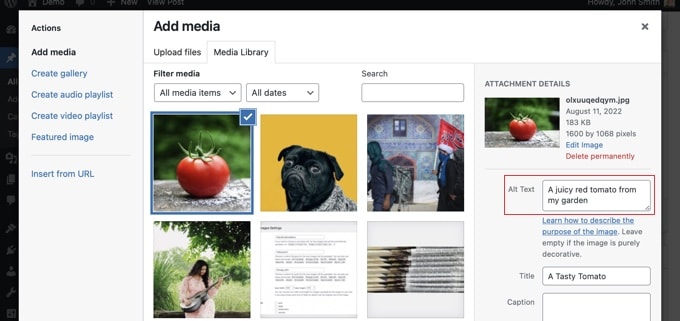
After that, you should either upload the image from your computer or click the ‘Media Library’ tab to view images you’ve already uploaded.
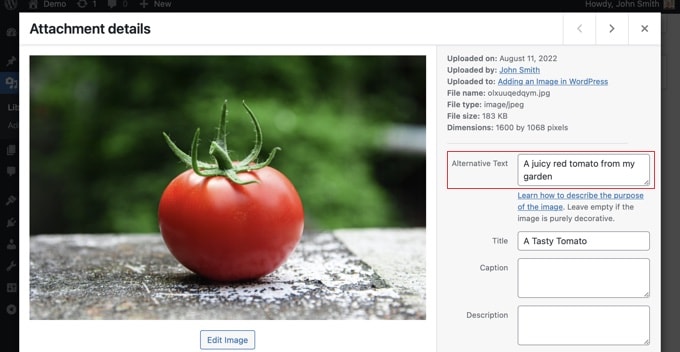
Next, click on the image you want in order to select it, and then type the alt text you want into the ‘Attachment Details’ of your image.

Adding Alt Text in the Media Library
You can also add alt text to an image by going to Media » Library and clicking on the image to edit it.

Remember, this won’t change the alt text for any instances of that image that you’ve already inserted into posts or pages. However, if you add the image to a post or page after adding alt text here, then the alt text will be included with it.
How to Add Image Titles in WordPress
It’s important to understand that there are two types of titles that you can add to your images.
First, there is the default image title WordPress uses internally to identify media files in the Media Library and attachments pages. Second, there is the HTML image title attribute added to images in your posts and pages.
Let’s take a look at how to add both types of titles.
Adding the WordPress Image Title in the Media Library
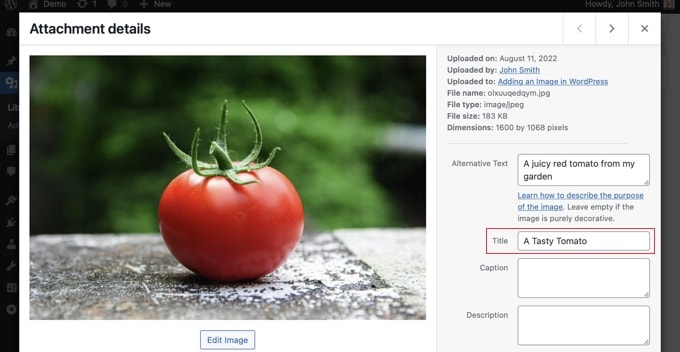
You can add WordPress media titles to your images using the
Media Library. When you edit an image in the Media Library, you will see a ‘Title’ field.
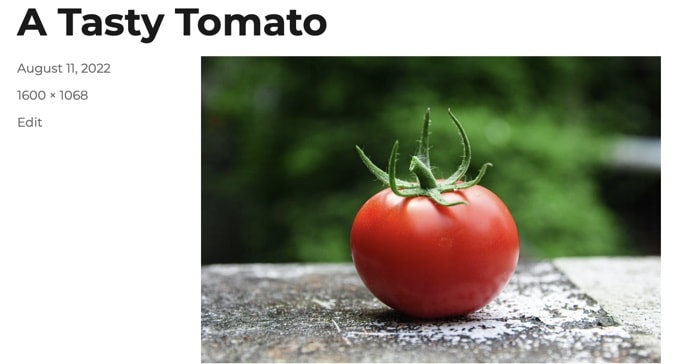
This title is used by WordPress to identify the image. When you click the ‘View attachment page’ link at the bottom of the screen, you’ll see the title is used as the title on that page.

The WordPress media title isn’t necessary for image SEO or for users with screen readers. While it may be helpful in some cases, it’s not as useful as the image’s HTML title attribute. So how do you create that?
Pro Tip: Would you like to automatically use the WordPress media title as the image’s title attribute in your posts and pages? Take a look at the section below where we show you how to do this using All in One SEO Pro.
Adding an HTML Image Title Attribute in the Block Editor
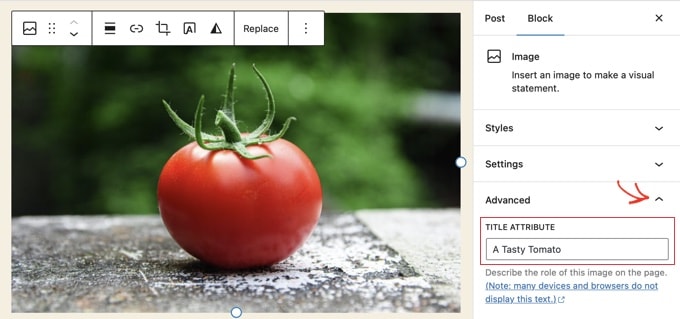
It’s easy to add a title attribute in the block editor. Simply click the image and then click the down arrow next to ‘Advanced’ to show the advanced image options.

