Here you are, scratching your head and trying to figure out how to make a hyperlink.
Maybe you want to link to authoritative content from your new blog. Or perhaps you need a quick reminder on how to make a clickable link in HTML.
Either way, we have you covered.

What is a hyperlink?
Hyperlinks are clickable words or images that navigate to other web content. They can connect with almost any resource on the web.

When clicked, they’ll either take you to a web address immediately or, for certain types of files, give you the option to open a document with an app (like Adobe Reader to open a PDF).
Hyperlinks navigate to:
- Another web address (URL)
- Images
- Audio files
- Videos
- HTML files
- Text files or other documents (PDFs, for example)
- A location within the same webpage
Let’s look at a couple methods for inserting hyperlinks.
How to make a hyperlink
Hyperlinks are fundamental to web navigation, and using them is second nature for most of us.
They show up in blog posts, word documents, PDFs, and emails.
Only when it’s time to embed a link in text do we give them any thought.
There are two ways to embed hyperlinks:
- Using a text editor
- Using HTML
How do I make a clickable link in WordPress?
Let’s look at how to embed a link in text using the text editor on your website:
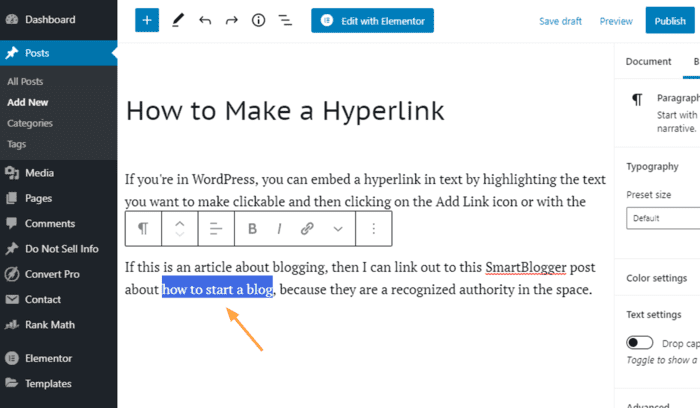
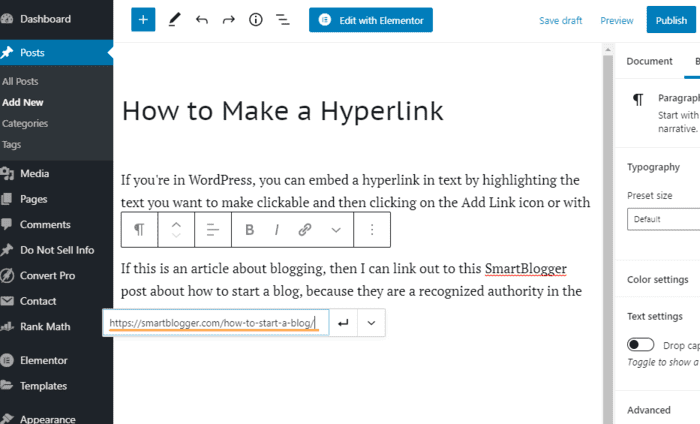
- Highlight the text you want to link.

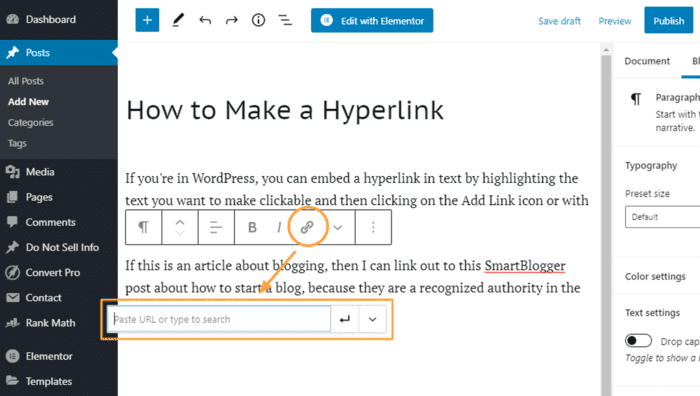
- Click the Add Link icon within the text editing bar, or use the shortcut Ctrl+K. This opens a field where you’ll enter the location you want to create a link to.

