Are you looking to display RSS feeds from other websites on your WordPress blog?
RSS makes it easy to automatically pull content from other sites and display it on yours. This can boost user engagement, grow website traffic, and increase page views.
In this article, we’ll show you how to display any RSS feed on your WordPress blog.

Why Display Any RSS Feed on Your WordPress Blog?
All WordPress blogs come with built-in support for RSS feeds. This allows your users to receive regular updates from your website using an RSS feed reader, like Feedly.
You can even use RSS feed integrations to send new post notifications to your users via email newsletters and push notifications.
Your blog’s RSS feed is simply the website’s address with /feed/ added at the end.
https://www.yourwebsite.com/feed/
This lets you curate content from other websites and automatically display content from social media websites like Facebook, Instagram, Twitter, and YouTube. You can even use WordPress as a news aggregator.
With that being said, let’s take a look at how to display any RSS feed on your WordPress blog. We’ll cover four methods:
- Displaying Any RSS Feed With a Widget
- Displaying Any RSS Feed With a Plugin
- Displaying Social Media Feeds With a Plugin
- Displaying Any RSS Feed Using Code
Displaying Any RSS Feed With a Widget
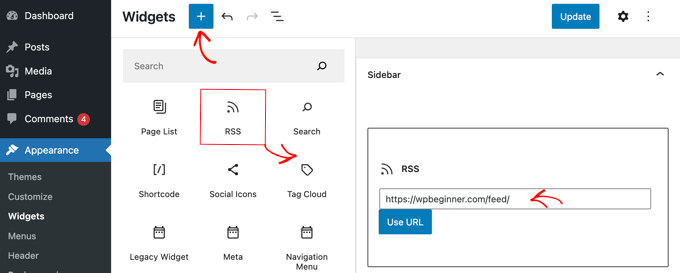
You can display an RSS feed on your WordPress blog using the built-in WordPress widget. Simply navigate to Appearance » Widgets and then click the blue block inserter button at the top of the screen.

Next, you need to locate the RSS widget and drag it onto your sidebar or other widget ready area. After that, you just need to type or paste the RSS feed that you wish to display.
For this tutorial, we’ll add WPBeginner’s RSS feed, which is located at https://wpbeginner.com/feed/. We’ll also add a title using a heading block.
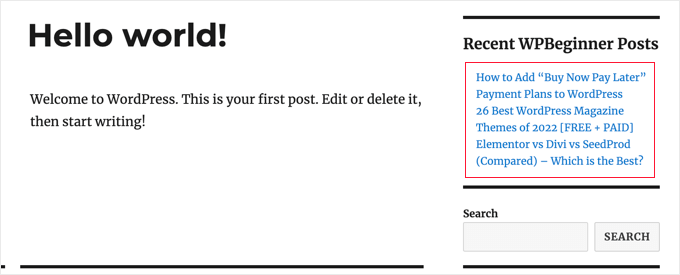
Here’s how the RSS widget looks on our test WordPress blog.

Displaying Any RSS Feed With a Plugin
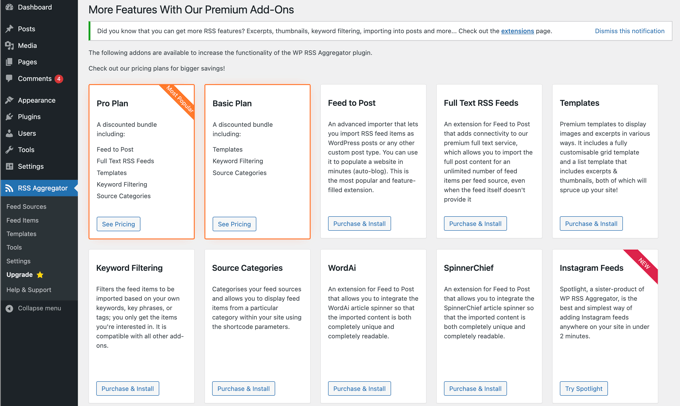
WP RSS Aggregator is the best WordPress RSS feed plugin. It lets you display RSS feeds on your WordPress blog, and by purchasing premium add-ons, you can turn your WordPress blog into a content aggregator without any coding.
The first thing you need to do is install and activate the free WP RSS Aggregator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
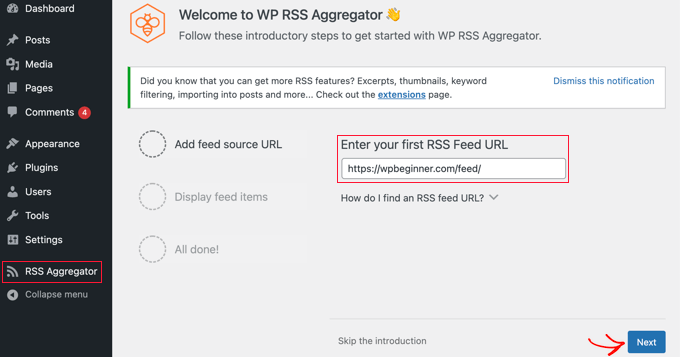
Upon activation, you will be asked to add your first RSS feed URL. For this tutorial, we’ll add https://wpbeginner.com/feed/. Once you’ve entered the feed URL, you need to click the ‘Next’ button at the bottom of the page.

