Do you want to add an author’s photo in WordPress?
By default, most WordPress themes show the author’s gravatar as their profile picture. However, authors may want to replace this gravatar with another image.
In this article, we will show you how to add an author’s photo in WordPress.

When Do You Need to Add an Author’s Photo in WordPress?
If you run a multi-author WordPress site, then you may decide to add an author info box in WordPress posts. These author bio boxes typically show the author’s profile photo, a brief bio, and link to their website or social profiles.
By default, most WordPress themes use the person’s gravatar as their author photo. However, sometimes you may prefer to use a different image for the author photo.
As a WordPress website owner you may even have rules about the kind of photos you want to show in your author bio boxes. For example, maybe you require your authors to use a professional headshot.
If the author’s gravatar doesn’t meet your rules, then you may want to edit their profile and upload an image that better suits your WordPress blog.
With that in mind, let’s see how you can add an author’s photo in WordPress.
How to Add an Author’s Photo in WordPress
The easiest way to add an author photo in WordPress is by using the PublishPress Authors plugin. This plugin lets authors edit their own profile and author photo by adding a new ‘Author Profile’ area to their WordPress dashboard.

It also gives site admins the power to edit the author’s profile including changing their photo.
First, you’ll need to install and activate the PublishPress Authors plugin. If you need help, then please see our guide on how to install a WordPress plugin.
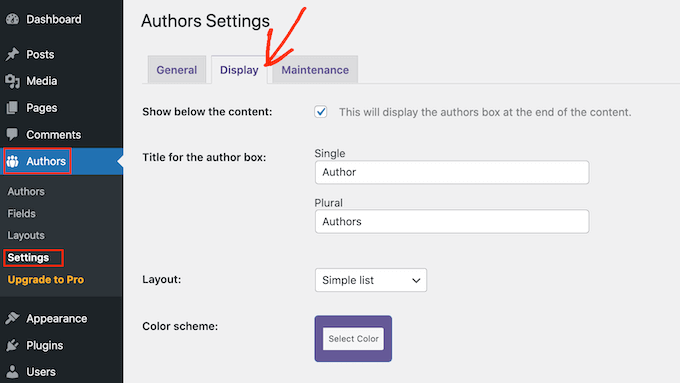
Upon activation, head over to Authors » Settings. You can then go ahead and click on the ‘Display’ tab.

Once you’ve done that, open the ‘Layouts’ dropdown and choose a layout that includes an author photo.
Let’s look at your options.
The default layout is ‘Boxed.’ This shows the author’s information in a box, complete with their author photo.

The ‘Centered’ layout is similar to the boxed layout, but with all of the author’s information centered inside the author bio box.
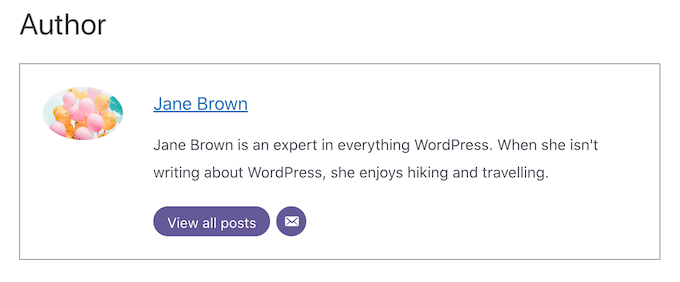
‘Inline with avatar’ and ‘Simple List’ are both layouts that includes space for an author photo. Here’s an example of the Simple List layout.

Just be aware that those two layouts don’t have space for a bio. Even if the author has added a bio, it won’t be shown on your website.
After choosing your layout, click on the ‘Save Changes’ button. You can now visit your website to see the author photos on your WordPress posts and pages.
Anyone who has registered on your site with the Author role will now be able to upload a photo using the ‘Author Profile’s settings in their WordPress dashboard.
How To Change an Author’s Photo in WordPress
As admin, you can also use PublishPress Authors to change any of the individual author photos that appear on your website. This is useful if an author chooses a photo that isn’t a good fit for your site.
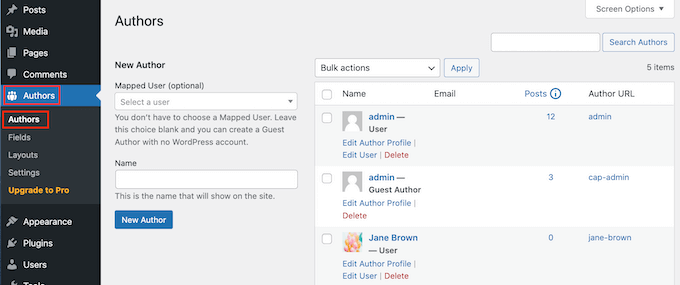
To change an author’s photo, simply go to Authors » Authors.

