Do you want to create a custom homepage in WordPress?
By default, WordPress shows your latest blog posts on the homepage. However, you can often create a better first impression by designing a custom homepage that highlights your site’s most popular content, products, services, and more.
In this article, we will show you how to easily create a custom homepage in WordPress.

What is a Homepage?
A homepage is the first page visitors see when they type in your domain name. For many people, this homepage is their introduction to your business, blog, or website.

A good homepage will make visitors want to learn more about your WordPress website. It will also provide easy access to the links, search bars, menus, and anything else that can help visitors find interesting content.
By default, WordPress shows your latest blog posts on the homepage.

This may be a good fit for personal blogs or hobby bloggers. However, many WordPress blogs and websites can benefit by replacing the standard homepage with a custom homepage.
The good news is that WordPress makes it easy to show a custom page as your homepage, rather than the default list of recent posts.
Selecting a Custom Page to be Used as Homepage in WordPress
In this guide, we’ll show you a few different ways to create a custom homepage. However, afterward, you’ll need to let WordPress know that it should use this page as the homepage.
To do that, simply go to Settings » Reading in the WordPress dashboard.

Here, scroll to ‘Your homepage settings’ and select ‘A static page.’
You can now open the ‘Homepage’ dropdown and choose the page that you want to use as the new homepage.

Then, simply scroll to the bottom of the screen and click on ‘Save Changes.’ You can now visit your site to see the new custom homepage live.
If you have a blog, then make sure you create a separate blog page to display your posts. If you don’t, then visitors will struggle to find your latest blogs.
With that being said, let’s see how you can design a custom homepage in WordPress. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Create a Custom Homepage Template Using the Block Editor
If you’re using a block theme, then you can design a custom homepage template using the full site editor.
This method doesn’t work with every theme, so if you’re not using a block-based WordPress theme then we recommend using a page builder like SeedProd or Beaver Builder instead.
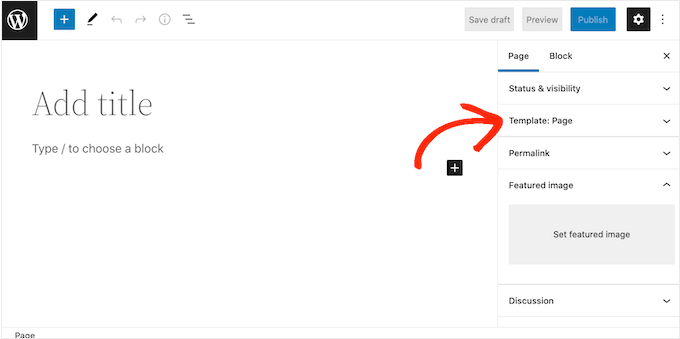
To start, simply create a new page or open an existing page that you want to use as the homepage. Then, click on the ‘Page’ tab in the right-hand menu and click to expand the ‘Template’ section, if it isn’t already open.

WordPress will now show which template this page is currently using.
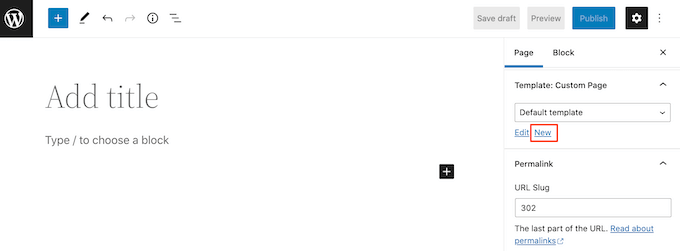
To create a custom homepage template, just click on the ‘New’ link.

In the popup, give your template a name. The name is just for your reference so you can use anything you want.
After that, go ahead and click on ‘Create’ to launch the full site editor.

The template editor works similarly to the standard WordPress block editor.
To add blocks to your custom homepage, just click on the blue ‘+’ button. You can then drag and drop any block onto your layout.

Since we’re creating a custom homepage, you’ll typically want to start by adding a big hero image such as your website’s logo or banner.
To do this, simply find the ‘Image’ block in the left-hand menu and then add it to your layout using drag and drop.

You can now either choose an image from the WordPress media library or upload a new file from your computer.
To get more engagement, you may want to show recent comments on your homepage by adding a ‘Latest Comments’ block.

