Do you want to show your Facebook timeline posts in WordPress?
By adding your Facebook updates to WordPress, you can keep your site fresh and interesting while also encouraging visitors to follow you on Facebook.
In this article, we’ll show you how to easily display your Facebook timeline in WordPress.

Displaying Your Facebook Timeline in WordPress
The easiest way to embed your Facebook timeline in WordPress is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you embed Facebook albums, comments, reviews, community posts, and more on your site.

For this guide, we’ll use Smash Balloon premium as it allows you to show photos and videos from your Facebook timeline.
Visitors can also scroll through your content in a lightbox popup, without ever leaving your website. However, there’s also a free version that allows you to show text and links from your timeline, no matter what your budget.
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Connecting a Facebook Page or Group to WordPress
Next, you need to decide whether to display the timeline from a Facebook page or group timeline. We’re going to use a Facebook page but the steps will be largely the same for Facebook groups.
For a more detailed look at groups, please see our complete guide on how to embed a Facebook group feed in WordPress.
To connect your Facebook page or group to WordPress, go to Facebook Feed » All Feeds and then click on ‘Add New.’

Smash Balloon lets you create different feeds to show your Facebook photo albums, events, timeline, and more.
Since we want to display our Facebook timeline in WordPress, you’ll need to click on ‘Timeline’ and then click on ‘Next.’

After that, you can choose the Facebook page or group that you want to add to your site.
Simply click on ‘Add New’ to get started.

On the next screen, choose whether you want to embed the timeline from a page or group.
After making this decision, go ahead and click on ‘Connect to Facebook.’

This opens a popup where you can log into your Facebook account and choose the pages or groups that you want to use.
After that, click on ‘Next.’

Once you’ve done that, Facebook will show all the information that Smash Balloon will have access to, and the actions it can perform on your Facebook page or group.
To restrict Smash Balloon’s access to your Facebook account, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may limit the Facebook content that appears on your WordPress blog or website.
With that in mind, you should leave all the switches enabled whenever possible.

Next, click on the ‘Done’ button.
After a few moments, you should see a message confirming that you’ve linked your WordPress website to Facebook. Now you’ve done that, it’s time to click on ‘OK.’

Smash Balloon will now take you back to the WordPress dashboard automatically.
How to Embed Your Facebook Timeline in WordPress
At this point, you’ll see a popup with the group or page you just connected to WordPress.
Simply select the radio button next to this source and then click on the ‘Add’ button.

If you accidentally closed the popup, don’t worry. Simply refresh the tab to reopen the popup.
After that, WordPress will take you back to the Facebook Feed » All Feeds page automatically. Just like before, click on the ‘Add New’ button, select ‘Timeline’ and then click on the ‘Next’ button.
Now, select your Facebook page or group, and click on ‘Next.’

You can choose a template to use as the starting point for your embedded timeline. All of these templates are fully customizable so you can fine-tune the design depending on how you want to display the timeline on your WordPress website.
We’re using the ‘Default’ template, but you can choose any template you want. You can also change the template at a later date if you’re not happy with it.

When you’re ready, click on the ‘Next’ button.
Smash Balloon will now go ahead and create a timeline feed based on your template and your Facebook page or group. This is a good start, but you may want to fine-tune how the timeline looks on your WordPress site.
How to Customize Your Embedded Facebook Feed
The Smash Balloon Custom Facebook Feed plugin gives you lots of ways to customize how the timeline appears on your site. With that in mind, let’s see the different changes you can make to your Facebook timeline.
On the Facebook Feed » All Feeds page, find your timeline feed and then click on its ‘Edit’ button, which looks like a small pencil.

This opens the Smash Balloon feed editor, which shows a preview of the Facebook group or page timeline to the right.
On the left-hand side, you’ll see all the settings you can use to change how the timeline looks. Most of these settings are self-explanatory, but we’ll quickly cover each area.