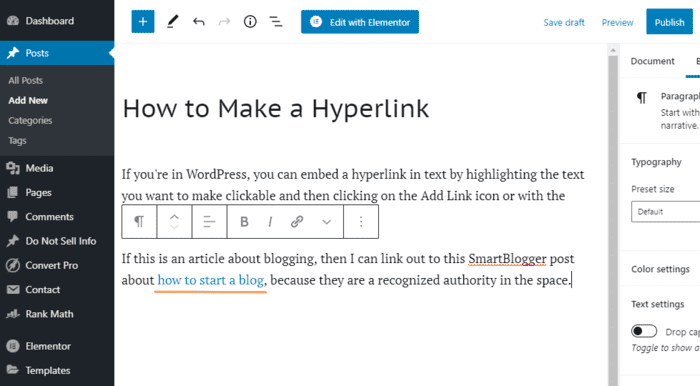
- Enter the full address (including https) or file location you want the link to navigate to in the field, and press Enter.

Now you have a link clickable in text.

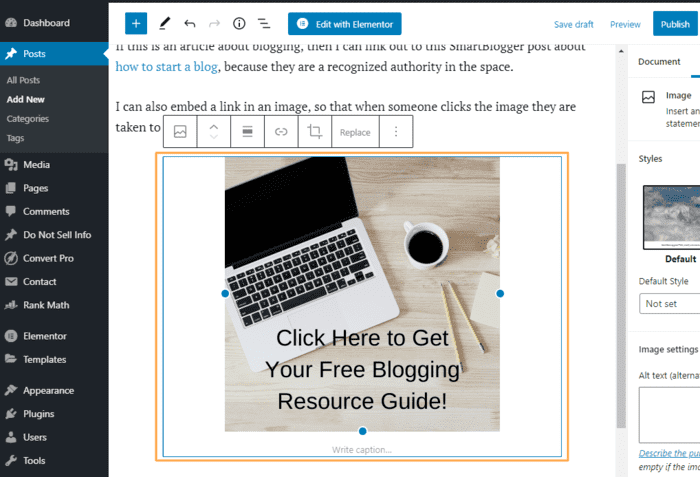
How to insert links in images:
- Select the image by clicking on it.

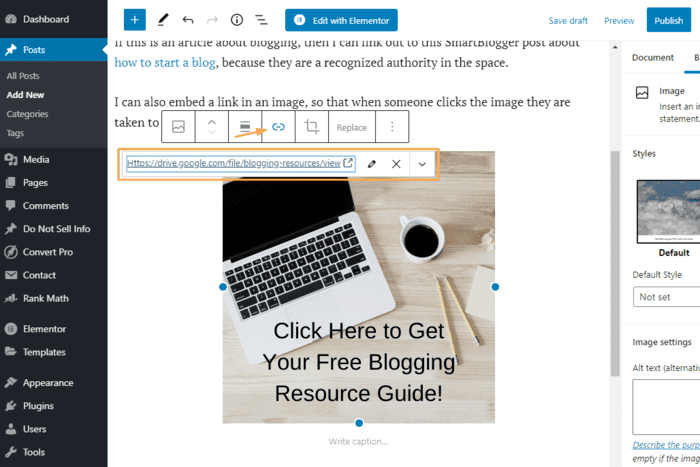
- Now click the Add Link icon in the bar (or Ctrl+K) to open the field. Enter the location you want to link to (like our previous example).
In this example, I’ve linked to a PDF stored on my Google Drive. Readers can open or download the page using an app of their choice.

