Do you want your blog posts to be automatically posted to Facebook from your WordPress site?
Facebook is one of the largest social media sites in the world with more than 2 billion active users. Sharing your blog posts there will help increase pageviews and drive traffic to your site.
In this article, we’ll show you how to automatically post to Facebook whenever you publish a new WordPress blog post.

Why Automatically Share WordPress Posts on Facebook?
The easiest way to build a following and staying in touch with your users is by building an email list. Still, you can’t ignore the huge userbase of social media websites like Facebook.
As the largest social media website, Facebook has more than 2 billion active users. This global audience can become a big source of traffic for your WordPress website.
You will need to engage with users on Facebook to build a strong following. This means answering comments, sharing content, and posting regular updates on Facebook.
This can become overwhelming, so we’ve put together a complete social media cheat sheet for WordPress to help you get started.
With that being said, let’s have a look at how to easily post to Facebook when you publish a new post in WordPress.
Automatically Post to Facebook from WordPress Using Uncanny Automator
Uncanny Automator is the best WordPress automation plugin that helps create automated workflows without writing any code.
It connects with 50+ plugins and thousands of apps, including Facebook, Google Drive, Slack, Asana, Twitter, Instagram, and more.
A free version is available and gives you 1,000 free credits to use with Facebook. Once you have used those credits you’ll need a Pro account or higher to continue posting automatically to Facebook.
The first thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will also be asked to install the free version of Uncanny Automator. This light version of the plugin is limited in features but is used as the base for the Pro version.
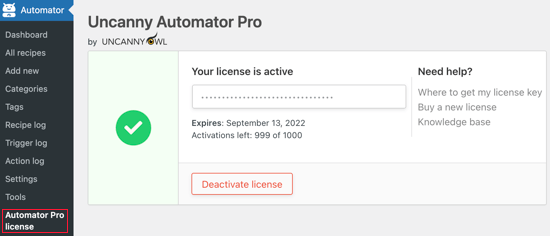
Next, you need to navigate to the Automator » License Activation page to enter your license key. You can find this information under your account on the Uncanny Automator website.

Connecting Your Facebook Page to Uncanny Automator
Before you can start to create a Facebook automation, you’ll need to connect your Facebook page to Uncanny Automator.
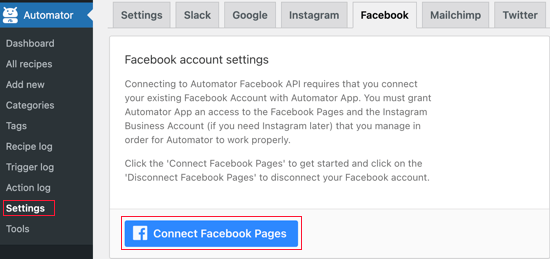
To do that, navigate to Automator » Settings and click on the Facebook tab. Once there, you’ll need to click the Connect Facebook Pages button.

After you click this button, a popup will appear where you can log in to your Facebook account.
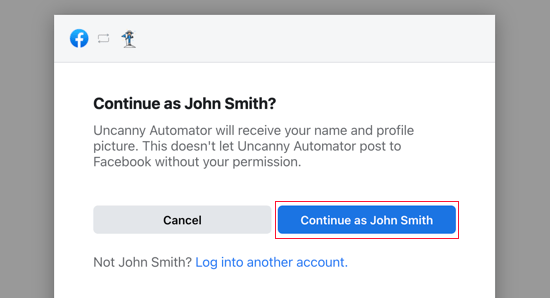
Once you log in you will be asked if you want to continue and let Uncanny Automator receive your name and profile picture. You’ll need to click the ‘Continue as’ button.

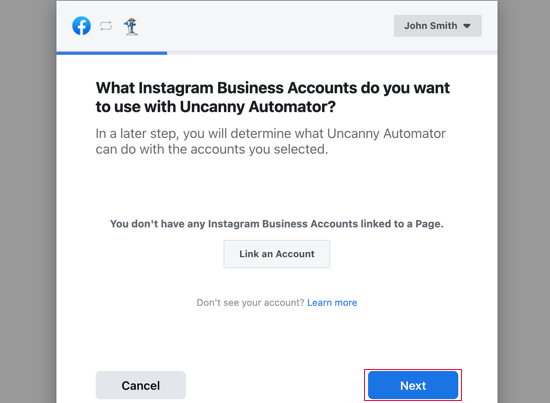
Next, you’ll be asked whether you want to use an Instagram business account with Uncanny Automator. You might like to do that if you plan to create automated workflows with Instagram, too.
For this tutorial, we’ll just click the Next button.

