Do you want to create an online restaurant menu in WordPress?
Sharing your menu on your website will help convince more people to stop by your restaurant. When people can easily check out the food, drinks, and prices, they’re more likely to place an order or visit.
In this article, we’ll show you how to create an online restaurant menu in WordPress, step by step.

What You Need to Start a Restaurant Website
Before you can create an online restaurant menu, you’ll need to setup a website. If you don’t have a website yet, then don’t worry.
You can easily start a website using WordPress, which is the best website builder in the world used by millions of small businesses, restaurants, bars, and cafes. Over 42% of all websites on the internet use WordPress.
Best of all, you can start building your website without a large upfront investment.
The first thing you need is a domain name and web hosting. We’ve worked out a deal with Bluehost, one of WordPress’s recommended hosting providers, to offer our readers a great deal.
Basically, you get a free domain name, a free SSL certificate, and a 60% discount on web hosting.
→ Click Here to Get this Exclusive Bluehost Deal ←
Beyond hosting and a domain name, you also need a WordPress theme. A theme is like a template for your website.
There are tons of great WordPress restaurant themes to help you create a professional website that will encourage your customers to place an order.
If you need help setting up your restaurant website, then see our step by step guide on how to make a website.
Why Create an Online Menu in WordPress?
Creating an online menu page on your WordPress site lets you create a better experience for your visitors and potential customers.
When a visitor comes to your restaurant website, the first thing they usually look at is your menu. If you’re only offering visitors a PDF menu, then you’re making it difficult for them to see the food choices you offer.
By creating an online menu on your website, there’s no need for your users to download your menu. Downloading PDFs can be difficult depending on your customers’ data plans and connection.
Plus, a menu page on your website will be mobile responsive and look good on every device, so your visitors can easily read it without zooming in and out.
Best of all, with a menu page, you can easily edit your menu and even add online ordering. PDFs are much more of a hassle to edit and upload when you need to make any menu or pricing changes.
That being said, we’re going to share two different WordPress plugins that can help you add an online restaurant menu to WordPress. Simply use the quick links below to choose the plugin you want to use.
Method 1. Add a Restaurant Menu to WordPress with SeedProd
We recommend using SeedProd to create an online restaurant menu in WordPress. It’s the best drag and drop WordPress page builder used by over 1 million websites.
It lets you create a stunning restaurant menu using a drag and drop builder. Plus, you can easily edit your menu as it changes and new menu options are available.
For this tutorial, you can use the free version of SeedProd to create your menu. However, a pro version of SeedProd is available that has 150+ templates, color schemes, email marketing integrations, image carousels, social media blocks, and much more.
First thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, navigate to SeedProd » Pages and then click the ‘Add New Landing Page’ button.

This brings you to the template screen, where you can select a page template. There are dozens of templates for different niches and purposes.
To choose a template, hover over it and click the ‘Checkmark’ icon. You can choose whichever template you like, but for this tutorial, we’ll be using the ‘Dinner Sales Page’ template.

This brings up a popup where you can give your new menu page a name. You can also edit the URL of the page. We’re simply calling our page ‘Menu’.
Then, click the ‘Save and Start Editing the Page’ button.

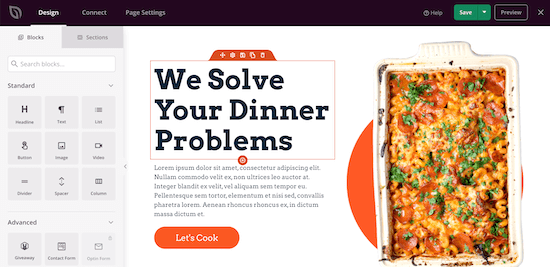
Once you’ve done that, you’ll be taken to the page editor screen.
The right hand side of the page is the preview and can be fully customized. The left hand side of the page has different blocks and sections you can add to the page.

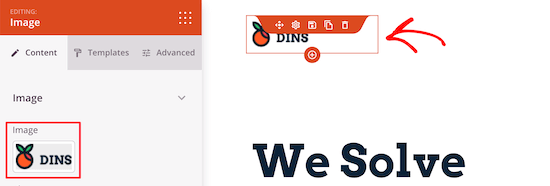
First, click on the page logo.
This will bring up a menu on the left where you can upload your restaurant logo. To add a new logo, you can follow the same process as adding an image to WordPress.