Now you can simply type the title in the ‘Title Attribute’ field.
Adding an HTML Image Title Attribute in the Classic Editor
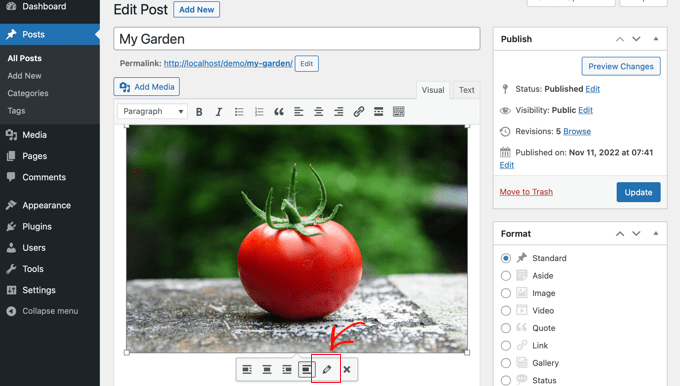
Adding a title attribute using the old classic editor is similar. You can add the title attribute by clicking on an image and then clicking the pencil icon.

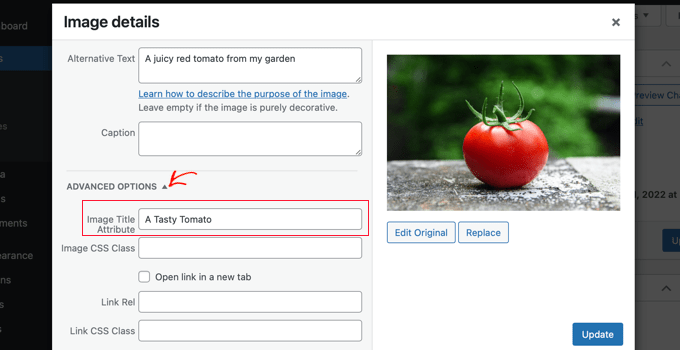
You’ll then see the ‘Image Details’ screen. To set the image title attribute, you need to click the little down arrow next to ‘Advanced Options’ at the bottom.

You can then set the image’s title attribute. Make sure you click the ‘Update’ button at the bottom of the screen when you’re done.
How to Automatically Set Alt Text and Image Titles Using AIOSEO
All in One SEO (AIOSEO) is the best WordPress SEO plugin on the market. It will add a proper image sitemap and other SEO features to improve your SEO ranking. It also lets you automatically set your alt text and image titles, and more.
The first thing you need to do is install and activate the All in One SEO plugin. For more details, see our step-by-step guide on how to install a WordPress plugin. To use the Image SEO feature, you will need the Plus plan or above.
Upon activation, the plugin will launch the setup wizard automatically. You can learn how to configure the plugin in our guide on how to set up All in One SEO correctly.
Now you need to navigate to All in One SEO » Search Appearance and then click on the ‘Image SEO’ tab. After that, you’ll have to click the ‘Activate Image SEO’ button to enable the premium image SEO features.

Setting Image Titles Using All in One SEO
Make sure that you are looking at the ‘Title’ tab of the Image SEO page. Here you can choose tags that will set the format used to automatically generate title attributes for your images.
For example, if you include the ‘+ Image Title’ tag, then each image in your posts and pages will automatically use the WordPress media title in the HTML title attribute.

You can also add other tags, such as your website title, to your image title attribute. All in One SEO can even strip punctuation from the title and change its capitalization.
Setting Alt Text Using All in One SEO
Next, you need to click the ‘Alt Tag’ tab on the AIOSEO’s Image SEO page. Here you can automatically format the alt text of your images.
By default, AIOSEO will simply use the image’s alt text. If you like, you can also add your website’s title and other information to the alt text of each image on your website.

Why Use Alt Text and Image Titles in WordPress?
We strongly recommend using alt text for all images. Here on WPBeginner, we also add a title to all images. However, this is less important than the alt text.
Alt text is important because Google focuses on it as a ranking factor for images. It is also used by screen readers to help visitors with impaired vision to fully engage with your content.
You should never just stuff keywords into alt and title tags. It’s important that you make them descriptive and helpful so that they’re useful for visitors who need them. You can use your keywords where relevant, but don’t overdo it.
For example, if you’re writing an article about the best WordPress hosting, then your target keyword could be “best WordPress hosting”.
You might also have a screenshot in your article showing users how to set up an account with a popular web host like Bluehost. Let’s take a look at some good and bad examples of alt text for that image:
- “Account setup” is not very descriptive and also doesn’t include anything related to your keyword.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” doesn’t describe the image and is stuffed with keywords.
- “Setting up a WordPress hosting account” is much better as it’s descriptive and uses part of the keyword in a natural and appropriate way.
We hope this article helped you understand the difference between image alt text and image title in WordPress. You may also want to learn how to optimize images for the web, and check out our list of the best WordPress SEO plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Image Alt Text vs Image Title in WordPress – What’s the Difference? first appeared on WPBeginner.

No comments:
Post a Comment