The same process applies whether you’re editing a Post or a Page within WordPress.
How to make a link clickable in email
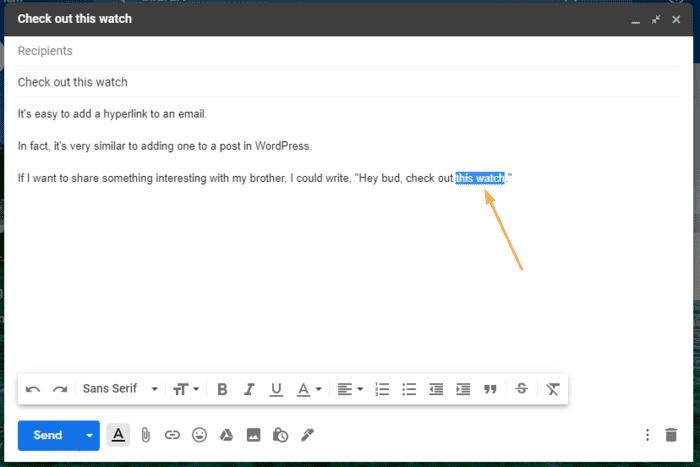
Here is how you create a hyperlink in Gmail:
- Highlight the text you want to link.

- Click on the Add Link icon in the text editing bar (or Ctrl+K).
![]()
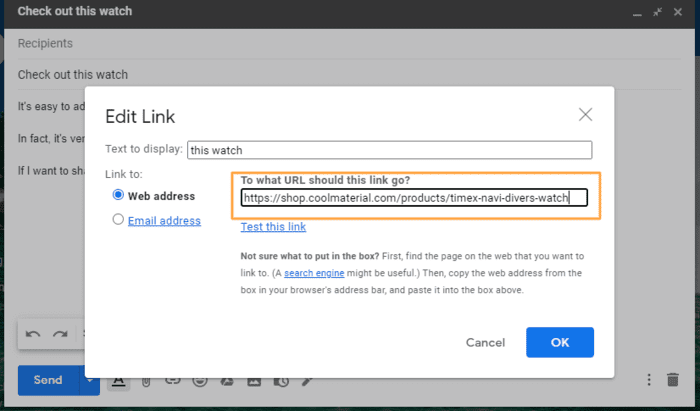
- Past or type the URL you want to link to in the field and click “OK.”

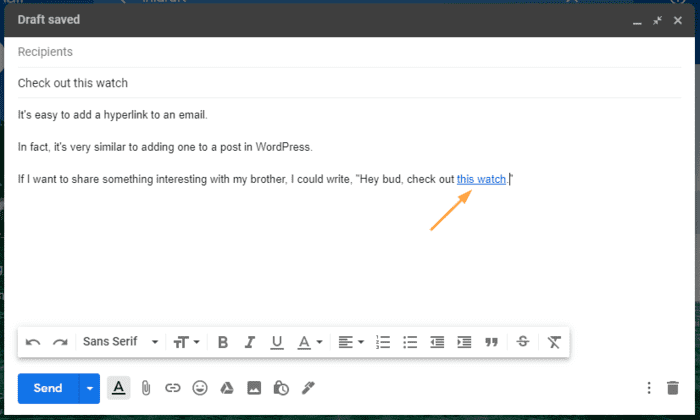
Now you have your hyperlink.

The process is similar in Microsoft Outlook and other email clients.
How to create a hyperlink in Word
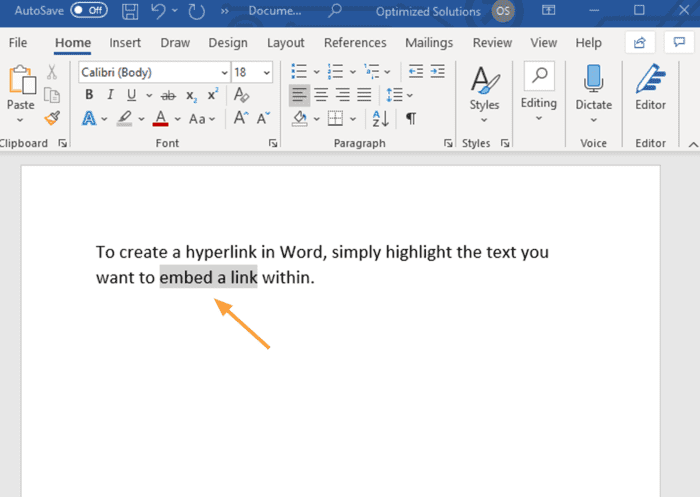
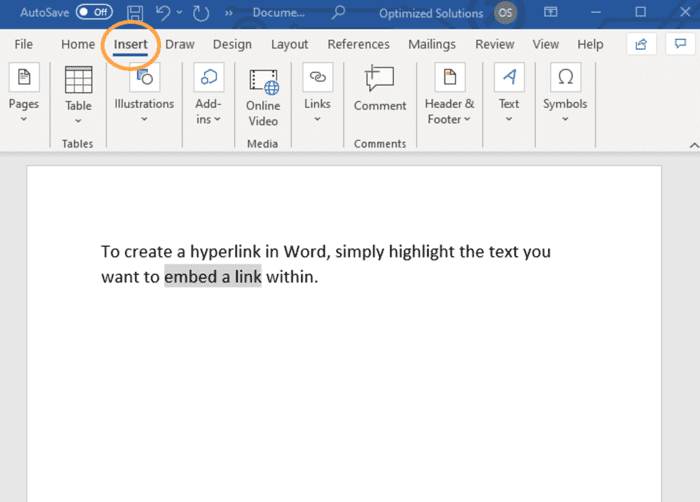
- To embed a link in text within Microsoft Word, start by highlighting the text.

