This hands-on Elementor review will help you decide if it’s the right tool to use for building your website.
Looking for an easy-to-use WordPress page builder to make site setup a cinch?
After all, your goal is to have an attractive and functional website (not to learn another complicated piece of software).
Read on to look over our shoulder while we “test drive” Elementor with our detailed interface walk-through and page-making tutorials.
And if you fall in love with the Elementor plugin?
You’ll save yourself a big chunk of change (and time).
Pretty cool, huh?
Let’s go.

Spoiler Alert: Elementor is Worth the Buzz!
Let’s bottom line it: You’re not going to find another WordPress page builder that does everything Elementor (affiliate link) does for free.
And, the Pro plugin version is one of the easiest-to-use full-featured page builders on the market.
Want to avoid pulling your hair out every time you adjust your website? Elementor usually wins this competition. (Hint: Elementor is easier to learn than Divi Builder!)
But that’s not the only reason to consider this plugin. You can get your website up and running fast too.
Check out these other practical reasons in this review to give Elementor a chance.
Pros
- The free Elementor page builder offers everything you need to build a professional-looking WordPress site (without using custom CSS or HTML coding).
- The reasonably-priced Elementor Pro version makes selling your products and services easier (especially if you’re a technophobe).
- You can see what your page looks like while you edit it (which saves you loads of time).
- You can create completely different web pages for each screen size (mobile, tablet, and desktop).
- You can build a functional website in an hour or two with the page templates and page blocks (even with no website-building experience).
- Learning how to use the essential parts of Elementor is rather easy.
Cons
- You may need time to figure out how to use the more advanced elements.
- Because you can change nearly every part of each widget, you’ll probably waste time dabbling with them as you learn how to use them.
- Like all page builders, it’s occasionally buggy.
- Because you can change every aspect of each widget, sometimes finding the change you made (that you want to undo) isn’t easy.
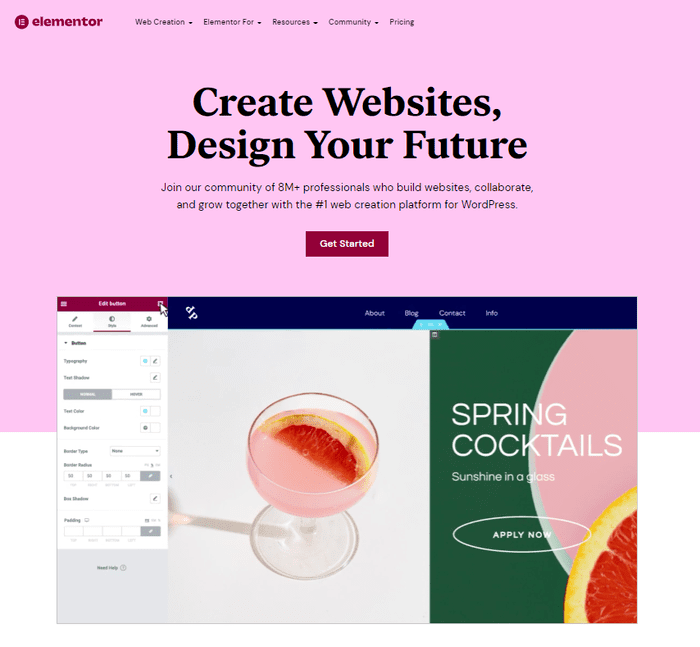
What is Elementor?

Elementor is one of the easiest to use drag-and-drop free WordPress page builders on the market.
You can build a beautiful website (even if you’ve never done it before) with Elementor’s free, feature-rich visual builder (or upgrade to Elementor Pro with its long list of time-saving elements).
Features & Benefits of Using Elementor
Elementor has a boatload of features and benefits for you to check out. But first, take a look at our spotlighted features for busy business owners.
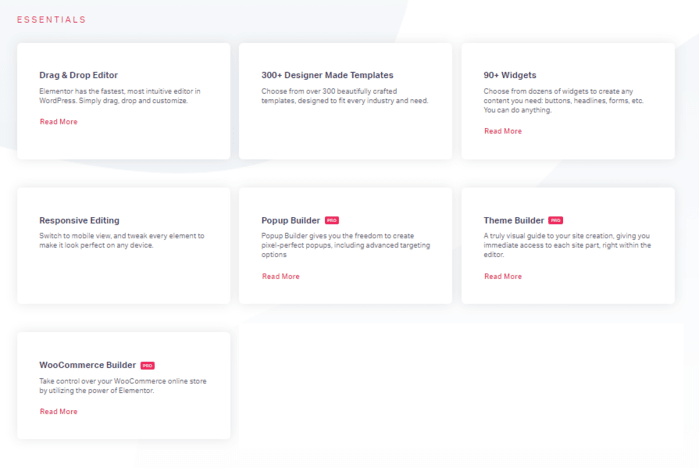
Essential Features