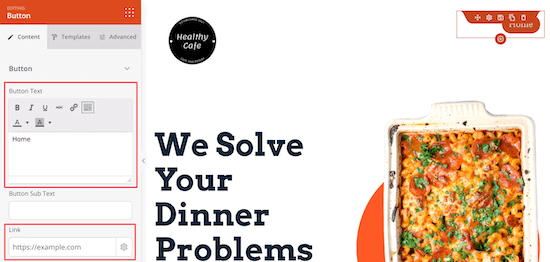
Next, you can change the navigation menu button to go back to your homepage. That way, when your visitors are done viewing the menu, they can return to your website.
Simply click on the navigation menu button, and then you can change the text and link in the left-hand menu.

After that, you can delete the main content section.
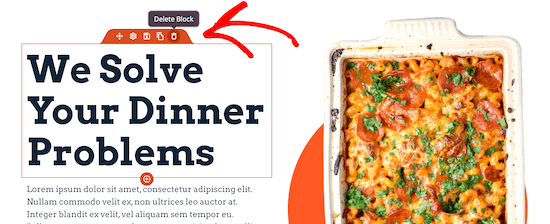
Simply hover over the page headline and click on the ‘Delete Block’ icon.

Then, you can do the same for the image, text, and button elements.
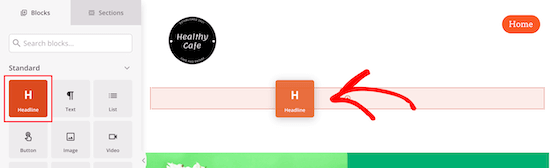
Next, you can add a headline for the title of your menu by dragging the ‘Headline’ block over to your page.

Like the other elements, you can change the text size, color, and font with the menu on the left.
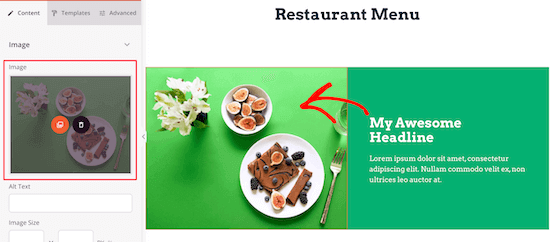
After that, you can edit the existing food items and replace them with your own text and images.
First, click on the image and upload your own image with the menu on the left.

Next, click on the current headline to enter your own text.
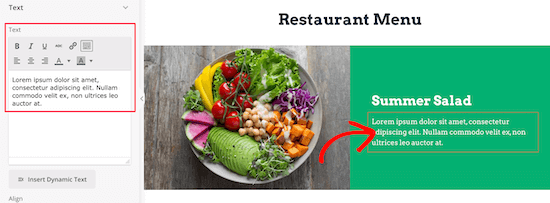
You can also change the text by clicking on it and adding a description.

Once you’ve changed the headline and text, you can add a price for the item.
Simply drag the ‘Text’ element to your page and then customize the text with the left hand menu.

Then, simply follow the same steps as above for the rest of the items on your restaurant menu.
You can customize all of the sections of the page template.
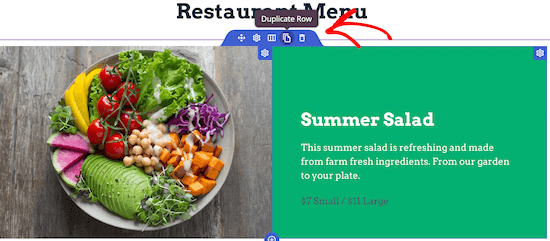
If you want to add another menu section with the same style, then hover over the element and click ‘Duplicate Row’.

This will make a copy of the same row and add it directly beneath.
Feel free to continue making customizations to your restaurant menu. You can fully customize every part of the page, including colors, sizing, fonts, and more.
If you don’t want to add a photo for every item, then you can easily use a list block to add menu items.
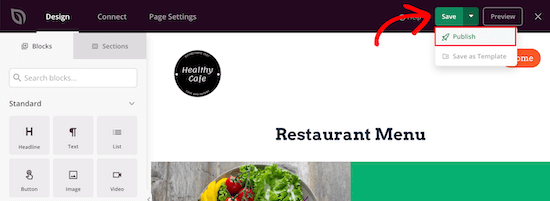
Once you’re done creating your online restaurant menu, click the drop down arrow next to the ‘Save’ button and select ‘Publish’.