You will now see a list of all the authors who are registered with your WordPress blog.
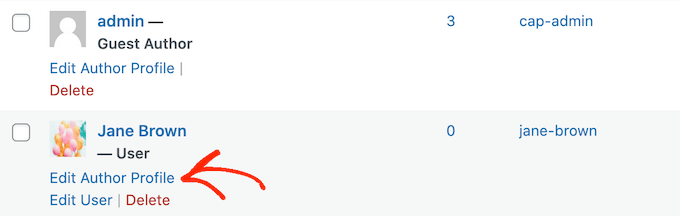
From here, you can click on an author’s ‘Edit Author Profile’ link.

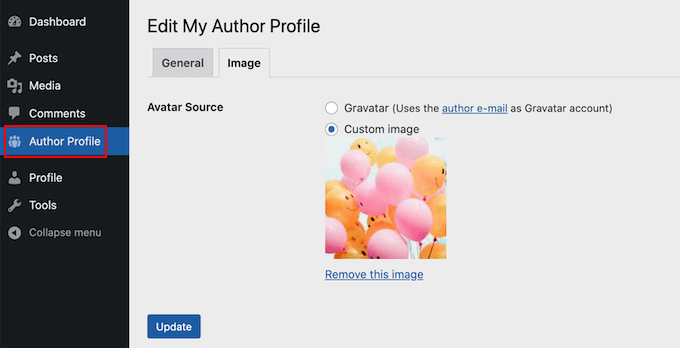
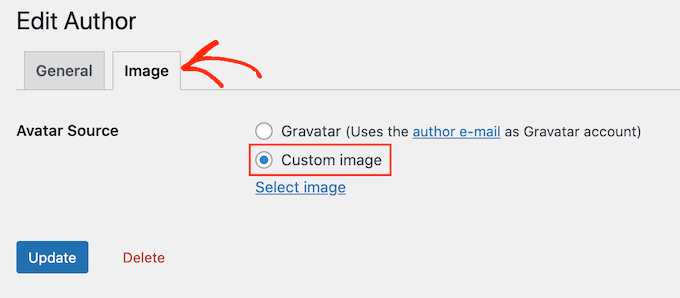
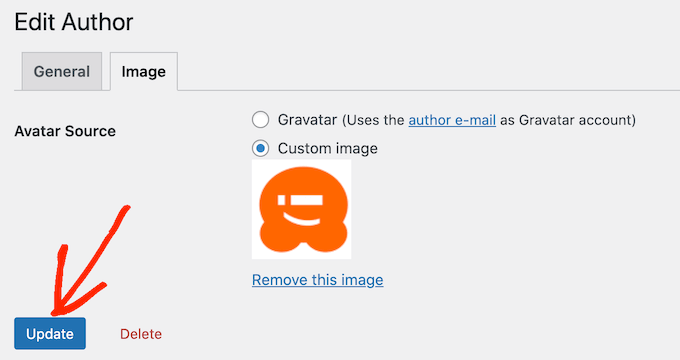
Then, just click the ‘Image’ tab.
By default, PublishPress will try to find a gravatar that’s linked to the author’s email address. To use a different author photo, click on the ‘Custom image’ radio button.

Once you’ve done that, click on ‘Select Image.’ You can now choose any image from your WordPress media library, or upload a new image.
Then, just click on the ‘Update’ button.

Your website will now use this new image as the author’s photo.
We hope this article helped you learn how to add an author’s photo in WordPress. You can also go through our comparison of the best WordPress membership plugins, or see our expert guide on how to install Google analytics in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add an Author’s Photo in WordPress first appeared on WPBeginner.

No comments:
Post a Comment