First, let’s talk about what you’ll use every single time you open the plugin.
- What-You-See-is-What-You-Get Page Builder
WordPress native page builders don’t show you exactly what the webpage will look like without previewing it. With Elementor, you always see exactly how the page will display on the web.
- Mobile-Friendly and Responsive
You can build your web pages for any screen size. You still have to make sure your new webpage looks good on mobile, tablet, and desktop (but that’s pretty easy to do).
- No HTML or CSS Required
You can build a great-looking website without knowing the first thing about HTML or CSS coding (including some fancy-schmancy effects if you upgrade to the pro version).
- Easy to Use Drag and Drop Widgets
The free version has 30 elements you just drag onto the page and edit (like a progress bar, a text box, a button, or an image content element). The pro version has even more.
- Pre Made Web Page Templates and Page Blocks
If you don’t want to design each page or page section yourself, you can choose a ready-made Elementor template or block. And you can make changes to all the templates and blocks to fit your look. The pro version has more detailed template and block options.
Sanity-Saving Features
If you’ve ever tinkered with a website builder (and were frustrated by it), these features will be your favorites soon.
- Save Your Entire Web Page Appearance and Reuse It
Got a webpage setup that you want to recreate for another page? Use the one-click save and reuse feature to build pages faster.
- Easily Duplicate Your Styled Elements
Once you’ve got a content or design element exactly the way you want it, you can easily duplicate its look on the same page or other pages.
- Fix Your Mistakes Easily
Each time you save your page, you can revert back to that save. Go ahead and fiddle with your page in peace.
- Large Choice of Third Party Addons
Are you noticing that Elementor has a ton of features? Even further, users can obtain free or premium third-party compatible addons that offer additional theme or design element options.
Pro Features

Short of providing a full Elementor Pro review, let’s hit the highlights on Elementor Pro’s huge list of features.
- Global Widgets
Got a widget you use on multiple pages? Creating a global widget lets you edit its look on every page at the same time.
- Popup Builder
You can build every type of popup with the Elementor popup widget. Create it yourself or use their customizable templates if you get hung up on design.
- Visual Form Builder
This pro widget lets you build contact forms so your readers can email you. Add custom fields and create unique forms that fit your style or use pre-made templates.
- Theme Builder
Instead of installing a theme, build a lighter, faster one with the same easy drag-and-drop widgets in the Elementor theme builder.
- WooCommerce Builder
Build an eCommerce site with Elementor drag-and-drop widgets designed for Woocommerce. Save time using the dynamic content feature to build your product pages faster.
Who Benefits from Using Elementor?

This WordPress page builder plugin is perfect for:
- Anyone on a tight budget
- Dedicated do-it-yourselfers who dislike complicated coding and tech
- Busy business owners looking for visually-stunning websites (but not ready to hire a website builder)
- Uneasy marketers with no flair for website design
Hands-On: Test Driving Elementor
Afraid of evaluating a new plugin tool because technology gives you hives?
Good news! This Elementor review includes our hands-on test drive that’ll guide you through Elementor’s user interface and show you how to use it.
First, you’ll need to download it like any other plugin (search for it in the plugins section of your WordPress dashboard).
Now, let’s get acquainted with your new page builder plugin.
Elementor’s User Interface
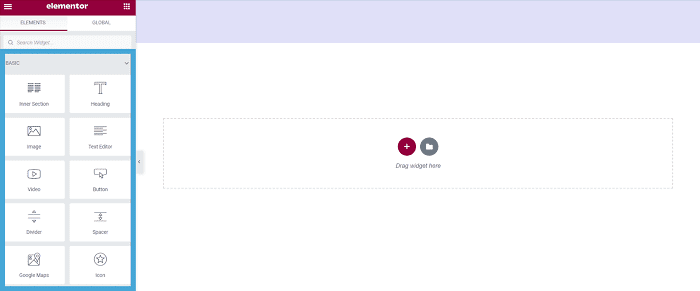
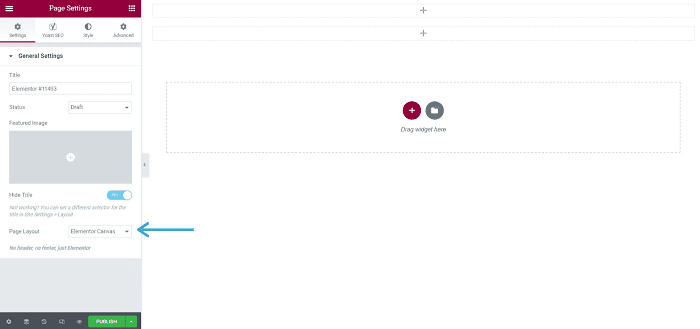
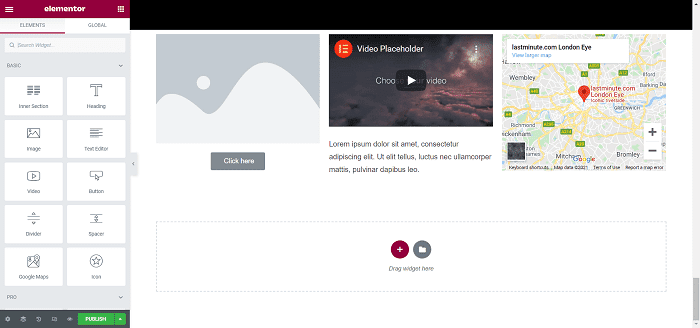
Once you add a page (and click “Edit with Elementor”), you should have something like this on screen.