For more information, please see our guide on how to show comments on the homepage of your WordPress theme.
A good homepage helps visitors find interesting content. With that being said, it’s a good idea to add a ‘Navigation’ block to your custom homepage.

To learn more, please see our step-by-step guide on how to add custom navigation menus in WordPress themes.
After adding a block, make sure you click to select it in your layout. You can then configure the block using the settings in the right-hand menu and the buttons in the mini toolbar.

To build your custom homepage, simply keep adding more blocks and then configure them using the full site editor settings.
For example, you may want to add blocks such as Latest Posts, Search, Social Icons, Cloud Tag, and more.

When you’re happy with how the template looks, click on the ‘Publish’ button.
The page you created earlier will now be using the new homepage template. You can now tell WordPress to use this page as your homepage by following the process described above.
Method 2. Create a Custom Homepage in WordPress using a Page Builder (Recommended)
The WordPress block-based editor allows you to create a custom homepage using the tools you’re already familiar with. However, it doesn’t work with all themes and is limited in flexibility and features.
If you want to create a completely custom homepage that works with any WordPress theme, then you’ll need a page builder plugin.
For this method, we’ll be using SeedProd. It is the best page builder plugin on the market and allows you to create a custom homepage using a simple drag-and-drop editor.
It also comes with lots of professionally-designed templates and ready-made blocks that you can use on your homepage.
Note: There is a free version of SeedProd on available on WordPress.org but we’ll be using the Pro version since it has more templates, blocks, and features.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to enter your license key.

You can find this information under your account on the SeedProd website. After entering the license key, go ahead and click the ‘Verify Key’ button.
Next, you need to visit SeedProd » Pages and click on the ‘Add New Landing Page’ button.

After that, it’s time to choose a template for your custom homepage. SeedProd has lots of professionally-designed templates that you can customize according to your website’s needs.
To select a template, simply hover your mouse over it and then click the ‘Checkmark’ icon.

We’re using the ‘Juicy Sales Page’ template in all our images, but you can use any design.
Next, go ahead and type in a name for the custom homepage. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.

Next, you’ll be taken to the SeedProd drag-and-drop page builder, where you can customize your template.
The SeedProd editor shows a live preview of your design to the right and some block settings on the left.

The left-hand menu also has blocks that you can drag onto your layout.
For example, you can drag and drop standard blocks like buttons and images or use advanced blocks such as the countdown, contact form, social sharing buttons, and more.

To customize any block, simply click to select it in your layout.
The left-hand menu will now show all the settings you can use to configure that block. You can also change background colors, add background images, or change the color scheme and fonts to better match your brand.

To start, you’ll want to replace any placeholder images with your own photos or custom logo. To do this, simply click to select any Image block in the live preview.
In the left-hand menu, click on the ‘Select Image’ button.

You can now either choose an image from the WordPress media library or upload a new file from your computer.
SeedProd also comes with ‘Sections,’ which are collections of blocks that are often used together. For example, SeedProd has a header, hero image, call to action, testimonials, contact form, FAQs, features, footer sections, and more. These can help you create a custom homepage, fast.
To look through the different sections, simply click on the ‘Sections’ tab. To preview any section, just hover your mouse over it and then click on the magnifying glass icon.

To add the section to your design, simply click on ‘Choose This Section.’
This will add the section to the bottom of your homepage.

You can move sections and blocks around your layout using drag and drop.
When you’re happy with how the homepage looks, don’t forget to click the ‘Save’ button to store your changes.

SeedProd makes it super easy to connect your homepage to popular email marketing services like Constant Contact or Mailchimp.
To do this, simply click on the ‘Connect’ tab and then select your email service provider.

SeedProd will now show you how to integrate the homepage with your email provider.
If your provider isn’t listed, then don’t worry. SeedProd works with Zapier which acts as a bridge between SeedProd and more than 3000+ other apps.

Once you’ve done that, you’re ready to publish your custom homepage. Simply click on the ‘Page Settings’ tab.
There are more options under the Page Settings tab that you may want to look at. For example, you can change the SEO settings, edit the page title, and connect a custom domain.

When you’re happy with how the page is set up, go ahead and select the ‘General’ tab.
You can now click on the ‘Page Status’ toggle to change it from ‘Draft’ to ‘Publish.’