Your new restaurant menu is now live for your visitors to see.
Now, you can add your restaurant menu to your navigation menu, and other areas of your WordPress blog.

Method 2. Add a Restaurant Menu to WordPress with Food Menu
This method involves using the Food Menu – Restaurant Menu & Online Ordering plugin. This plugin lets you quickly create an online menu in WordPress.
It also integrates with WooCommerce, so you can give your visitors the option to place an online order.
First thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
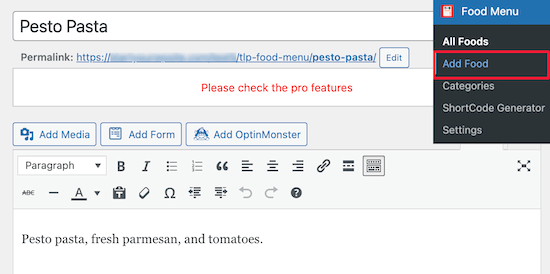
Upon activation, navigate to Food Menu » Add Food.

On this screen, you can enter your menu item name, description, and image.
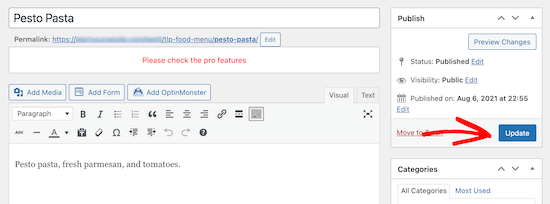
After that, make sure to click the ‘Publish’ button to save your menu item.

To add more items to your menu, simply follow the same steps as above.
Once you’re finished adding items to your food menu, it’s time to add this menu to WordPress.
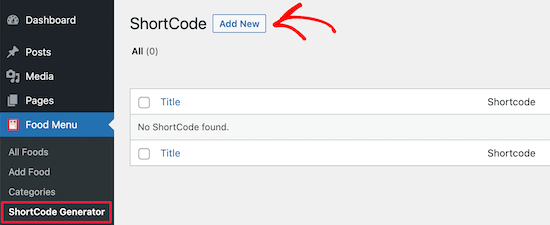
First, you need to go to Food Menu » ShortCode Generator, and then click the ‘Add New’ button.

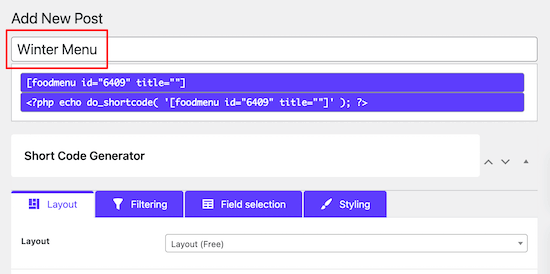
Next, you can give your shortcode a title to help you remember the type of menu items you added.
Then, you can customize how you want your menu to display.

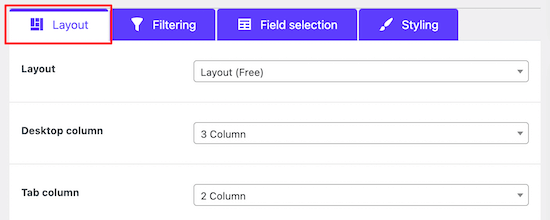
We will keep the default options, but you can customize how the menu displays with the settings in the ‘Layout’ section.
Here you can select the number of items to display per row.

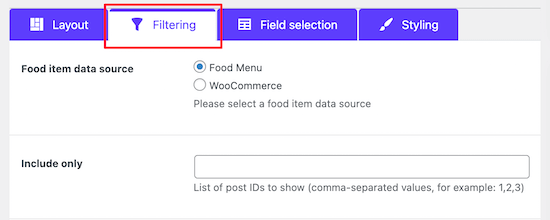
In the ‘Filtering’ tab, you can choose whether you want to display a simple menu or if you want to enable online ordering.
To turn on online ordering, simply select the ‘WooCommerce’ radio button. You can also control which items you want to display.

If you’re planning on letting customers add food items to their carts and checkout, then you need to add your menu items as products in your WooCommerce store.
For more details on adding products, see our step by step guide on how to start an online store.
Next, you can customize the information that displays for each item by clicking on the ‘Field selection’ tab.