The Elementor interface is divided into two parts: on your left are Elementor widget options and on your right is the web page you’re creating.
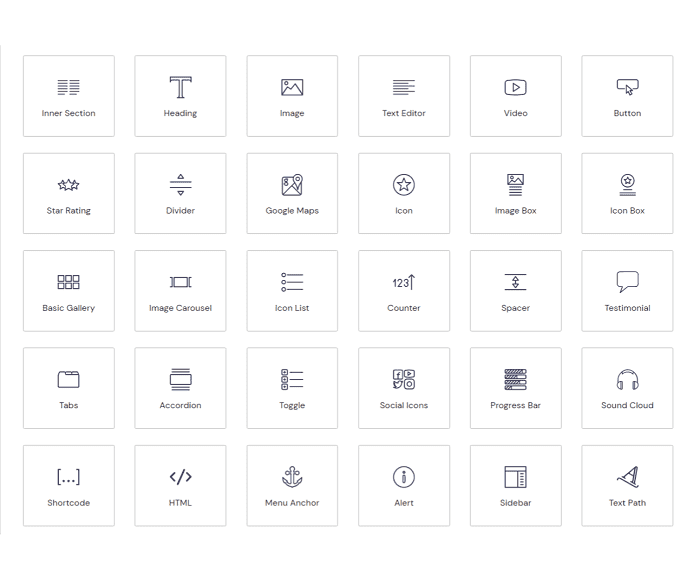
If you’re curious about what free widgets you get with Elementor, have a look at the complete list below. These are the essential building blocks of a professional web page.

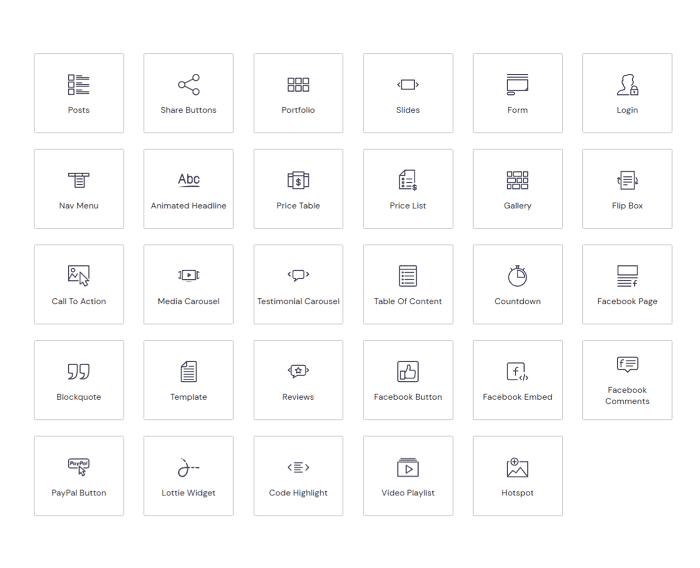
Below are most of the premium addon widgets you get with Elementor. In total, you get 92 of them (including Woocommerce and Theme-building widgets). Many of these additional widgets are designed to help you create sales or client-focused pages.

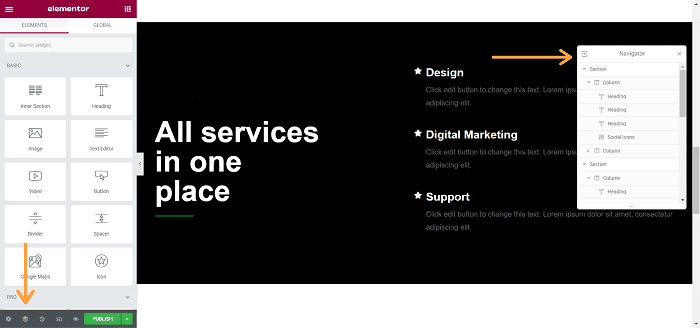
Now, let’s talk about the most important parts of Elementor’s user interface. First off, the Navigator button, which displays your Navigator pop-up.

