Do you want to display breadcrumb navigation links on your WordPress site?
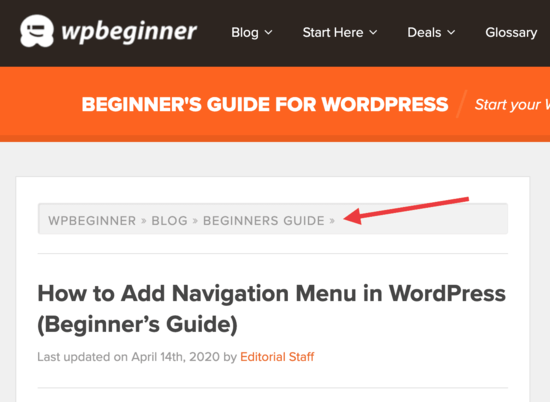
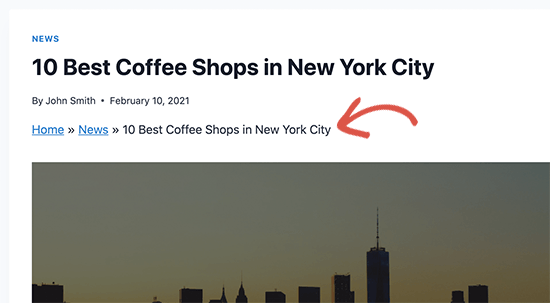
Breadcrumb navigation tells users where they are on a website relative to the homepage. This breadcrumb trail is then also displayed in search results which makes your website stand out.
In this article, we’ll show you how to display breadcrumb navigation links in WordPress.

What is Breadcrumb Navigation and Why Do You Need it?
Breadcrumb navigation is a term used to describe a hierarchical navigation menu presented as a trail of links. It’s often used as a secondary navigation that allows users to go up in the website’s hierarchy of pages.

Breadcrumb navigation links are different than the default navigation menu system in WordPress.
The purpose of breadcrumb navigation is to help users navigate around your website. It also helps search engines understand the structure and hierarchy of links on a web page.
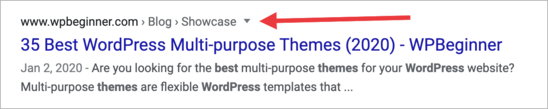
If your breadcrumbs are set up the right way, then search engines like Google will display them along with the page title in search results. This gives your website more visibility in the search results and increases your click-through rate.

The methods in this guide will help you to set up breadcrumbs properly by using schema markup. Schema is a smart markup code that helps Google to identify your breadcrumbs so they’ll be displayed in search results.
Having said that, let’s take a look at how to add breadcrumb navigation links in WordPress. We’ll show you two methods, and you can choose the one that works best for you.
Method 1. Adding Breadcrumb Navigation in WordPress using All in One SEO (Recommended)
This method is easier and recommended for all WordPress users.
For this method, we’ll be using All in One SEO for WordPress which is the best WordPress SEO plugin on the market. It helps you easily improve your WordPress SEO without any technical skills. It also comes with an easy-to-use breadcrumbs feature.
Note: There’s also a free version of All in One SEO available with limited features, which includes breadcrumbs.
Upon activation, you will be taken to the plugin’s setup wizard. You can follow the on-screen instructions to setup the plugin.

Need help with the set up? See our step by step tutorial on how to install and set up All in One SEO.
Next, you need to visit the All in One SEO » General Settings page and switch to the Breadcrumbs tab.

Now the breadcrumbs schema markup is automatically added by All in One SEO to your website’s code so that search engines can find it.
However, if you want to display breadcrumb navigation links on your website too, then you need to turn on the ‘Enable Breadcrumbs’ option. Switching the toggle allows you to see the different breadcrumb display settings that you can use on your website.