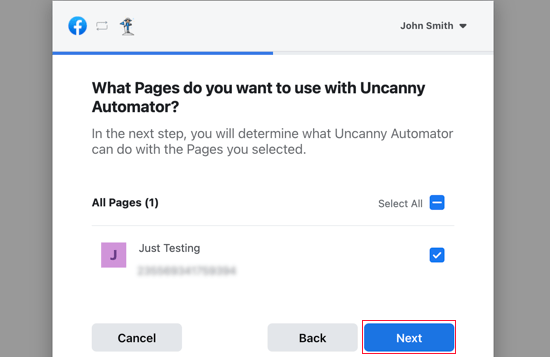
You’ll then be shown a list of your Facebook pages. You need to select the one you wish to post to and then click the Next button.

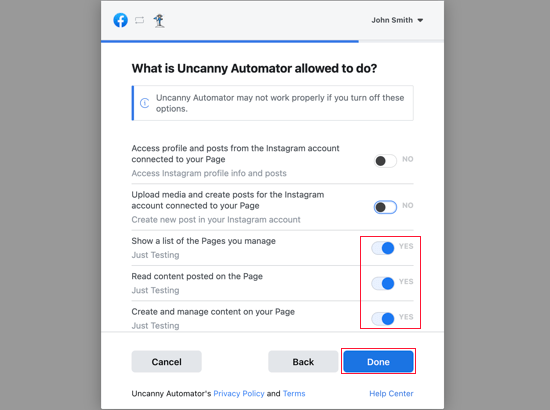
Having done that, you’ll be asked to give Uncanny Automator permission to do certain things with your Instagram account and Facebook page.
You need to answer Yes to the options regarding the Facebook page, and then you should click the Done button.

You should answer Yes to the Instagram options as well if you plan to create Instagram automations using Uncanny Automator.
Uncanny Automator is now linked to Facebook and you should click the OK button to finish the setup.

Automatically Posting to Facebook from Uncanny Automator
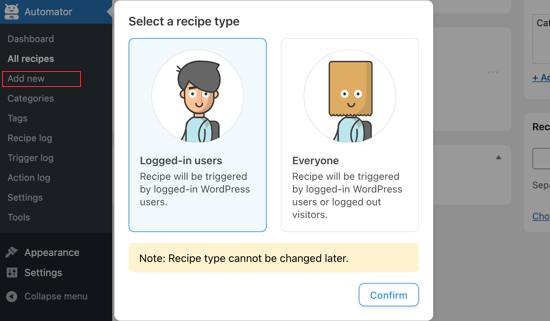
Now we’re ready to create an automated workflow to post to Facebook. Uncanny Automator calls these ‘Recipes’. Simply navigate to the Automator » Add new page to create your first recipe.
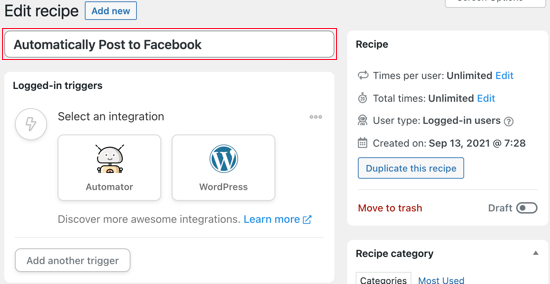
You’ll be asked to select whether you want to create a ‘Logged-in’ recipe or an ‘Everyone’; recipe. You should select ‘Logged-in users’ and then click the Confirm button.

You can now start to build your first Uncanny Automator recipe.
First, you’ll need to add a title. We’ll call the recipe ‘Automatically Post to Facebook’ and type this in the title field.

Next, you need to define the condition that will trigger the action. We want to post to Facebook whenever a WordPress post is published. So you’ll need to click the WordPress icon under ‘Select an integration’.
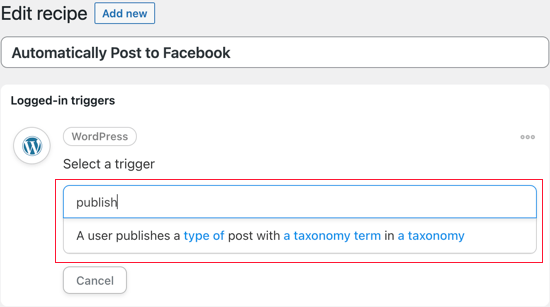
You’ll now see a list of WordPress triggers. You should search for ‘publish’ and choose the trigger called ‘A user publishes a type of post with a taxonomy term in a taxonomy‘.