When you build a page, you can easily find a list of every widget you dragged onto your page with Navigator.
If you’ve got a long list of widgets on your page (and you will most likely), you can find the right one faster. Click on any widget on that list and it will pop up on your screen.
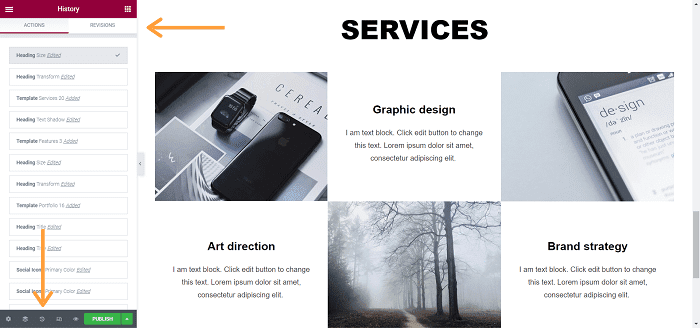
The next feature, the History button, will probably become your favorite.

No matter what you do, you can revert your page back to a previous edit.
The actions list is a log of your unsaved edits from your current session. The revisions list is your saved edits (from current or past sessions).
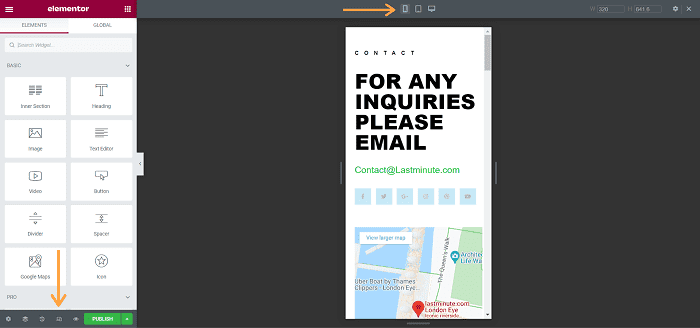
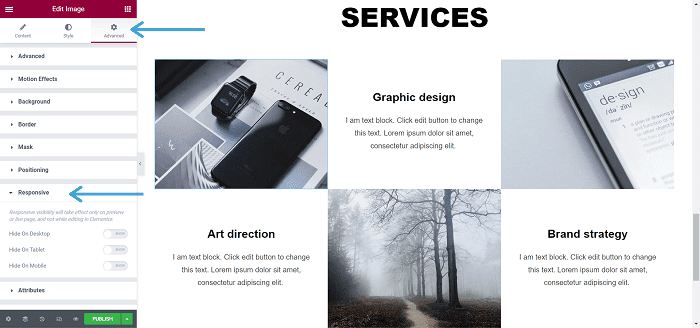
When you’re ready to check out your design on different screen sizes, the Responsive button is your next move.
Use this feature to check your page design on desktop, mobile or tablet-sized screens. For each screen size, you can make unique changes (like smaller font size, smaller images, and fewer images).

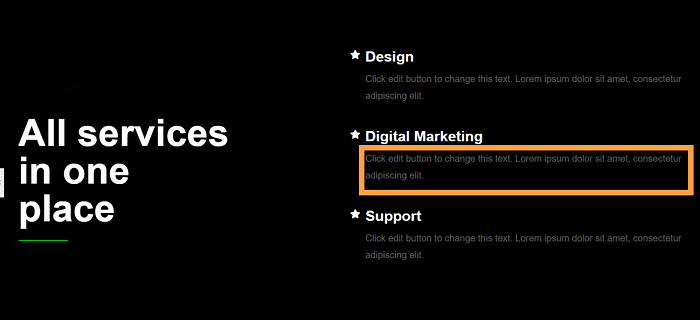
Now let’s talk about the anatomy of your web page (that’s the right-hand side of your interface).
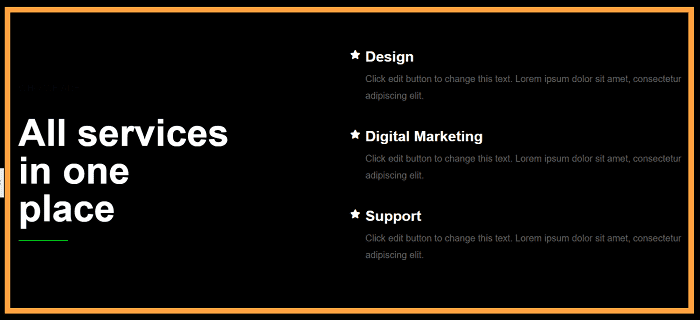
Your page is made up of elements or widgets. Highlighted below is a text box widget. The headline is also a widget. And so is the star (icon).

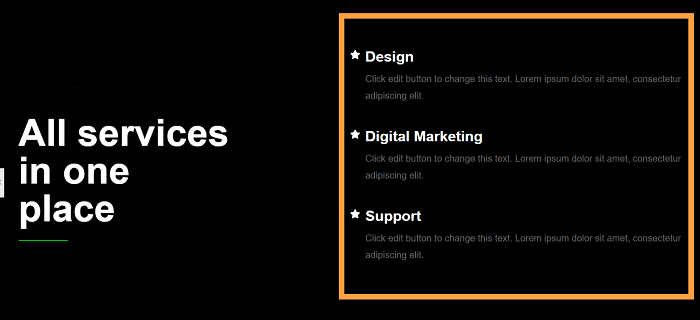
The structural components of web pages are columns.
You can build a page with just one column or multiple columns. We’ll talk more about how to create multiple column sections later.