Now, you simply need to head over to Settings » Reading and set this page as your new custom homepage.
Method 3. Manually Create a Custom Homepage in WordPress (Coding Required)
You can also create a custom homepage using code. However, this method is complicated and coding mistakes can cause all kinds of common WordPress errors.
That being said, we don’t recommend this method for beginners.
Your WordPress theme is made up of many different files. Some of these files are called templates and they control how different areas of your website look. For more information, please see our WordPress template hierarchy cheat sheet.
One of these templates is called front-page.php.
If your theme has this template, then WordPress will automatically use it to show your homepage. This means you can create a custom homepage by editing this file or replacing it with a new file.
To get started, you’ll need an FTP client such as FileZilla, or you can use the file manager supplied by your WordPress hosting provider.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
After connecting to the server, go to /wp-content/themes/ and then open the folder for your current WordPress theme.

If this folder already has a front-page.php file, then you can go ahead and open that file in any text editor, such as Notepad. You can then make any changes you want by editing the code.
If your theme doesn’t have a front-page.php file, then you can create a new file with the name front-page.php.
After that, you just need to upload front-page.php to your current theme’s folder on your WordPress hosting account.
As soon as you upload this file, WordPress will start using it to display your homepage. However, since the file is completely empty, you will see a blank page as your homepage.
To fix this, just open the file in a text editor app and start adding HTML code.
If you’re starting with an empty file, then you can save yourself some time by using the existing code and templates in your WordPress theme.
For example, it usually makes sense to include the theme’s header and footer.
In the following sample code, we’ve removed the content and sidebars while fetching the header and navigation templates from the theme.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Tips on Making an Effective Custom Homepage in WordPress
The homepage is your site’s most important page. People will visit this page to learn more about your business, products, and services.
To help visitors find what they’re looking for, we recommend keeping your homepage design as simple as possible and avoiding any clutter.
It’s also a good idea to place your most important content at the top of the page so it’s the first thing visitors see.
Before designing your page, it may help to write down the goals you want to achieve. You can then design every part of the homepage to help you reach this clear target.
Many businesses and blogs want to convert visitors into customers. To achieve this, we recommend adding OptinMonster to your custom homepage.
OptinMonster is the best WordPress popup plugin and lead generation software. It allows you to create all kinds of popups, floating bars, full-screen welcome mats, slide-in scroll boxes, inline personalized lead forms, gamified spin to win optins, and more.

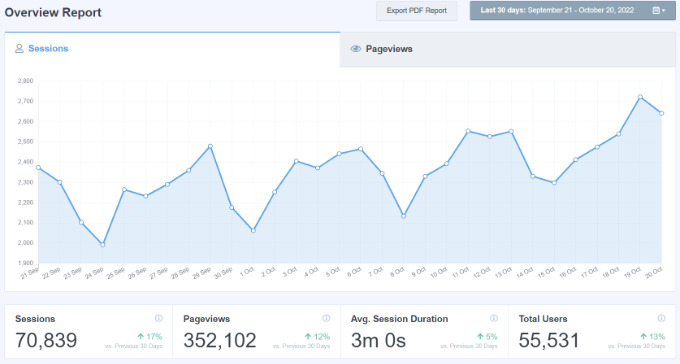
Next, you’ll want to track how your custom homepage is performing. You can then use this insight to fine-tune the page design and get even more conversions.
MonsterInsights is the best plugin for Google Analytics. It allows you to easily install Google analytics in WordPress and shows you helpful reports directly in the WordPress dashboard.

The best part about using MonsterInsights is that you can add the Google Analytics tracking code without editing code or hiring a developer. Plus, it has a Dual Tracking feature, which makes it super easy to switch to Google Analytics 4.
You should also make it easy for visitors and potential customers to contact you. For this, we recommend WPForms which is the best WordPress form plugin on the market.
Finally, it’s a good idea to look at your competitors and other popular sites in your industry or niche. While it’s never a good idea to copy, you can use them as inspiration or learn best practices that you can then apply to your own homepage layout.
We hope this article helped you easily create a custom homepage in WordPress. You may also want to see our proven tips to increase your blog traffic and our expert pick of the best social proof plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Home Page in WordPress first appeared on WPBeginner.

No comments:
Post a Comment