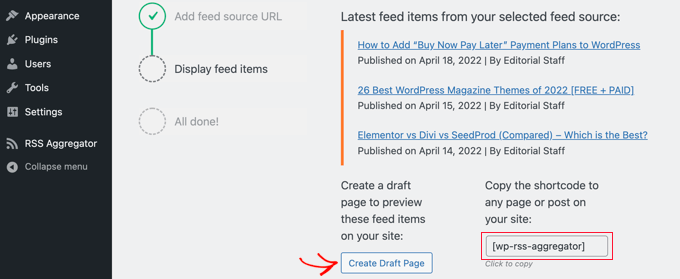
On the next page, you will see the latest feed items from the RSS feed you linked to.
You can click the ‘Create Draft Page’ button to add the feed to a new page draft, or use the shortcode on the right to add them to any post, page, or widget area.

For this tutorial, we’ll click the ‘Create Draft Page’ button. The page is automatically created, and the button text changes to ‘Preview the Page’.
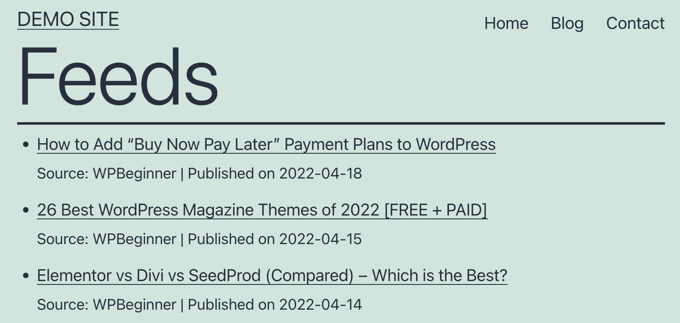
You can click on that button to preview the RSS feed on your website. This is a screenshot from our demo website.

The page displays a bulleted list of links to the latest three posts in the feed, along with information about the source, and the date the post was published.
This plugin becomes a real powerhouse when you use their premium add-ons. These allow you to create separate posts for each RSS item and import the full text of each post. Others allow keyword filtering of RSS items, the ability to categorize each item, and much more.

Using these add-ons, this plugin can be used for auto-blogging. However, you should use care. Scraping full content from third-party websites may lead to copyright violations and legal trouble.
Displaying Social Media Feeds With a Plugin
Adding social media feeds to your WordPress blog can help increase your followers, improve social engagement, and enrich your existing content.
Smash Balloon is the best social media feed plugin for WordPress and is trusted by over 1.75 million users.
It’s actually a combination of plugins that make it easy to create and display custom feeds from Facebook, Instagram, Twitter, and YouTube on your WordPress blog.
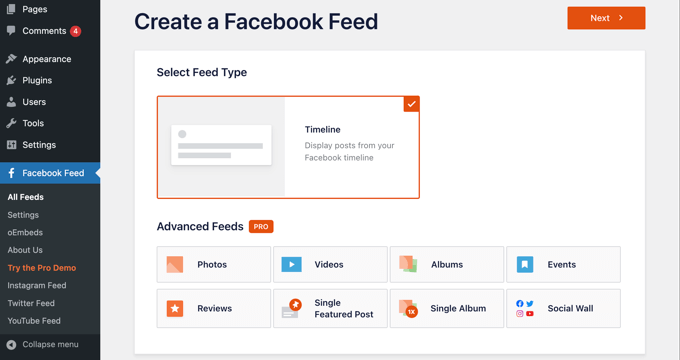
Adding a Facebook Social Media Feed in WordPress
You can add a Facebook feed to your site by installing and activating the Smash Balloon Custom Facebook Feed plugin.
There’s also a free version that lets you create basic Facebook feeds, but it doesn’t include all the advanced features like embedding photos, albums, and more.
Smash Balloon lets you combine feeds from multiple Facebook pages and customize your Facebook feed’s appearance without coding.