And finally, the section. A section is a group of widgets that work together to give information to your readers.
Your website is basically made up of sections stacked on top of each other.
Now let’s get started using all these elements to build your first webpage.

Elementor’s Functionality
Before you create anything, you have to choose your page layout.
The Default option uses whatever WordPress theme you have installed. Canvas gives you a blank slate for sales or landing pages.

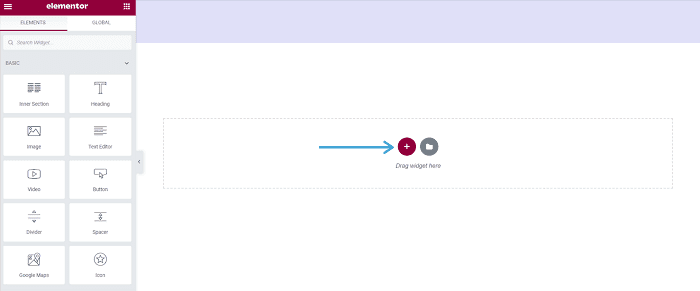
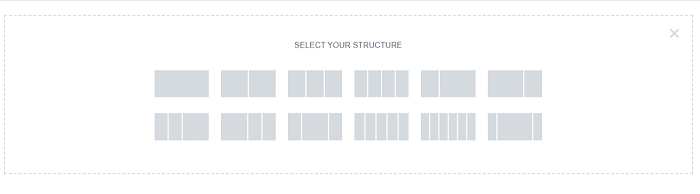
If you want to create a section with more than one column, click the plus sign and pick the configuration you want.


You can then drop different widgets into each column (or stack them on top of each other in the same column).
Below is a three-column section with a few different drag-and-drop widgets to show you what they look like before editing.

Once you have widgets on your page, you need to edit them.
You can change nearly anything you want in your widgets. You may need to watch or read a few tutorials for the more advanced customization options (but it’s still rather user-friendly for non-technical types).
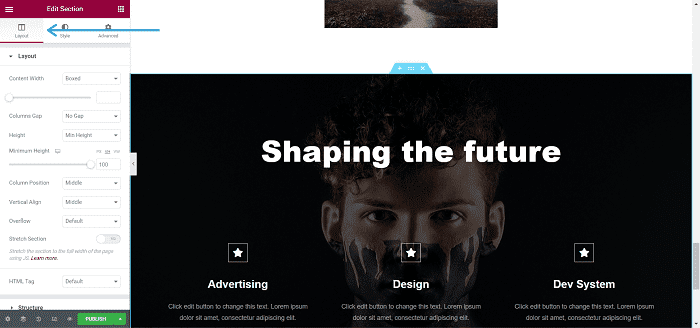
To get to the editing section of a widget, just click this part of the blue tab (exactly where the arrow is pointing).

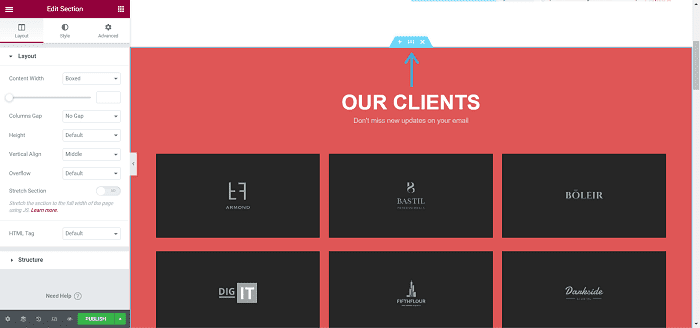
First, you can edit the content or layout (depending on the type of widget).

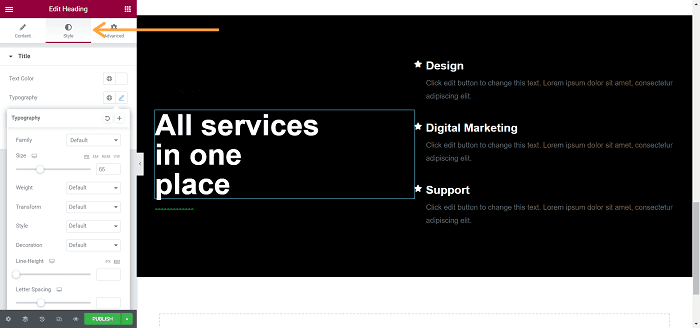
Then you can edit the style of your widget. You can completely change the way it looks here if you want.