If you’re not happy with how the feed looks, then you can try a different template by clicking on the ‘Template’ menu option.
Then, select the ‘Change’ button.

After that, you can change how your posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between list and masonry layouts. As you make changes, the preview will update automatically so you can try different layouts to see what looks the best for your Facebook timeline.

You can also change the feed height, and the number of posts that Smash Balloon shows on desktop computers, smartphones, and tablets.
If you do change the number of posts, then you can preview how your feed will look on desktop computers and mobile devices using the row of buttons in the upper-right corner.

When testing the mobile version of your WordPress website, you may also want to change the number of columns that Smash Balloon shows on desktops, tablets, and smartphones.
For example, in the following image, we’re splitting the content into 4 columns on desktop, 3 columns on tablets, and 2 column on mobile devices. This can help your timeline fit comfortably on the screen, no matter what kind of device the visitor is using.

When you’re happy with the layout, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, so you can move on to the next menu option, which is ‘Color Scheme.’

By default, your timeline will use the same colors as your WordPress theme, but this screen also allows you to switch between ‘Light’ and ‘Dark’ layouts.
You can even create your own color scheme by selecting ‘Custom’ and then using the settings to change the background color, the link color, change the text color in WordPress, and more.

By default, Smash Balloon adds a header to your feed, which is your cover photo, profile picture, and the name of your Facebook page.
To change how this section looks, click on ‘Header’ in the left-hand menu.

On this screen, you can change the size of the header and color, hide or show your Facebook profile picture, and more.
You can also switch between the default ‘Visual’ header and a ‘Text’ header.

Want to remove the header completely? Then simply click on the ‘Enable’ toggle to turn it off.
After that, you can change how the individual posts look inside your group feed by selecting ‘Post Style’ from the left-hand menu.

On the next screen, you’ll have two different options.
To start, go ahead and click on ‘Post Style.’

On this screen, you can choose between a regular and boxed layout.
If you select ‘Boxed’ then you can create a colored background for each post. This can help your Facebook posts stand out from the rest of your website and may also make the text easier to read.

You can also make the border-radius larger to create curved corners, or you can add a shadow.
If you choose ‘Regular,’ then you can change the thickness and color of the line that separates your different social media posts.

You can also customize the individual parts within each post by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.
On this screen, you’ll see all the different content that Smash Balloon includes in each timeline post, such as the post author, event title, shared link box, and more.
To remove a piece of content from your posts, simply click to uncheck its box.

You can also change the size and color of these individual elements. Simply click on the element’s name such as ‘Post Author’ or ‘Post Text.’
You can then use the settings to customize this content. For example, you might make the text bigger so that it stands out, or add a new color.

By default, Smash Balloon doesn’t include the Facebook ‘like’ button in your timeline. To grow your Facebook followers, you may want to add this button by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue.

By default, Smash Balloon adds this button below the timeline, but you can change this by opening the ‘Position’ dropdown and choosing ‘Top’ instead.
On this screen, you can also change how the ‘like’ section looks including adding a custom call to action, showing how many people follow you on Facebook, adding your page’s cover photo, and more.

When you’re happy with how the ‘like’ button looks, you can move on to the ‘Load More Button’ settings.
The ‘Load More’ button gives visitors an easy way to scroll through more of your Facebook timeline, so Smash Balloon adds it to the feed by default.
This is a good start, but since it’s such an important button you may want to help it stand out by changing its background color, hover state, and label.
You can also change the text that appears on the button, by typing into the ‘Text’ field.

If you prefer to remove the Load More button, then go ahead and click the ‘Enable’ toggle.
By default, Smash Balloon allows visitors to look through the photos and videos in your timeline without leaving your website.
The visitor can simply click on any photo or video to open a lightbox popup, as you can see in the following image.

The visitor can then use the arrows to scroll through all the photos and videos in your Facebook timeline.
If they want to like a photo, leave a comment, or share the image with their Facebook friends, then they can click on the ‘Comment on Facebook’ link.