As you check or uncheck the boxes, you can see a real time preview of what the changes will look like.
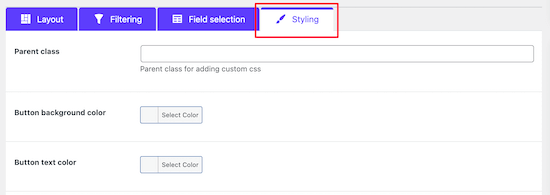
After that, you can change the appearance of your menu items by clicking the ‘Styling’ menu option.

Once you’re done customizing how your menu items display, make sure to click the ‘Publish’ button.
This won’t make your menu live on your site yet, but it will save the shortcode that we’ll add to your website below.

Now you need to create a page where your menu will display.
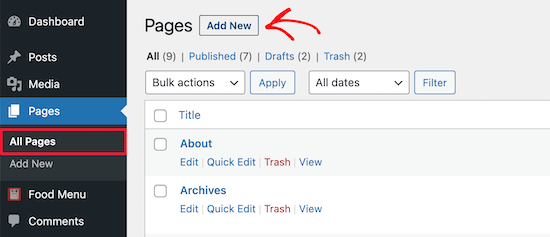
To do this, navigate to Pages » All Pages and then click ‘Add New’.

After that, you can give your page a title. This will appear to your visitors, so you’ll want to name it something like ‘Menu’.
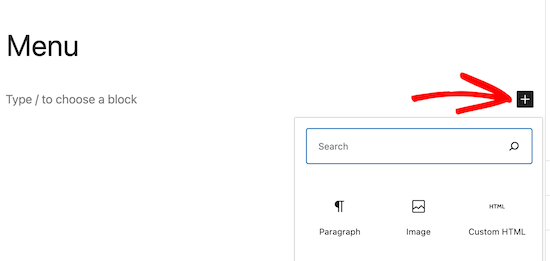
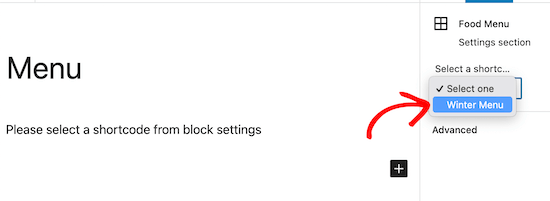
Then, click the ‘+’ icon to add a new block.

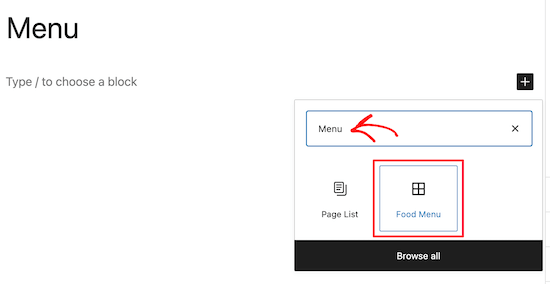
Next, type ‘Menu’ into the search bar.
Then, select the ‘Food Menu’ block.

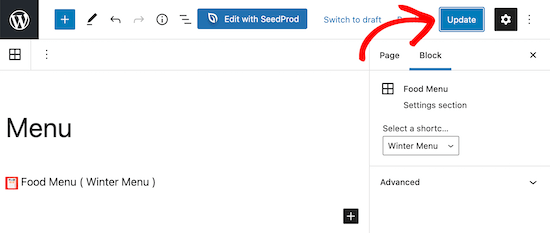
After that, you need to select the shortcode you just created from the drop down menu.
This will insert your menu into your page.

Then, click the ‘Publish’ or ‘Update’ button to make your menu live.
You can also add other elements to this page like text, a contact form, your Instagram feed, and more.

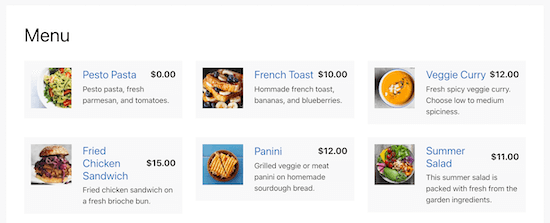
Now when your visitors view your menu, they’ll be able to view items and even place an order if you added WooCommerce functionality.
No matter the screen size your menu is being viewed on, it will display your menu items perfectly.

We hoped this post helped you learn how to create an online restaurant menu in WordPress. You may also want to see our expert picks of the best HR payroll software for small business, or our comparison of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an Online Restaurant Menu in WordPress (Step by Step) appeared first on WPBeginner.

No comments:
Post a Comment