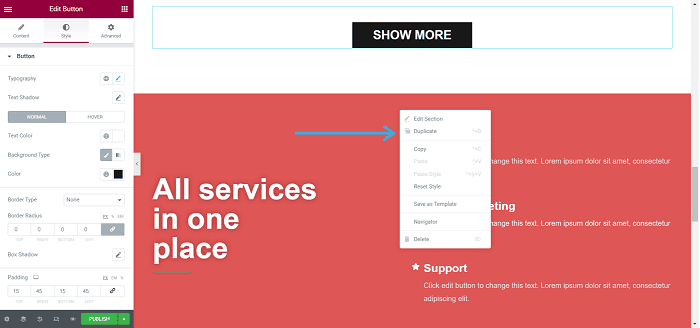
Need to clone a format to use for different content? Have a section that you want to repeat over and over with different content?
Look how easy you can duplicate a widget or section: Just right-click and this pop-up menu will appear.

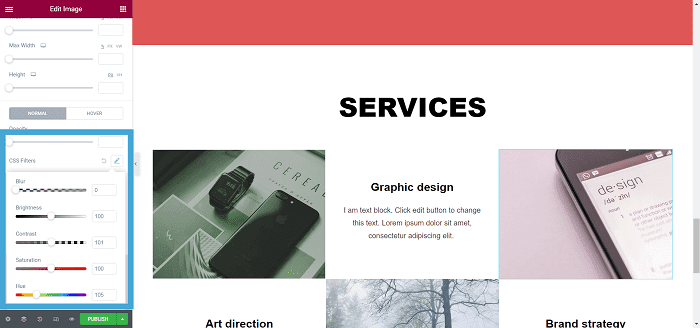
You can also edit images directly on-page by clicking on the image and selecting the style editing box.

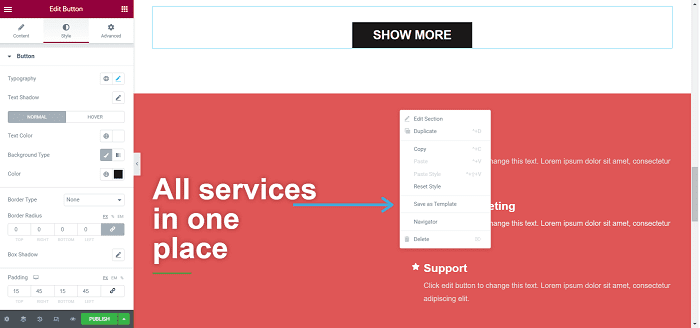
If you create a section you plan to use more than once, use the save as template feature.
It’ll be saved to your template folder.

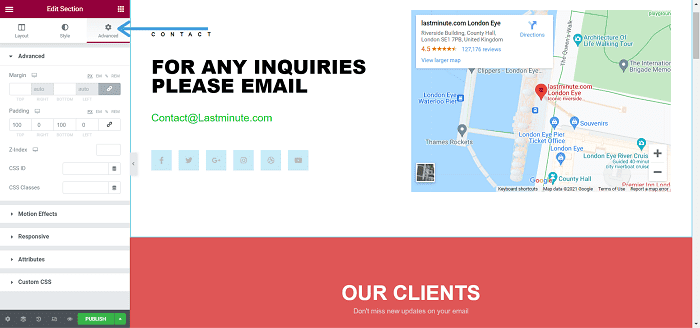
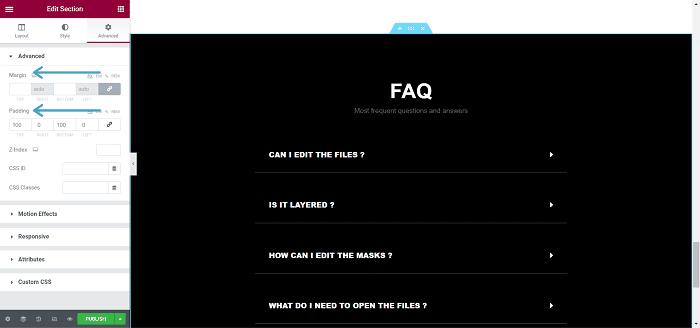
And finally, you have an advanced editing option.

If you think you don’t need this one, think again. It’s far more than a “nice to have” option for a website builder.
In the advanced section, you can add or reduce the space between anything with margins and padding edits.

Look for the responsive pop-down menu in the advanced section as well.
Here, you can hide any widget from a specific screen size (like a mobile phone for example).

Clearly, you can change everything in Elementor. It doesn’t matter if you create it from scratch, use a page block or a template.
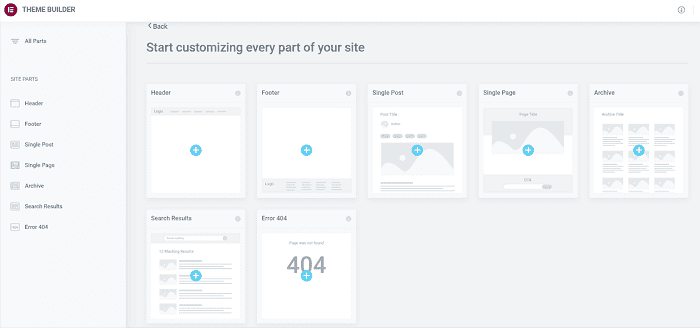
In the pro version, you have the option of creating your own Elementor themes with the theme builder. It works just like the page builder.
Create the header, footer, and special pages for your site (same drag and drop method using theme-builder widgets).

