Do you want to enable maintenance mode for WooCommerce without affecting other parts of your WordPress website?
Maintenance mode allows you to show a user-friendly notice to shoppers instead of a broken eCommerce site. You can even enable maintenance mode for specific product pages or areas of your WooCommerce store.
In this guide, we’ll show you how to enable maintenance mode for WooCommerce.

Why and When You Need to Enable Maintenance Mode for WooCommerce
Sometimes you may need to put your WordPress website in maintenance mode. For example, you may be making major changes such as installing a new theme or completely redesigning your WordPress blog.
At other times you may need to put your WooCommerce store into maintenance mode, while leaving the rest of your site open.
This could be because there’s a problem that’s only affecting your online store, and not the rest of your website. For example, you may be unable to process customer payments. In this case, maintenance mode can stop customers from encountering the error and having a bad shopping experience.
You may also be adding an online store to an existing website and want to keep those pages private while you work on them.
An engaging ‘coming soon’ page can also create a sense of excitement and anticipation while you build your store behind the scenes. You might even encourage shoppers to get ready for the launch by following you on social media, joining your email list, or even entering a WooCommerce contest.
That being said, let’s take a look at how to easily enable WooCommerce maintenance mode without affecting the rest of your website.
Enabling Maintenance Mode for WooCommerce
The easiest way to enable maintenance mode for WooCommerce is by using SeedProd.
SeedProd is the best landing page builder for WordPress, used on more than a million websites. It allows you to create beautiful coming soon pages in WordPress, improve your 404 page, and even design unique landing pages using drag and drop.
There’s a free version of SeedProd that lets you create a maintenance mode page. However, we’ll be using the premium version as it lets you put your WooCommerce store into maintenance mode while keeping the rest of your site available.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our guide on how to install a plugin in WordPress.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the license, click on the ‘Verify Key’ button.
Once you’ve done that, you’re ready to put your WooCommerce store in maintenance mode.
Creating Your Maintenance Mode or Coming Soon Page
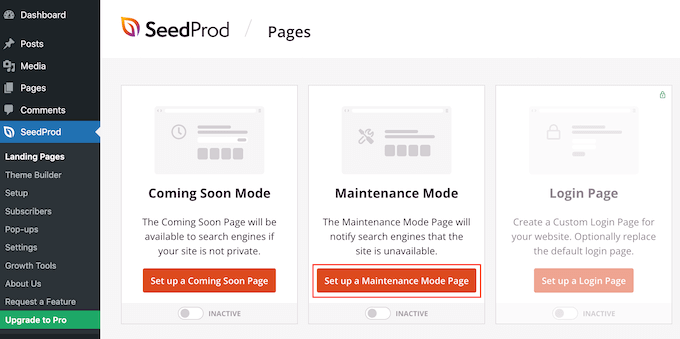
After activating SeedProd, go to SeedProd » Pages. Here, you can choose whether to create a maintenance mode page or a coming soon page.
Although some people use these terms interchangeably, there are some important differences you should know.
If you create a ‘Coming Soon’ page, then search engines will still be able to see and crawl your store pages. This gives your WooCommerce site a chance to get indexed by search engines.
If you’re building a new store, then you’ll typically want to create a coming soon page.
If your store is down for maintenance, then you should create a ‘Maintenance Mode’ page instead. This mode tells search engines that your site is temporarily down, using the special header code 503.
After getting this code, the search bots will recheck your WordPress website later to see whether it’s back online. In this way, you can hide your store from shoppers without affecting your search engine rankings.
Note: We’ll create a maintenance mode page in this guide, but the steps will be the same no matter whether you click on ‘Set up a Maintenance Mode Page’ or ‘Set up a Coming Soon Page.’

The next step is building the page that shoppers will see when you enable maintenance mode for WooCommerce.
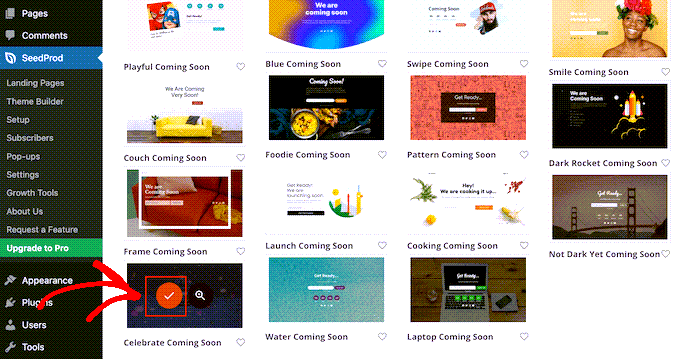
You can either choose a ready-made template or start with a blank design. We’re using ‘Celebrate Coming Soon’ in all our images but you can use any template you like.
To select a template, simply hover your mouse over that design’s thumbnail and then click the ‘checkmark’ icon.

