Are you looking for a way to add drop caps in WordPress?
Drop caps are a great way to start a paragraph. They help you to capture your reader’s attention and get them interested in reading your content.
In this article, we will show you how to add drop caps in WordPress posts without writing any CSS code.

What is a Drop Cap?
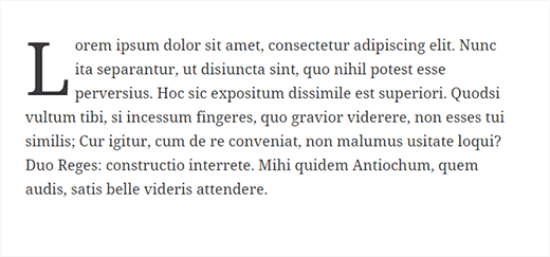
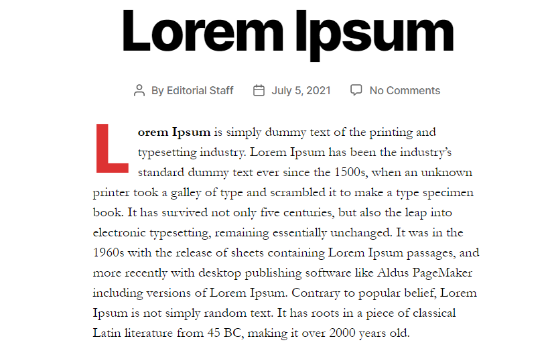
A drop cap is a styling technique commonly used in print books and magazines that feature longer reads. The first letter of the starting paragraph in each chapter uses a large font size.
Normally the large capital letter extends downwards to drop below the first few lines, which is why it’s called a “drop cap”.

Adding drop caps helps your content to stand out and catch your visitor’s attention. They add a more formal and traditional touch to your site’s design.
There are several ways to add drop caps to a WordPress website. You can use the built-in option in the WordPress block editor or use a plugin.
We’ll show you how to use drop caps in the WordPress block editor (Gutenberg) and the classic editor. You can click the link below to jump ahead to your preferred section:
Add Drop Caps in WordPress Block Editor (Gutenberg)
The WordPress block editor has a built-in option to enable drop caps for the initial letter in the paragraph.
With a click of a button, you can increase the font size and wrap text under the first letter to create a drop caps effect.
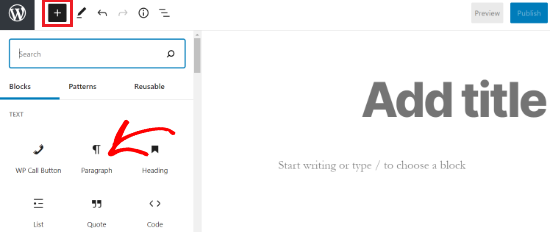
To start, you can create a new post or edit an existing one. After that, click the plus (+) sign to add a paragraph block to your article.

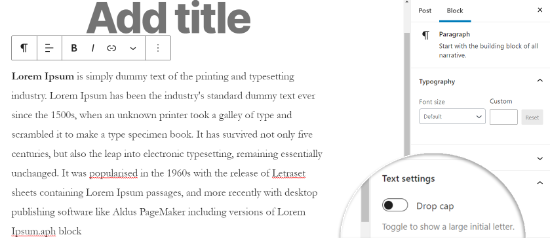
Next, you can enable the drop cap option from the menu on your right. Simply click the toggle for Drop cap under ‘Text settings’ to show a larger initial letter.

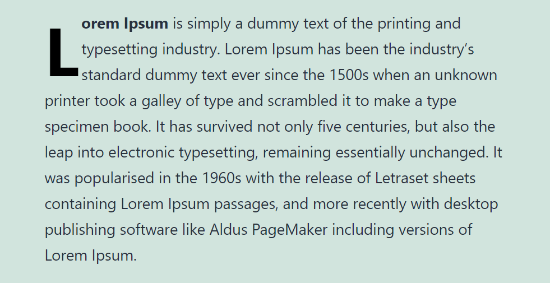
Once you’ve enabled the option, the first letter in your paragraph will be larger than the rest of the text and drop underneath the first few lines.
You can now publish your WordPress blog post to see the drop caps in action.

You will notice that the built-in drop caps option will use your WordPress theme’s styling for the color, font, and size of the first letter.
If you want to change the style of your drop caps in the WordPress block editor, then you’d have to enter custom CSS code or use a plugin.
Since writing CSS code requires technical knowledge, you may want to use the Initial Letter WordPress plugin to edit the styling of your drop caps in the block editor, instead of using the built-in option.
In the next section, we’ll show you how to use the Initial Letter plugin to create customized drop caps.
Add Drop Caps in WordPress Classic Editor
The easiest way to add drop caps in the classic editor is by using a WordPress plugin.
If you want to add drop caps to the classic editor without a plugin, then you’d have to write CSS code and add it to your Theme Editor. This can be tricky for beginners, and making a mistake could break your WordPress website.
For this tutorial, we will be using the Initial Letter plugin as it’s easy to use and is absolutely free. The plugin offers multiple options to customize your drop caps and it also works with the WordPress block editor.
First, you will need to install and activate the Initial Letter plugin on your website. For more details, you can refer to our guide on how to install a WordPress plugin.
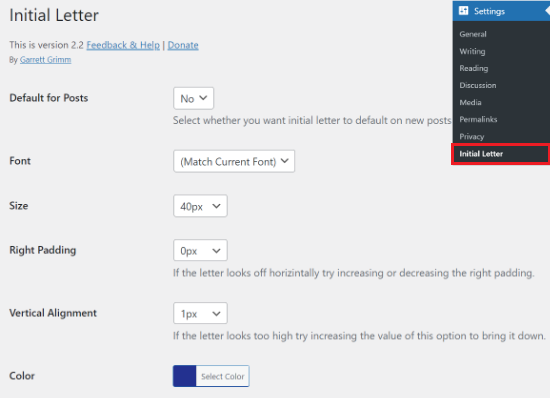
Once the plugin is active, you can go to Settings » Initial Letter from your WordPress dashboard and change the settings of your drop caps.

The plugin allows you to edit the font, size, color, alignment, and padding of your drop caps. You can also select the options to show drop caps in the excerpt and only have the first paragraph to have a large initial letter.
After you’re done with the settings, don’t forget to click the ‘Save Changes’ button at the bottom.
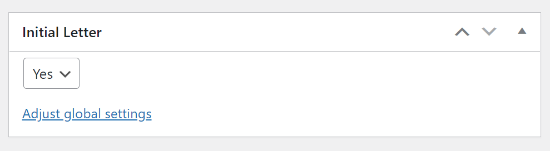
If you don’t want to show drop caps on some posts or pages, then you can disable Initial Letter inside the WordPress classic editor.
Just edit your existing post, scroll down to the Initial Letter metabox, and change the option from Yes to No.

Next, you can preview and publish your article to see the drop caps in action.

We hope this article helped you add drop caps in WordPress posts. You may also want to check out how to choose the best web design software and best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Drop Caps in WordPress Posts appeared first on WPBeginner.

No comments:
Post a Comment