Ready to build a webpage super fast with Elementor’s templates or kits?
Elementor’s Templates & Kits
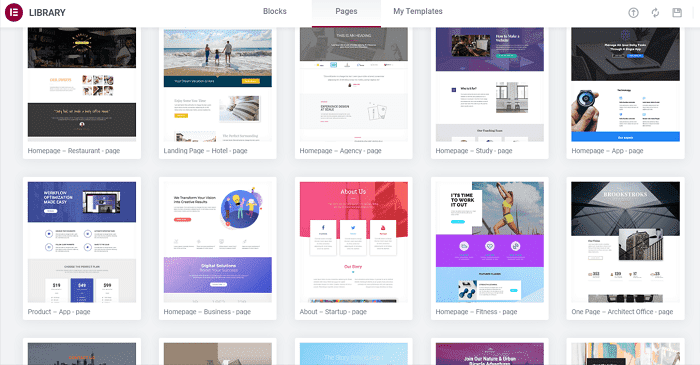
The easiest way to build a professional-looking website (especially if you have no experience) is with a pre-configured Elementor template.
Click the folder icon and check out all the template options.
![]()
The free version has over 40 templates.
Elementor Pro has way more. Just remember that you can edit every part of a page template. So even if it’s not exactly what you want, you can change it.

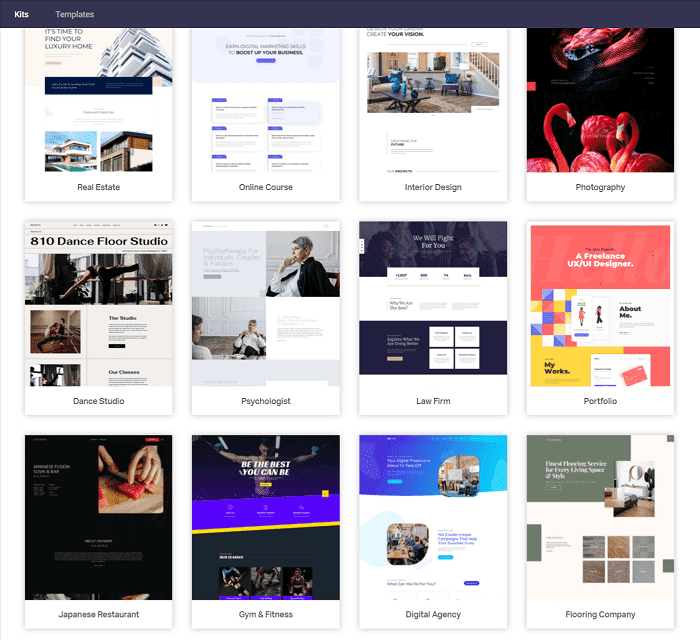
Templates are organized by page type (like home or about) and business type (like architect, restaurant, or agency).
If you’re really not sure where to start, kit options help you decide what works for you and your business. Find a business site style that suits you and browse through all their templates and template kits that’ll help you create a website fast!
Start by simply adding your content. As you get more comfortable using Elementor, you can edit them as much as you like.

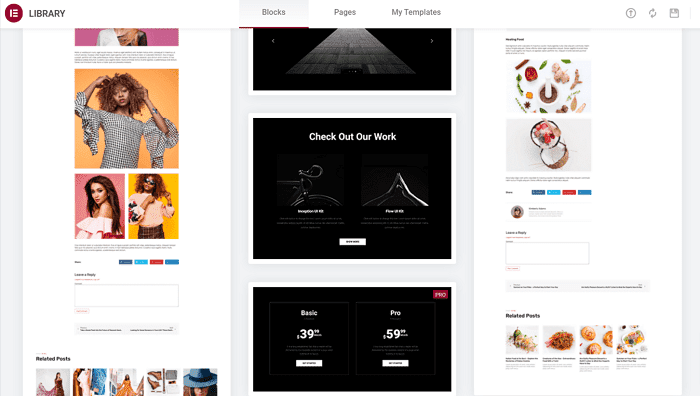
Another option is to build your website using page blocks.
These are premade sections you can use to create a page that suits you. Like everything else, they are fully customizable too.
Look through the variety of page blocks to choose from.