- Then click Insert on the upper menu bar.

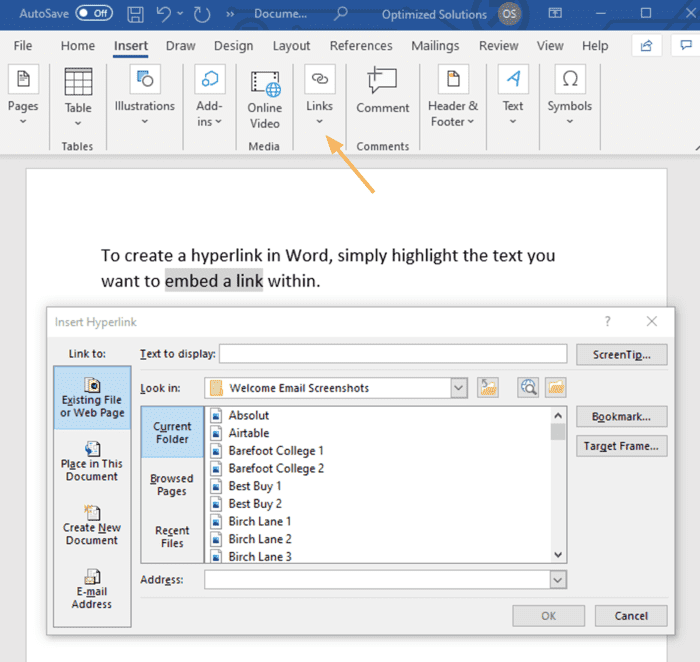
- Now click: Links → Link → Insert Link (a window will appear).

You can then add a URL to the Address field or link to:
-
- Another document
- Another place on the same document
- Or an Email address
How do you make a clickable link with HTML?
When building a link in HTML, use the <a> and </a> elements to designate the beginning and end of the link.
Designate the target you’re linking to by using the href attribute:
<a href=“enter target URL here”>
As an example, let’s say you wanted to create the following:
Smart Blogger has a popular post about blogging.
This is what the HTML code would look like in WordPress:

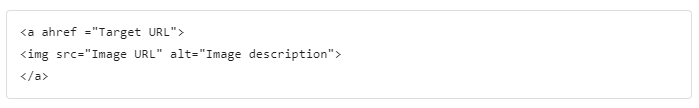
For adding a hyperlink to an image, the basic snippet is:

To learn more about adding hyperlinks to images using HTML, check out this post.
Happy Hyperlinking
Now you know how to make a hyperlink.
Most of the time you won’t need HTML and can simply add a link by clicking the icon in the text editing toolbar.
Whether you’re creating a hyperlink on a webpage to someone else’s blog or linking to a PDF or a podcast recording on your own site, now you have the information to create this fundamental element of web navigation.
Have fun with your new superpower!
The post How to Make a Hyperlink (Create Clickable Links in 3 Steps) appeared first on Smart Blogger.

No comments:
Post a Comment