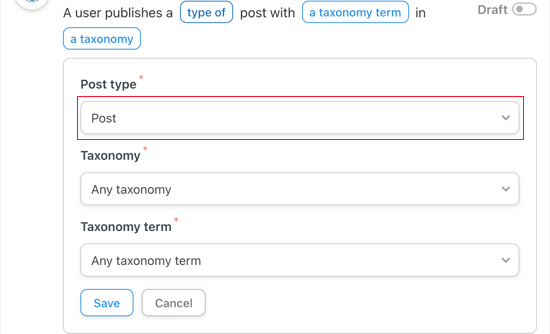
For this tutorial, we want to post to Facebook when we publish a blog post, not a page. So we’ll change the post type to Post and leave the other settings unchanged. Don’t forget to save your settings by clicking the Save button.

If you only want certain types of content to be posted on Facebook, then you can choose a single category or tag by selecting the appropriate options from the Taxonomy and Taxonomy term drop downs.
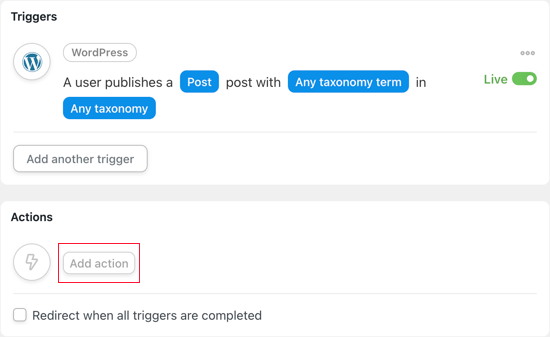
Next, you’ll need to choose the action that will happen each time a post is published. Start by clicking the ‘Add action’ button.

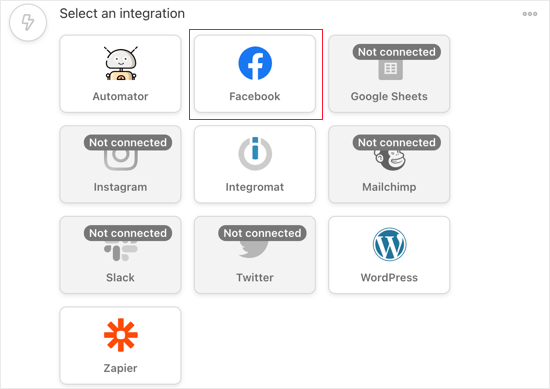
You should now see the list of integrated services that Uncanny Automator supports. Simply click the Facebook button.

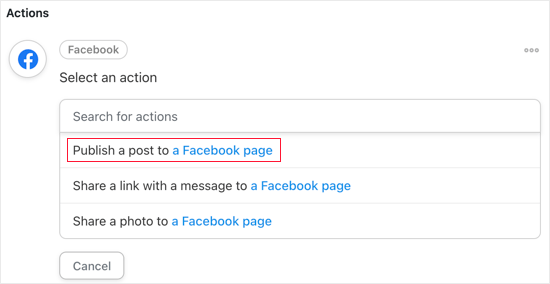
You’ll now see a list of Facebook actions. You should select the option that says ‘Publish a post to a Facebook page’.

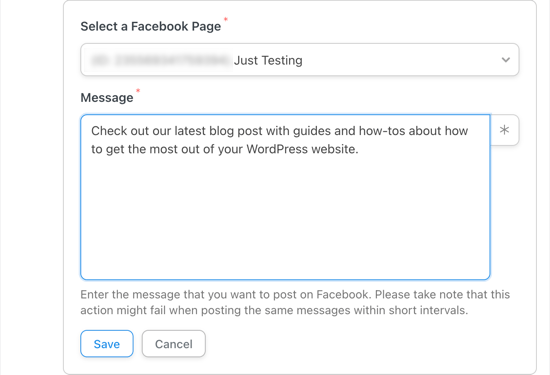
If you have connected to more than one Facebook page, then you’ll need to select the one you wish to post to.
After that, you should type the message in the Message text box that you wish to be published to your Facebook page with each post.

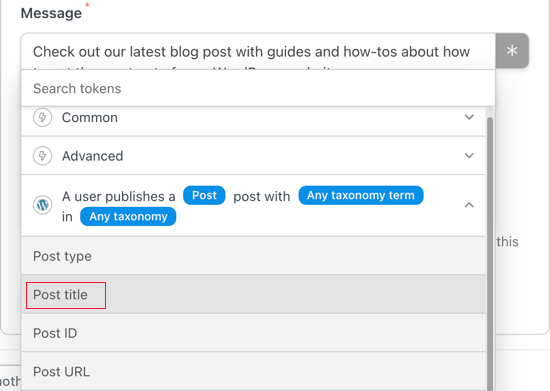
Next, you need to add the post title and URL to the message. You need to press the Enter key to start a new line, and then you should click the asterisk button at the right of the Message text box.