There are four ways you can use to display the breadcrumb navigation trail on your WordPress website.
1. Adding Breadcrumb Navigation using the Shortcode
The shortcode method is easy and allows you to display breadcrumb navigation links in your WordPress posts and pages, or in product pages on your online store.
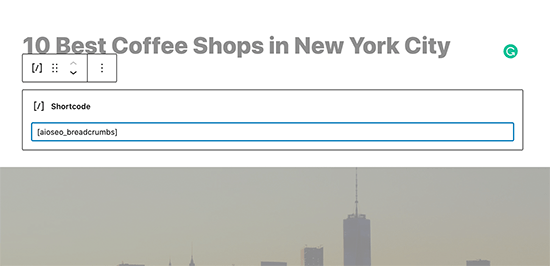
Simply edit the post, page, or product and add the following shortcode where you want to display the breadcrumb navigation trail.
[aioseo_breadcrumbs]
If you are using the default block editor, then the shortcode will automatically convert into the shortcode block.

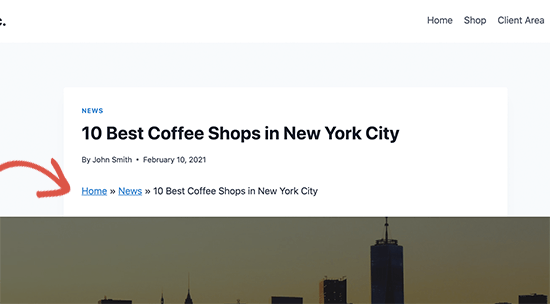
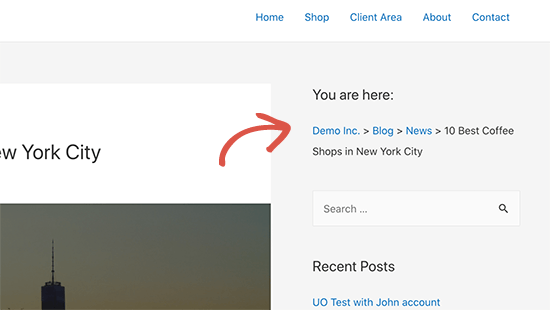
You can now save your post or page and preview it to see the breadcrumb navigation menu in action. Here is how it looked on our test site.

2. Adding Breadcrumb Navigation using the Gutenberg Block
Now if you don’t want to use the shortcode option, or don’t remember the shortcode, then you can display breadcrumb navigation by using the ‘AIOSEO – Breadcrumbs’ block.
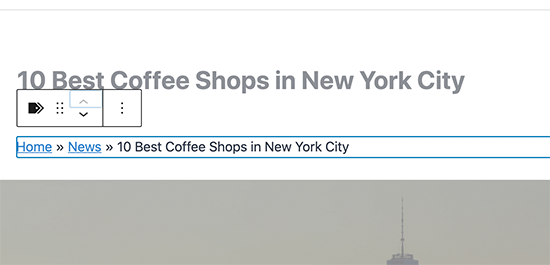
Simply edit the post or page where you want to display the breadcrumb navigation and add the AIOSEO – Breadcrumbs block.

The plugin will then load a live preview of your breadcrumb navigation links and display it in the content area.

Don’t forget to update or publish your changes.
3. Adding Breadcrumb Navigation using Widget
The above two methods require you to add a shortcode or block in every post or page where you want to display breadcrumb navigation links.
What if you wanted to display breadcrumbs automatically for each post or page?
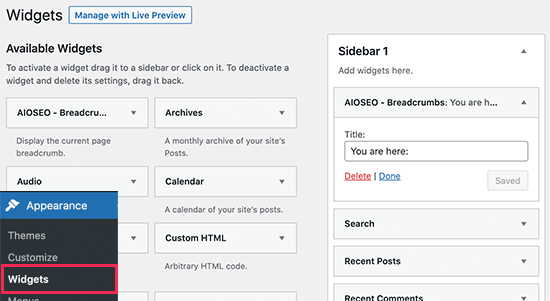
The AIOSEO Breadcrumbs widget allows you to easily do that. Simply go to the Appearance » Widgets page and add the ‘AIOSEO – Breadcrumbs’ widget to the sidebar.