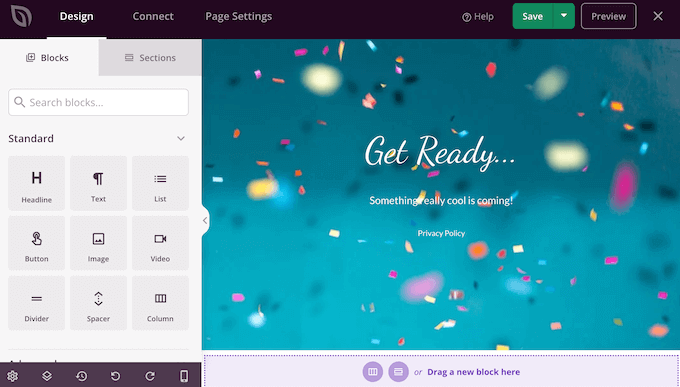
After selecting a template, you’ll be taken to the drag-and-drop builder, where you can start customizing the maintenance mode design.
On the left side of the screen, you’ll find blocks and sections that you can add to your design. The right side of the page is the live preview.

Most templates already have some blocks, which are a core part of all SeedProd designs. To start, you’ll typically want to customize these blocks by adding your own text, images, links, and other content.
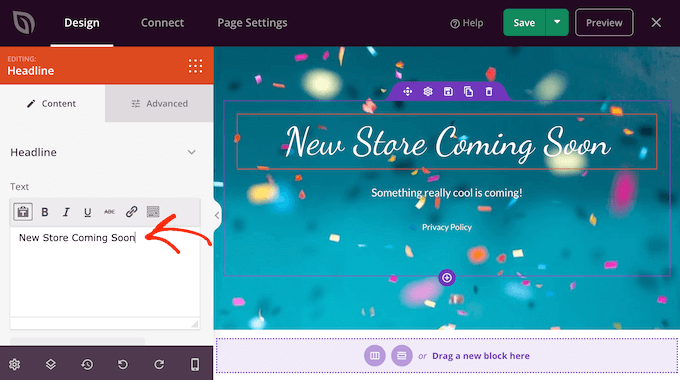
To change the text in any Headline or Text block, simply click to select that block in your layout. This brings up all the settings for that particular block.
You can now type your text into the small text editor.

You can also use these settings to style the text, including adding bold and italic formatting, changing the text alignment, changing the font size, and more.
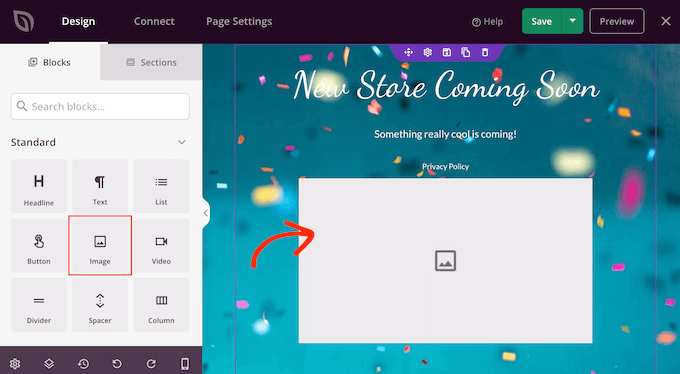
You can add more blocks to your maintenance page by dragging them from the left-hand menu and then dropping them onto your design.
For example, if you wanted to add a custom logo then you could simply drag an ‘Image’ block onto your layout.

