Do you want to add a PDF viewer in WordPress?
PDF format is good to use when you want your files to always have the same layout, no matter what device they’re viewed on. By embedding PDF files in WordPress, you can share your files while keeping visitors on your website.
In this article, we will show you how to add a PDF viewer in WordPress.

Why Do You Need a PDF Viewer in WordPress?
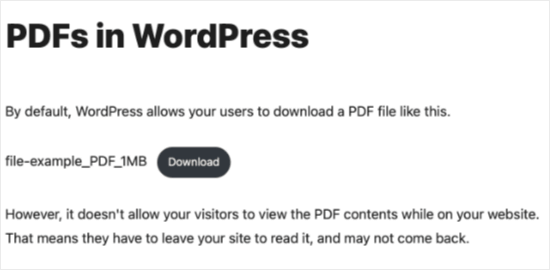
By default, WordPress doesn’t embed PDF files into blog posts as it does with audio, video, tweets, and other media formats. It just adds the file as a downloadable link.

That means your visitors will have to leave your post to view the PDF file. Many of these users don’t come back to your site, and this reduces your site’s pageviews as well as user engagement.
One way to deal with this is to offer PDF files as content upgrades. This way, you can ask users to join your email list to get the bonus content.
However, if you just want users to view PDF files without leaving your website, then you will need to add a PDF viewer to your WordPress site.
How to Install and Set Up PDF Embedder
We’ll be using PDF Embedder, one of the best PDF plugins for WordPress.
It uses JavaScript to embed files with a fully functional toolbar that allows users to zoom in and navigate the PDF file. It’s also fully responsive, so the embedded PDF will be viewable on any size screen.
First, you need to install and activate the PDF Embedder plugin. For detailed instructions, see our step by step guide on how to install a WordPress plugin.
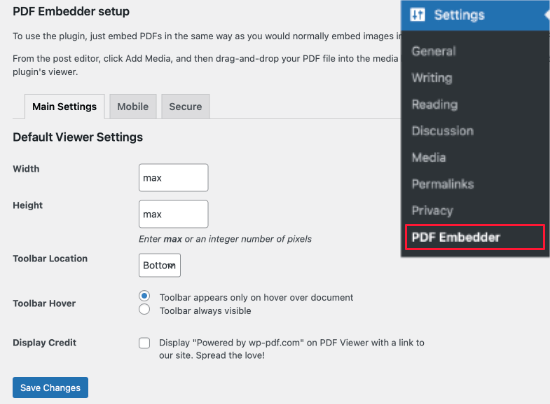
Upon activation, you can visit Settings » PDF Embedder to configure the plugin settings. The default settings are suitable for most websites, so this step is optional.

The settings allow you to control the height and width of the PDF viewer. You can change this if you feel that the PDF viewer is too wide or narrow.
You can also choose whether to display the toolbar at the top or bottom of the viewer, and whether to hide it until the user hovers their mouse over the document.
The premium version adds options for a download button, continuous page scrolling, clickable links, and tracking file downloads. It also offers a number of mobile and security settings.
When you’ve finished customizing your settings, don’t forget to click on the ‘Save Changes’ button to store them.
Now we’re ready to embed a PDF in a WordPress post or page. The way you do that depends on whether you use the block editor or classic editor. You can use the links below to jump to your preferred section:
How to Add a PDF Viewer in the Block Editor
Adding PDF files to your WordPress posts and pages is quite simple. We’ll start by adding a new post or editing an existing one.
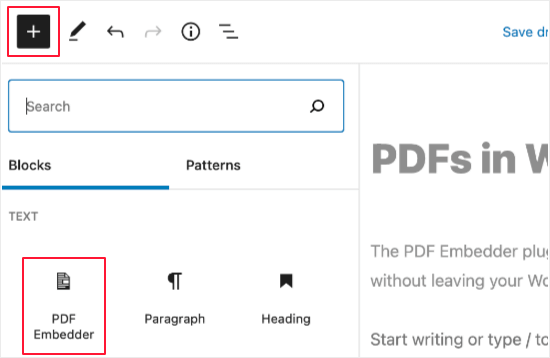
First, place your cursor where you want to embed the PDF document. Then you’ll need to add a new block by clicking the Add Block + button at the top left of the WordPress edit screen.
Next, you should click on the ‘PDF Embedder’ button under the Text section.

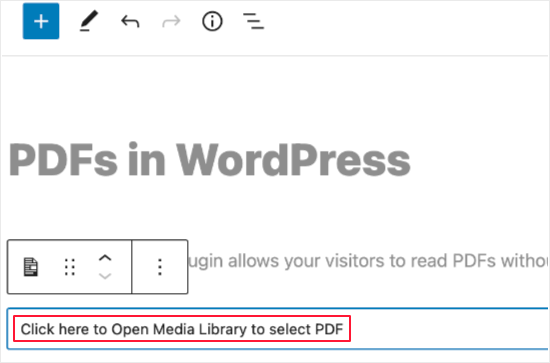
Once you’ve done that, you’ll need to upload a new PDF file to your post or select one from your media library. You can do that by clicking the link that says ‘Click here to Open Media Library to select PDF’.

