Do you want to learn how to change the link color in WordPress?
Changing your link color gives you more control over the design of your website and can make it easier for your visitors to navigate.
In this article, we’ll show you how to change the link color in WordPress, step by step.

Why Change the Link Color in WordPress?
When you add a link in WordPress, your theme will automatically determine the color of the link.
Sometimes your WordPress theme’s default color options will be exactly what you want, but other times you’ll want more control over how the links look.
For example, you might want to change the color of your links to match your business’s brand or logo. Or, you may want to boost the color contrast to improve web accessibility for readers with limited vision.
Some themes allow you to change the link color directly from your theme options panel or the WordPress theme customizer, so make sure to check your theme documentation before changing the link color with CSS.
That being said, let’s take a look at a few ways you can change the link color on your WordPress website.
Method 1. Change Link Color in WordPress by Editing CSS
One way to change the link color in WordPress is by adding custom CSS code.
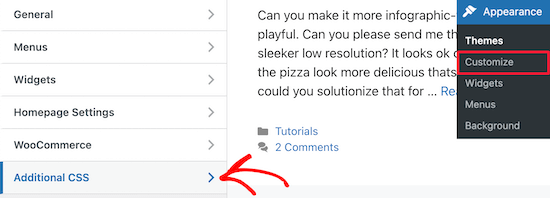
First thing you need to do is navigate to your WordPress admin dashboard and go to Appearance » Customize and then click the ‘Additional CSS’ menu option.

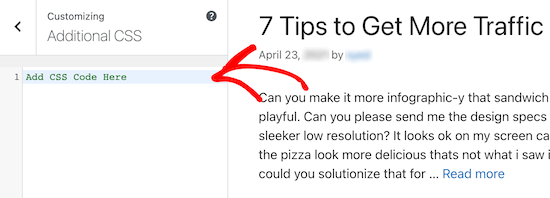
This will bring you to a screen where you can add your custom CSS code on the left side of the page.
You’ll be adding the CSS code snippets from the examples below to this section of your editor.

First, we’re going to customize the overall link color. This is the color that your visitors will see if they’ve never clicked the link before.
You can use the CSS code below as an example.
a {
color: #FFA500;
}
This will change the default link color to orange. Make sure you change the #FFA500 color to the color you want to use.
Change the Link Hover Color in WordPress
The next thing we’re going to change is the link hover color. That way, when a user hovers their cursor over a link, it will change color to get their attention.
You can use the CSS code below as an example.
a:hover {
color: #FF0000;
text-decoration: underline;
}
The code above will change the link color to red and underline the text when visitors hover over it. Make sure to change the #FF0000 color to the one you prefer.
We use the link underline hover effect here at WPBeginner on our links.
Change the Link Color After Visit in WordPress
Another thing you may want to change is the link color after a user clicks a link. This can help visitors easily navigate your WordPress blog and see which links they’ve already clicked on.
You can use the CSS code below to change the visited link color.
a:visited {
color: #0000FF;
}
Make sure that you change the blue #0000FF color to the color of your choosing.
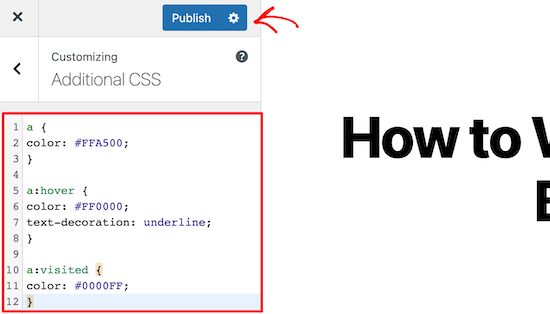
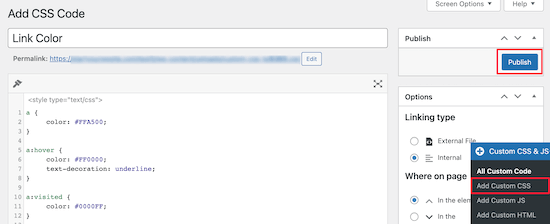
Here is how all of the CSS code above will look inside the WordPress customizer.