You can provide a title for the widget, or leave it blank if you prefer. Don’t forget to click on the Save button to store your settings.
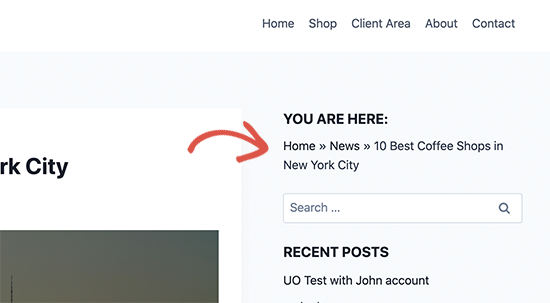
You can now visit your website and you’ll see the breadcrumb navigation menu on all posts and pages.

4. Adding Breadcrumb Navigation using Code
This method allows you to display breadcrumbs navigation links exactly where you want them. However, it requires you to add code to your WordPress theme files.
If you haven’t done this before, then don’t forget to see our article on how to add code snippets in WordPress.
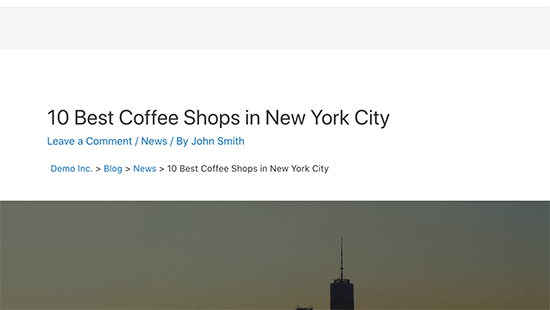
First, you need to decide where you want to display the breadcrumb links. The most common place to display breadcrumb links is below the individual post, page, or product title.
WordPress themes use template files to display different sections of your website. For instance, many themes would use a file called content-single.php located inside the template-parts folder of your theme.
See our cheat sheet to find which files to edit in a WordPress theme.
After that, you need to edit your theme file using an FTP client. See our guide on how to use FTP to upload files to WordPress for instructions. Then place the following code where you want to display the breadcrumb navigation links.
<?php if( function_exists( 'aioseo_breadcrumbs' ) ) aioseo_breadcrumbs(); ?>
Don’t forget to save your changes and upload the file back to your website.
You can now visit your website to see the breadcrumb links in action.

Change How Breadcrumb Links are Displayed in AIOSEO
Now by default, All in One SEO uses a template to display your breadcrumb navigation links. It contains a link to your home, category or parent page, and post or page title separated by the ».
You can change that by visiting the All in One SEO » General Settings page and scroll down to the Breadcrumb Settings section.

From here, you can change the separator, show or hide the home link, add a prefix, and more.
Once finished, don’t forget to click on the Save Changes button to store your settings.
Method 2. Add Breadcrumb Navigation with Breadcrumb NavXT
This method can be used with any other WordPress SEO plugin. It’s easy to use if you have a compatible theme, but if you don’t, then you’ll need to edit your theme files to display your breadcrumb navigation links.
First thing you need to do is install and activate the Breadcrumb NavXT plugin. For more details, see our step by step guide on how to install a WordPress plugin.
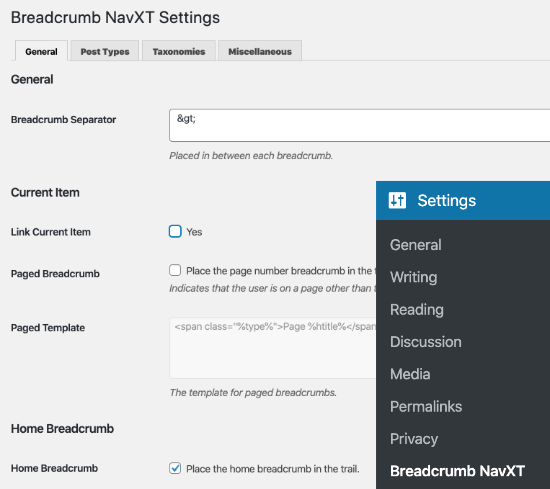
Upon activation, you need to visit the Settings » Breadcrumb NavXT page to configure the plugin settings.