Then, just click to select that block in your layout and the left-hand menu will show all the settings for that block.
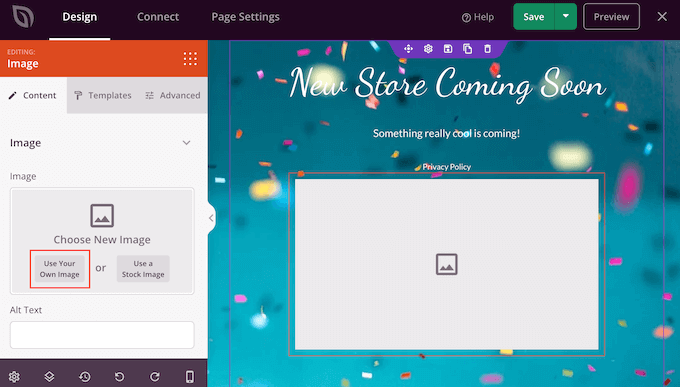
To add a logo, go ahead and click on ‘Use Your Own Image.’

You can then either choose an image from the WordPress media library or upload a new file from your computer.
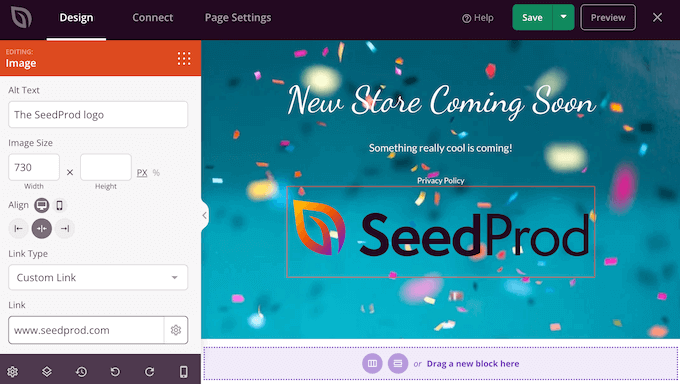
After adding an image, you can change the size, add image alt text, embed a link, and more using the settings in the left-hand menu.

If you’re using the WPForms plugin then you can quickly and easily add a contact form to the maintenance page. This gives shoppers a way to talk to you even when your WooCommerce site is down for maintenance.
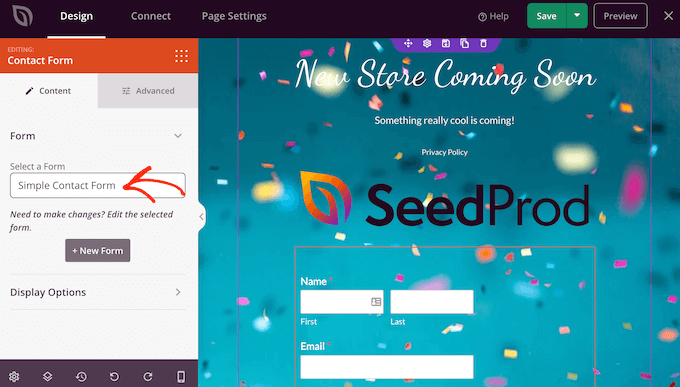
After creating a contact form in WordPress, you can drag the ‘Contact Form’ block onto your SeedProd layout.

Then, simply click to select the Contact Form block.
In the left-hand menu, open the dropdown menu and choose the form you created earlier.

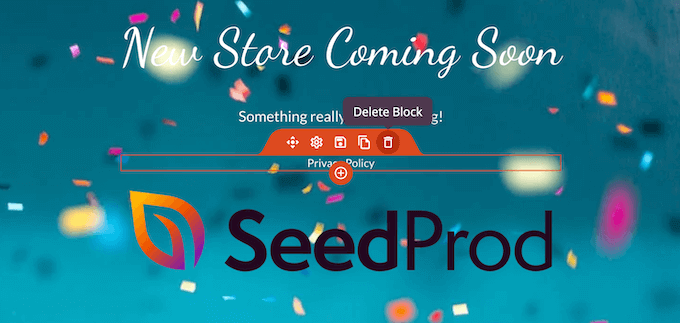
To remove a block from your design, simply go ahead and click on it.
You can then select the trash can icon.

You can also move blocks around the page using drag and drop.
When you’re happy with how the maintenance page looks, make sure you click ‘Save.’