Once you’ve made your changes, click the ‘Publish’ button to make your changes live.
The CSS code above will change the color of all the links on your site.
If you want to only customize the links that are in your posts and pages, then you can use the code sample below.
.entry-content a {
color: #FFA500;
}
.entry-content a:hover {
color: #FF0000;
text-decoration: underline;
}
.entry-content a:visited {
color: #0000FF;
}
This code does the same thing as the code samples above, but .entry-content only targets links within your content.
Change the Color of Your Navigation Links in WordPress
One final link style you can also customize is your navigation menu links.

For more details, see our guide on how to style WordPress navigation menus.
If you don’t want to add code directly to your WordPress theme, then you can use a CSS plugin to add code to your website.
That way, your CSS changes will be applied even if you decide to change your WordPress theme.
First thing you need to do is install and activate the Simple Custom CSS and JS plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, simply go to Custom CSS & JS » Add Custom CSS in your WordPress admin panel.
Here you can add the same CSS code as above.

Once you’re done adding the code, make sure to click the ‘Publish’ or ‘Update’ button.
Method 2. Change the Link Color Without Editing CSS
If you aren’t comfortable editing CSS files, then this method is for you.
Instead of adding CSS code directly to your website, you can use a CSS styling plugin to visually edit your site without writing any code.
We recommend using the CSS Hero plugin. It’s very beginner friendly and lets you visually customize your website similar to a drag and drop page builder.
Once the plugin is installed, you need to click the ‘Proceed to Product Activation’ button above the list of plugins to activate it and connect your account.

This will take you to a screen where you can enter your username and password.
All you have to do is follow the on-screen instructions, and you’ll be taken back to your website after your account is verified.
Next, click the ‘Customize with CSS Hero’ button at the top of your WordPress admin toolbar.

This will open up your website with CSS Hero running on top of it. CSS Hero uses what’s called a What You See is What You Get (WYSIWYG) editor.
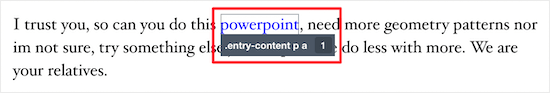
Simply click on any element of the page, and it will bring up a toolbar that lets you make customizations.
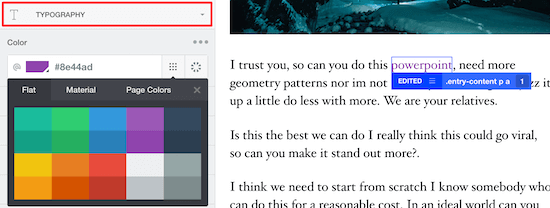
Then, click on one of the links on your website. We’ll start with one of the blog post links.

After that, select the ‘Typography’ menu item and you can choose a new color for your link.
You can choose a new color from the list or add your own color code.

Change the Color of Your WordPress Navigation Menu
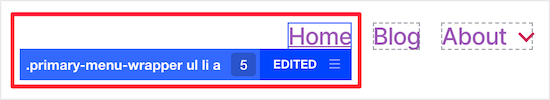
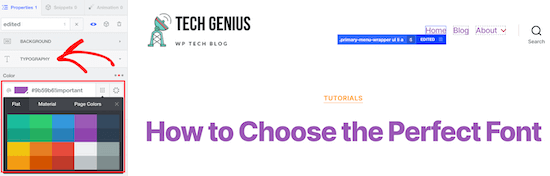
Next, you can change the color of your WordPress navigation menu links.
Simply hover over your navigation menu and click one of the menu items.

Then, select the ‘Typography’ option and you can customize the color directly below.
You’ll notice when you change the menu link color, the changes show up immediately in the preview.

Once you’re done changing the link colors, you need to click the ‘Save and Publish’ button to make your changes live.
We hope this article helped you learn how to change the link color in WordPress. You may also want to see our guide on how to choose the best web design software, or our list of must-have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Change the Link Color in WordPress (Beginner’s Guide) appeared first on WPBeginner.

No comments:
Post a Comment