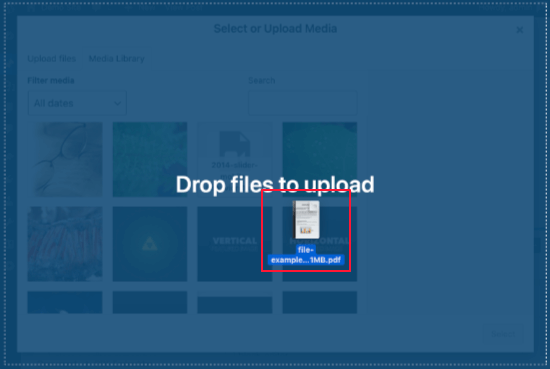
You’ll be taken to the WordPress media library. If you haven’t already added the PDF, then do that now. Just drag the file into the library, and when you see the ‘Drop files to upload’ message you can let go of your mouse button.

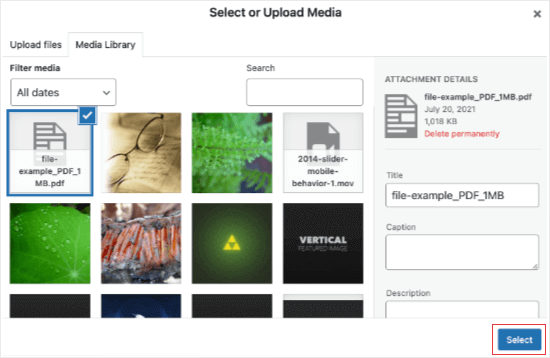
The PDF will be automatically uploaded and selected. All you need to do is click the ‘Select’ button.

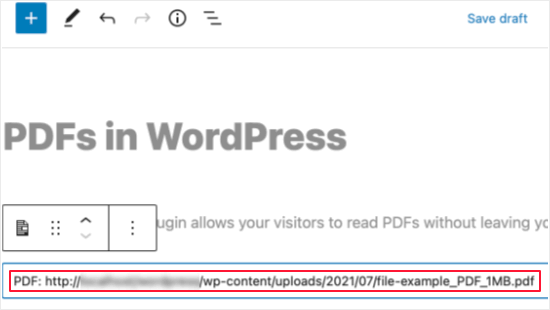
The PDF will be added to your document. You won’t see a preview of the PDF while you’re editing the post. Instead, the block contains the file’s URL.

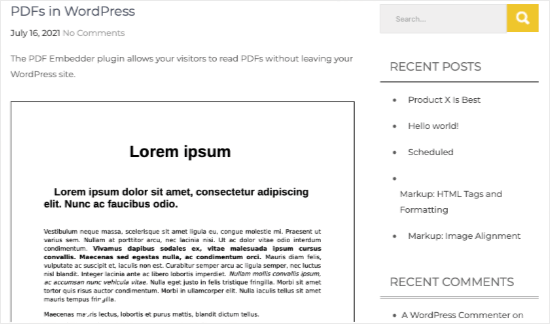
To view the PDF, you’ll need to save your post and preview it on your live website. Here’s how it looks on our demo website.

How to Add a PDF Viewer in the Classic Editor
Embedding a PDF in the classic editor is just as easy. Start by adding a new post or opening the one you’re working on.
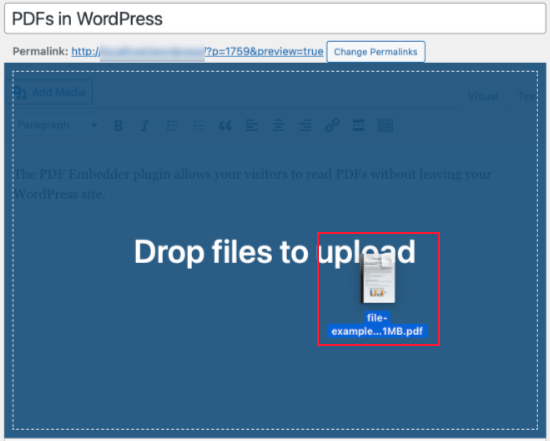
After that, you should place the cursor where you want to display the PDF, and then you need to drag the PDF onto the page. When you see the ‘Drop files to upload’ message you can let go of your mouse button.

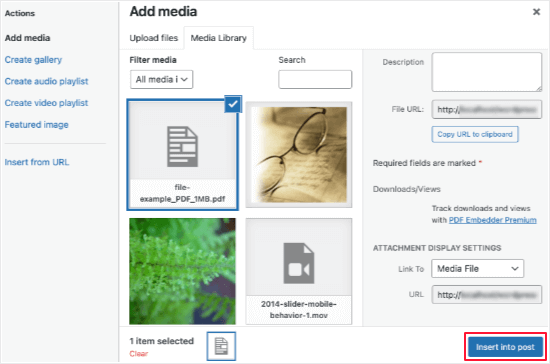
The PDF will be automatically uploaded to your media library and selected. All you need to do now is click the ‘Insert into post’ button.

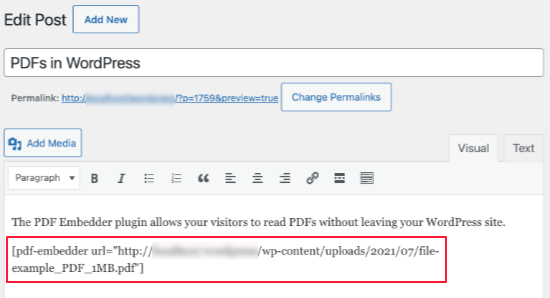
PDF Embedder will add a shortcode to your post or page. It will look like [pdf-embedder url="PDFURL"]. This will display the PDF when you preview or publish the file.

To view the PDF, simply save your post and preview it on your live website. Here’s how it appeared on our demo website.

We hope this article helped you add a PDF Viewer in WordPress. You may also want to take a look at our guide on how to create an email newsletter or check out our list of must have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a PDF Viewer in WordPress first appeared on WPBeginner.

No comments:
Post a Comment