Turn on Maintenance or Coming Soon Mode for Your WooCommerce Store
Now that you’ve created a custom coming soon or maintenance mode page, let’s go ahead and enable it.
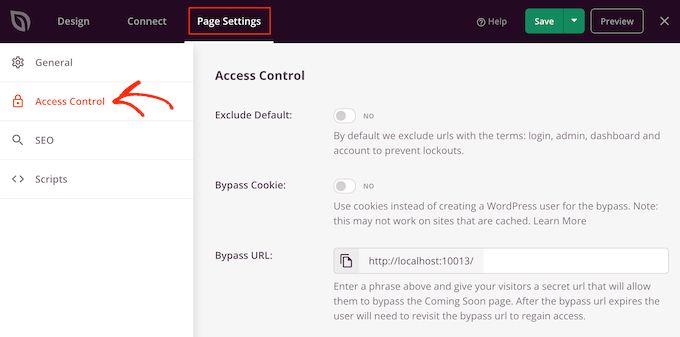
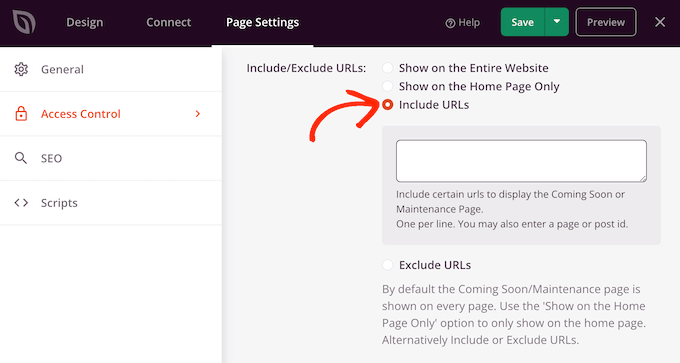
Here, we want to put the store into maintenance mode, and not the entire site. To do this, click on the ‘Page Settings’ tab inside the SeedProd editor.
Then, select the ‘Access Control’ tab.

You can use these settings to specify where the coming soon or maintenance page appears on your site, and who sees it. For example, you might show this page to people who have a particular user role or IP address.
Since we want to put our WooCommerce site into maintenance mode, scroll to the ‘Include/Exclude URLs’ section.
Then, just click on the ‘Include URLs’ button.

Now, you need to enter the URLs for your WooCommerce store. This may vary depending on how your store is set up, and whether you’ve created any custom pages such as a custom WooCommerce cart page or a custom checkout page.
However, it’s smart to start with all the pages that WooCommerce creates automatically:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
If your store has products, then you’ll also need to add these URLs. Be sure to include the asterisk!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
The asterisk is a wildcard character, which tells SeedProd to include all URLs that match the pattern before it.
This means that shoppers will see the maintenance page when they try to access any product, product category, or product tag.
After adding all these URLs, click on the ‘Save’ button to store your changes.
Putting Your Store In Maintenance Mode
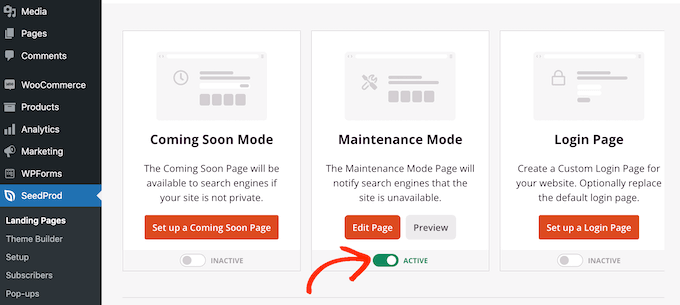
You’re now ready to put your WooCommerce store in maintenance or coming soon mode at any point. In the WordPress dashboard, simply go to SeedProd » Landing Pages.
Then, click on the ‘Inactive’ slider under ‘Coming Soon Mode’ or ‘Maintenance Mode,’ so that it changes to ‘Active.’

Now, simply visit your WooCommerce store in an incognito browser tab and you’ll see your custom design, rather than your online store.
When you’re ready to make your store public, simply go back to SeedProd » Landing Pages.
Then click on the ‘Active’ slider so that it shows ‘Inactive.’ Now, anyone who visits your site will see your WooCommerce store, and can buy products and services as normal.
We hope this article helped you learn how to enable maintenance mode for WooCommerce. You may also want to take a look at our expert pick of the best WooCommerce plugins, and our complete step-by-step guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Enable Maintenance Mode for WooCommerce first appeared on WPBeginner.

No comments:
Post a Comment