The default settings should work for most websites. However, you can customize the settings as needed.
The settings page is divided into different sections. On the general settings tab, you can change the style and settings of your breadcrumbs.
You will also notice that these link templates use Schema.org markup in the link tag.
The post types tab under plugin settings allows you to set up breadcrumb links for posts, pages, and any custom post types.
You can choose how you want to display your post hierarchy. By default, the plugin will use Site Title > Category > Post Title. You can replace categories with tags, dates, or post parent, and change the separator.
The taxonomies and authors tabs have the similar templates for your breadcrumb navigation links.
Don’t forget to click on the save changes button to store your changes.
Showing Breadcrumb NavXT on Your Website
Breadcrumb NavXT offers multiple ways to display breadcrumb navigation links on your website.
1. Display Breadcrumb Navigation with Theme Support
Some of the most popular WordPress themes come with a built-in option to display breadcrumb navigation by choosing Breadcrumb NavXT or your WordPress SEO plugin as the source.
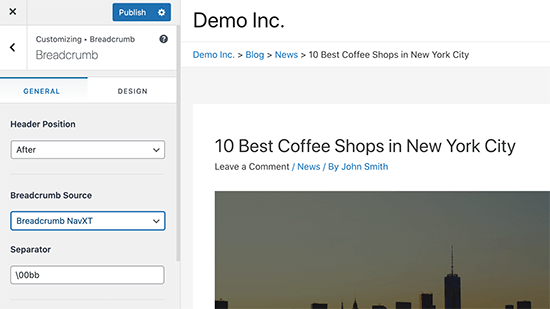
For instance, if you are using Astra, then you can go to Appearance » Customize page and click on the Breadcrumbs menu.
From there, you’ll choose where you want your breadcrumbs to be displayed in the Position dropdown.
In the Breadcrumb Source, you’ll need to choose ‘Breadcrumb NavXT’.

If you are viewing a single post or page, then you’ll see a live preview of your breadcrumb navigation links.
Don’t forget to click on the Publish button to save your changes.
2. Adding Breadcrumbs Navigation using a Widget
The plugin also provides a widget that you can use to display breadcrumb navigation in the sidebar or any widget ready area.
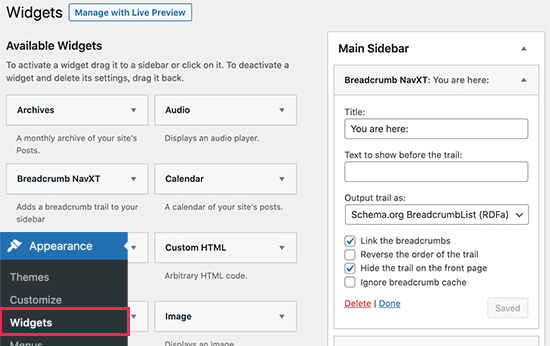
First, go to the Appearance » Widgets page and add the Breadcrumb NavXT widget to your sidebar.

The default widget settings would work for most websites, but you can change them if needed. For instance, you may want to hide the trail on the front page.
Don’t forget to click on the Save button to store your widget settings.
You can now visit your website to see the widget in action.

3. Adding Breadcrumb Navigation using Code
The plugin also offers a code method to display breadcrumb navigation links for advanced users.
First you need to connect to your WordPress site using an FTP client. After that, navigate to your current WordPress theme folder located inside /wp-content/themes/ directory.
WordPress themes use template files to display different sections of your website. For instance, many themes would use a file called content-single.php located inside the template-parts folder of your theme.
See our cheat sheet to find which files to edit in a WordPress theme.
Open the template file to edit it and then place the following code where you want to display the breadcrumbs trail:
<?php if( function_exists( 'bcn_display' ) ) bcn_display(); ?>
Don’t forget to save your changes and upload the file back to your website.
You can now visit your website to see the breadcrumb links trail in action.

We hope this article helped you learn how to display breadcrumb navigation links in WordPress. You may also want to see our guide on how to get more traffic to your WordPress site, or our showcase of the best domain name registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Breadcrumb Navigation Links in WordPress appeared first on WPBeginner.

No comments:
Post a Comment