This opens a new tab and takes the visitor directly to the post on your Facebook page.
There are a few different ways to customize Smash Balloon’s lightbox feature. To see your options, click on ‘Lightbox’ in the left-hand menu.

Here, you can change the color of the lightbox text, links, and background.
By default, the lightbox shows any comments that people have left on your photos and videos. If you prefer to hide these comments, then you can click the ‘Show Comments’ switch to turn it from blue (enabled) to grey (disabled).

The lightbox feature allows people to scroll through your photos and videos directly on your WordPress website.
However, you may prefer to encourage people to visit your Facebook page instead. In this case, you can disable the lightbox feature by clicking on the ‘Enable’ toggle.

Now, the visitor will need to click on the ‘View on Facebook’ link in order to take a closer look at any photo or video.
When you’re happy with how the Facebook timeline looks, don’t forget to click on ‘Save’ to store your changes.

How to Add Your Facebook Timeline to WordPress
You’re now ready to add the timeline to your website using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon, then you’ll need to know the feed’s code to add it to a block or widget.
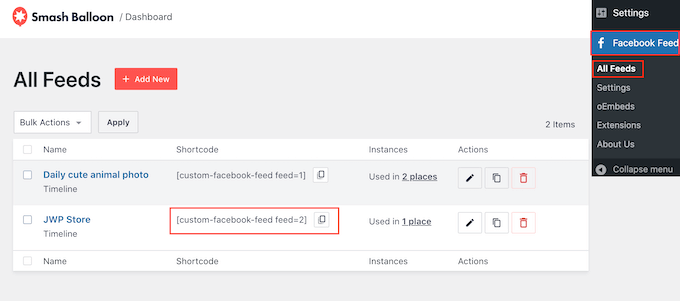
Just go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
In the following image, we’ll need to use feed="2".

If you want to embed your Facebook timeline in a page or post, then we recommend using the ‘Custom Facebook Feed’ block.
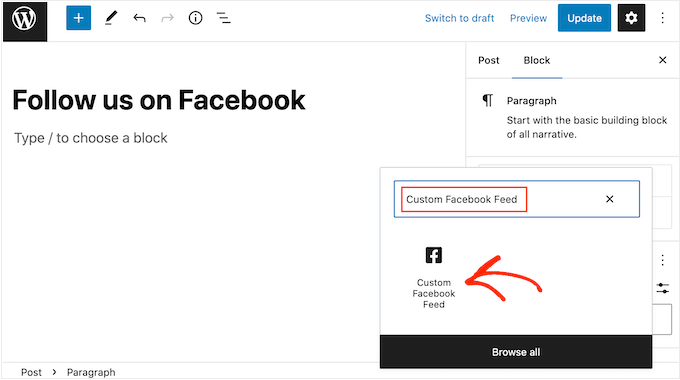
Just open the page or post where you want to show your Facebook timeline. Then, click on the ‘+’ icon and start typing ‘Custom Facebook Feed.’
When the right block appears, click to add it to the page or post.

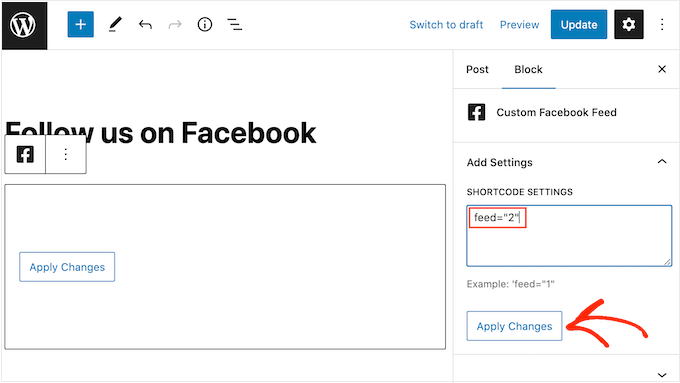
The block will show one of your Smash Balloon feeds by default. If this isn’t the feed you want to show, then simply find ‘Shortcode Settings’ in the right-hand menu.
You can now add the feed="" code to this box. After that, click on ‘Apply Changes.’