For more details, see our guide on how to create a custom Facebook feed in WordPress.
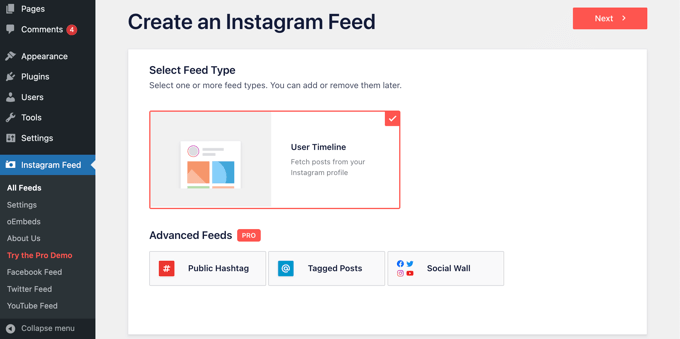
Adding an Instagram Social Media Feed in WordPress
Smash Balloon Instagram Feed is the best Instagram feed plugin for WordPress. A pro and free version of the plugin is available.
This plugin lets you display Instagram content by hashtag or account. You can also show comments and like counts, include lightbox popups, and more.

You can learn how to use the plugin in our detailed guide on how to create a custom Instagram feed in WordPress.
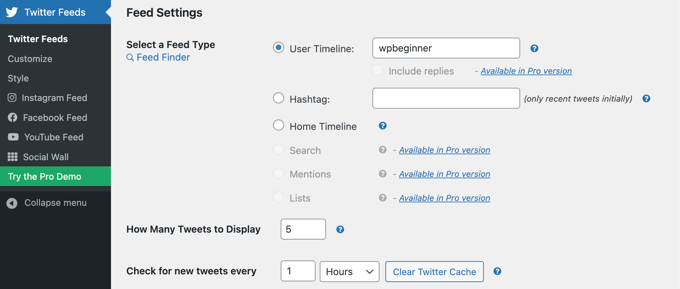
Adding a Twitter Social Media Feed in WordPress
Smash Balloon Custom Twitter Feeds is the best Twitter feed plugin for WordPress, and there are pro and free versions available.
The plugin lets you do things like display multiple Twitter feeds, respond, like, and retweet while staying on your website, and show full tweets in lightboxes.

For more instructions on adding a Twitter feed to WordPress using this plugin, see our guide on how to embed tweets in WordPress.
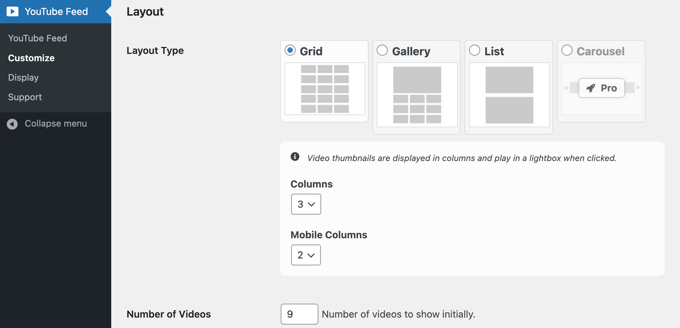
Adding a YouTube Social Media Feed in WordPress
Feeds for YouTube by Smash Balloon is the best YouTube social media plugin available for WordPress, and there are pro and free versions of the plugin available.
The plugin lets you create a customizable gallery from all your channels, add live streaming, use advanced search queries to create custom feeds, and more.
You can also choose from different layout templates to change the appearance of your video feed.

For more detailed instructions, see our guide on creating a YouTube gallery in WordPress.
Displaying Any RSS Feed Using Code
Using code, you can make use of a WordPress built-in function to display any RSS feed on your blog.
Simply paste the following code into any WordPress file that you choose. We recommend you create a custom page for this purpose.
<h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' );
if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, but limit it to 5.
$maxitems = $rss->get_item_quantity( 5 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php // Loop through each feed item and display each item as a hyperlink. ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
You can customize this code by changing the title on Line 1, the feed’s URL on Line 7, the number of items to display on Line 12, and any other setting that you like.
We hope this tutorial helped you learn how to display any RSS feed on your WordPress blog. You may also want to see our comparison of the best domain name registrars, or check out our list of proven ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Any RSS Feed on Your WordPress Blog first appeared on WPBeginner.

No comments:
Post a Comment