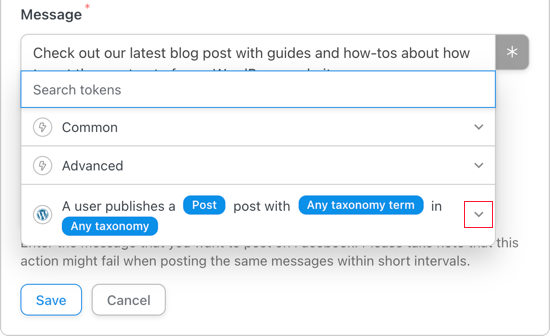
Now you need to click the down arrow icon next to ‘A user publishes a Post’ to access the fields that add information about the post that has been published.
The available tokens include the post type and title, the post URL and content, and more. You should click on ‘Post title’ to insert it into the message.

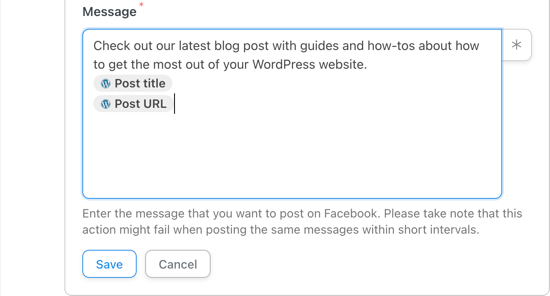
Follow the same steps to add the post URL to a line of its own. The message should now look like the screenshot below, and you can customize it to suit your own WordPress site and Facebook page.

Don’t forget to click the Save button to store your action.
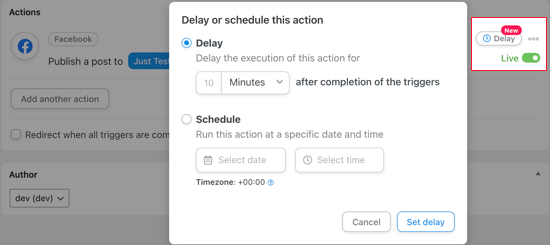
If you like, you can set add a delay before Uncanny Automator posts to Facebook. That way you can schedule the post for when your social media audience is most active.
You need to hover your mouse above the Live switch on the right until a Delay button appears. Once you click it you’ll be able to choose whether the action will be triggered after a time delay or on a specific date and time.

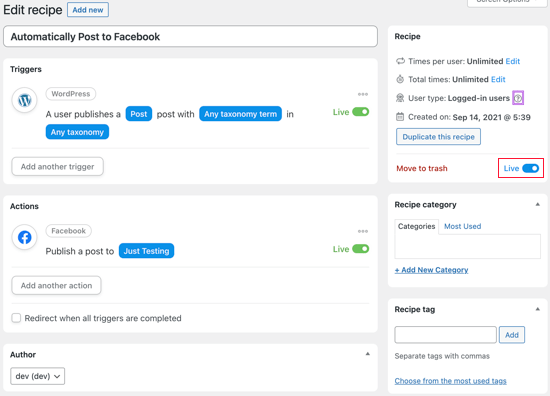
Now your recipe is complete but inactive. The trigger and action have been set, but won’t be activated when you publish a new post. To change that, you need to switch the toggle button from Draft to Live.

Now that your recipe is live, the next time you publish a post on your WordPress website, a message will also be posted to your Facebook page.
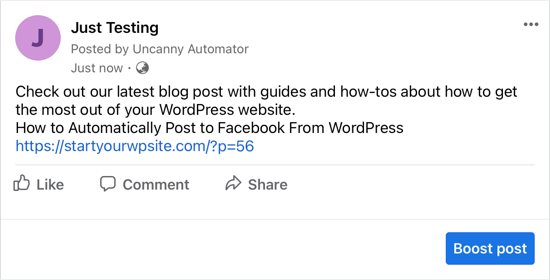
To test this, we published a new blog post on our test site, and this is how the post appeared on our Facebook page.

If you see that the right thumbnail image isn’t appearing, then you can see our guide on how to fix the incorrect Facebook thumbnail issue in WordPress.
We hope this tutorial helped you learn how to automatically post to Facebook from WordPress.
You may also want to learn how to create an email newsletter the right way, or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Automatically Post to Facebook From WordPress appeared first on WPBeginner.


No comments:
Post a Comment