The block will now show the timeline from your Facebook page or group. Simply publish or update the page to make the timeline live on your website.
Alternatively, you can add the feed to any widget-ready area, such as the sidebar or similar section. This is an easy way to promote your Facebook page across your entire website.
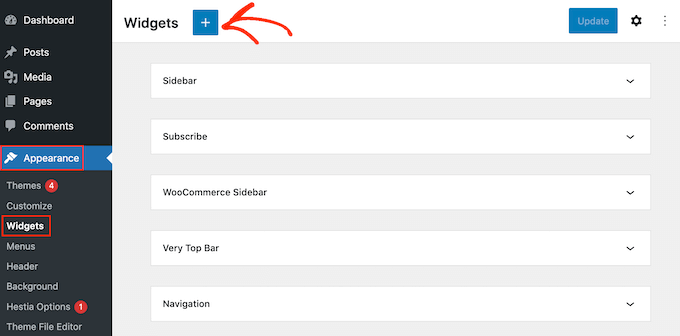
Just go to Appearance » Widgets and then click on the ‘+’ button.

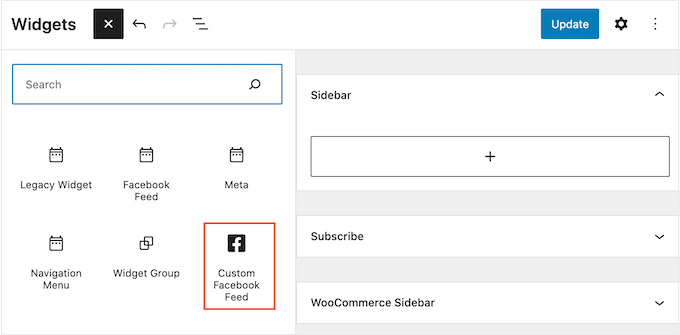
After that, find the Custom Facebook Feed widget.
Then, drag it onto the area where you want to show the Facebook timeline.

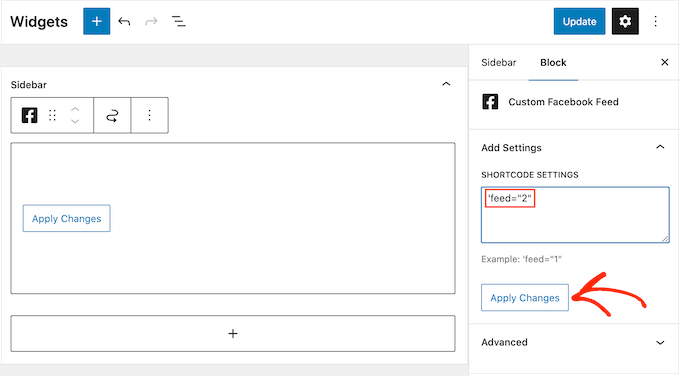
Just like the block, the Custom Facebook Feed widget will show one of the feeds you created using Smash Balloon.
To show a different feed, simply type that feed’s code into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’

You can now make the widget live by clicking on the ‘Update’ button. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.
Finally, you can embed the timeline on any page, post, or widget-ready area using a shortcode.
Simply go to Facebook Feed » All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to your WordPress blog or website.
For a detailed walkthrough, please see our guide on how to add a shortcode in WordPress.
Additionally, if you’re using a block theme, you can use the full-site editor to add the ‘Custom Facebook Feed’ anywhere on your site.
We hope this article helped you learn how to display your Facebook timeline in WordPress. You might also want to check out our guide on how to create a contact form in WordPress, or see our expert pick of the best Instagram WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Your Facebook Timeline in WordPress first appeared on WPBeginner.

No comments:
Post a Comment