These templates and blocks are all made of the same Elementor widgets, so you edit them in exactly the same way as any other widget or section.
You can save them as your own edited templates too.
Elementor FAQs
Does Elementor Slow Down Your Site?
Yes and no.
Everything on your WordPress website slows it down a little.
The usual culprits for slow sites are low-quality hosting, too many installed plugins, slow Elementor addons, a huge collection of tracking codes (those codes you copy-paste into your header), a slow theme, and poorly optimized images.
Get rid of any unnecessary codes and plugins. Reduce your images. Use a fast theme and upgrade to a high-quality web host.
Adding a fast caching WordPress plugin like WP Rocket or Autoptimize will boost your site speed too.
Follow these tips from the Elementor team to speed up your site.
Can Elementor Be Used With Any WordPress Theme?
You can use any WordPress theme with Elementor.
And with the pro version, you can even create your own with their theme builder. Read about Elementor’s theme recommendations here.
Can I Upload a Template to Elementor?
Absolutely.
If you find Elementor-compatible templates on third-party sites that you can’t live without, you can import them into the builder.
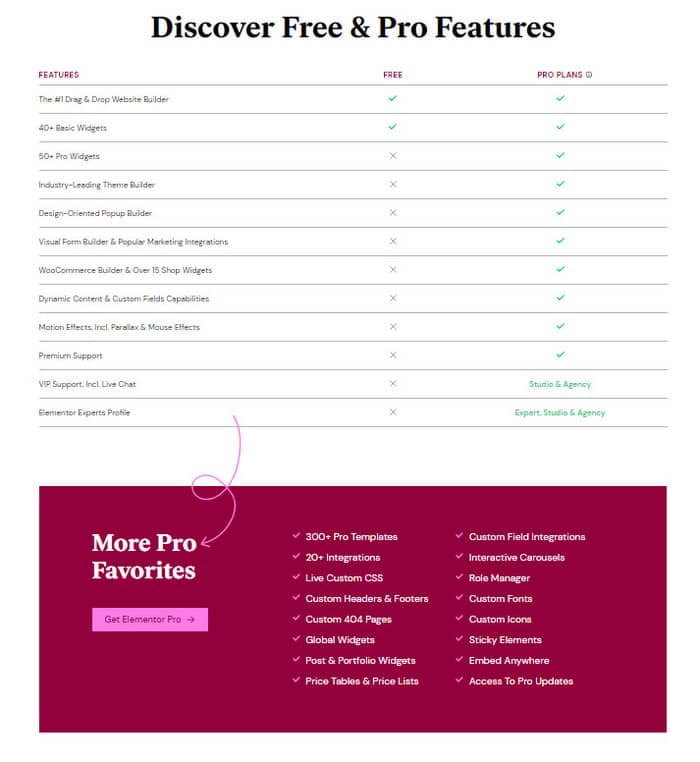
What’s the Difference Between Free Elementor and Elementor Pro?
The free version gives you 30+ page elements, 40+ page templates, and full control over nearly every aspect of that page.
The pro version gives you 90+ elements, 300+ templates, and includes marketing and time-saving features that allow you to make changes across your site quickly.
Read the full list of what’s free or paid in the Elementor editor.
What Happens if I Ever Deactivate Elementor?
Elementor has what programmers call “clean code.”
This means if you deactivate the free Elementor builder, you’ll only lose the styling and formatting of your web pages. Basically, content elements like your headlines, text, images, links, and other WordPress compatible elements will still be on your webpages.
You can then install a different WordPress page builder and create new styling and effects. Get more details about installing or deactivating Elementor.
Pricing: What Does Elementor Cost?
The free version of Elementor gives you what you need to build a standard web page.
So, do you need Elementor Pro?
If you want to make money with your website, the pro version is a better choice:
- Your site visitors can contact you using professional forms you build with the form widget.
- You can remind people to sign up for your email list with the Elementor popup builder widget.
- The Woocommerce builder attracts readers’ attention with animated text & images, countdown timers, pricing boxes, and testimonial boxes help you sell your products and services.
- And you also get a much bigger selection of templates and blocks (which makes building your website easier and faster).
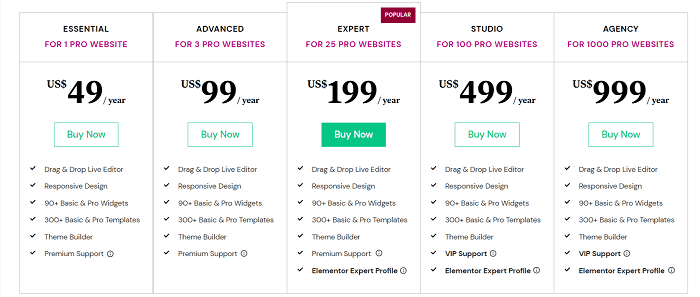
The difference in prices below is mainly a question of how many websites you want to build.

The Bottom Line: Our Elementor Review in 95 Words
You’re not going to find another free page builder that’s easier to use and has all the features Elementor does.
Are you going to get stuck occasionally and need to watch some tutorials?
Yes. Any user-friendly page builder will have a learning curve.
But once you get the hang of this tool, you’re on your way.
The only way to know if Elementor (affiliate link) is for you is to try it out for free.
If you love it, you can upgrade to Elementor Pro when you’re ready to start making money with your website.
The post Elementor Review: Is It the Best Landing Page Builder in 2021? appeared first on Smart Blogger.

No comments:
Post a Comment