Are you wondering how to add nofollow links in WordPress?
Perhaps you have heard of nofollow links, but you’re not sure what they are or why you should use them.
In this article, we’ll show you how to easily add nofollow links in WordPress. We will also cover what nofollow links are and why they matter.

Here’s a quick overview of what we’ll cover in this article. Simply click on these quick links to jump straight to different sections.
- What is a Nofollow Link?
- How to Check if a Link is NoFollow?
- When Should You Add Nofollow Links?
- How to Add Nofollow Links in WordPress Using All in One SEO (Recommended)
- How to Add Nofollow Links in the WordPress Block Editor (Gutenberg)
- How to Add Nofollow Links in the WordPress Classic Editor
- How to Manually Add Nofollow Links in WordPress
- How to Nofollow Links in WordPress Menus?
- How to Automatically Make All External Links Nofollow?
What is a Nofollow Link?
A nofollow link is a type of link that tells search engines to not pass any link authority from your page to the other website that you’re linking to. You can turn any link into a nofollow link by adding the link attribute rel=”nofollow”.
Links or backlinks are an important search engine ranking factor.
When you link to an external website, search engines consider that as a ranking signal, and they will pass a small portion of your authority (link juice) to the other website.
Some SEO experts believe that making external links nofollow can help your own website rank higher. However this is not proven to be the case.
Note: Earlier this year, Google announced that their search algorithm now uses nofollow as a hint rather than a directive for crawling and indexing purposes.
How to Check if a Link is Nofollow?
All nofollow links contain the rel="nofollow" HTML attribute.
Here is the HTML code for an example of a nofollow link:
<a href="https://example.com" rel="nofollow">Google</a>
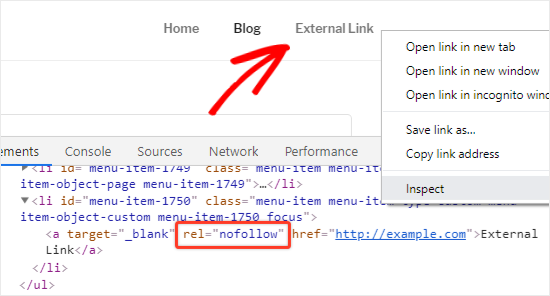
To check if the nofollow attribute is added to a link on a website, you need to take your mouse to that link, right click on it, and then select Inspect on your browser.

Your browser window will now split into two parts.
In the Inspect pane, you will be able to see the HTML source code of the link along with the nofollow attribute.
Alternatively, you can use a Chrome extension like Strike Out Nofollow Links. This lets you instantly see which links have the nofollow attribute.
When Should You Add Nofollow Links?
As a general SEO best practice, you should add nofollow to all external websites that you don’t trust.
It’s completely acceptable and actually recommended to link to authority websites like Wikipedia, WPBeginner, New York Times, etc without the nofollow attribute. Linking to authority sites helps add credibility to your own website.
However, we recommend you nofollow links to less credible websites.
Here are some cases when you should always add nofollow attributes to the links:
1. Affiliate and Sponsored Links
Many bloggers make money online using affiliate marketing.
Affiliate links are tracking links for products and services that you recommend. You get a referral commission if someone purchases after going through your link.
You should always add the nofollow attribute to affiliate links. This applies whether you’re using a direct affiliate link or cloaking it using Pretty Links.
Another popular way bloggers make money is by adding sponsored links. You should always nofollow sponsored links. Otherwise, search engines may consider your site to be selling links or spamming. This can get you penalized in the search engine results.
Tip: In 2019, Google introduced some additional link attributes. You can use sponsored instead of nofollow for affiliate and sponsored links, if you want. For our purposes, it has the same effect.
2. External Links
Sometimes, you may link to external sources as references. Since you don’t control the content on those websites, you should consider adding nofollow to them.
In simple words, you are telling the search engines that you are linking to a source, but it is not something you can vouch for.
Note: You don’t need to nofollow links to authority websites.
3. Sidebar Links
Some bloggers add a list of external or affiliate links to the sidebar of their WordPress blog. These external links may be from authority sites or websites that they trust.
The problem is every time a new page is created on your site, you also create a new backlink for those websites from your sidebar on that page.
It is important to make these links nofollow. That way, you are not passing the SEO juice from every page to certain links.
How to Add Nofollow Links in WordPress using All in One SEO (Easy)
The easiest way to add nofollow links to your site is to use the All in One SEO (AIOSEO) plugin for WordPress. This lets you add the nofollow attribute without needing to edit any HTML code.
You can use the free or premium version of AIOSEO plugin.
First, install and activate the All in One SEO plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: Here’s the link to the AIOSEO free version.
Upon activation, create a new page or post and add the anchor text for your link. Next, select the anchor text and click on the link icon.
![]()
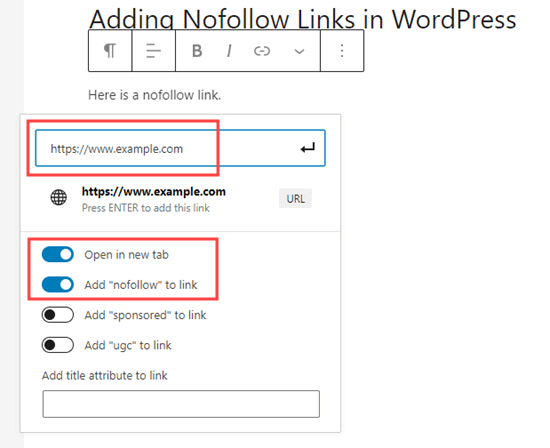
This will open a box for your link, with several options that you can toggle on or off. We recommend switching on the ‘Open in a new tab’ option as well as the ‘Add “nofollow” to link’ option.

Tip: Many bloggers select the “Open link in a new tab” checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your website.
Once done, just click the ↵ arrow button or press Enter on your keyboard. This instantly adds the nofollowed link to your page or post.
Using All in One SEO to Add a Nofollow Link in the Classic Editor
Although we recommend using the block editor, some users still prefer to use the Classic Editor for writing posts and creating pages.
AIOSEO lets you easily add nofollow links in the classic editor, too. Simply open up the post or page you want to edit.
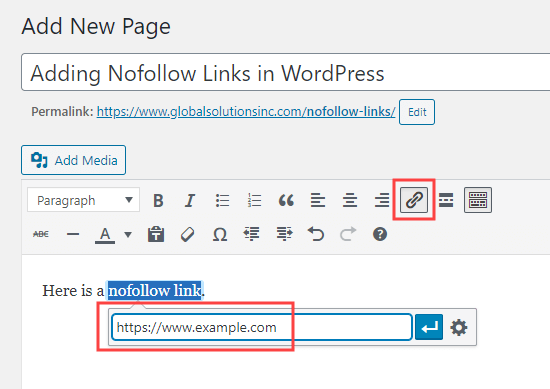
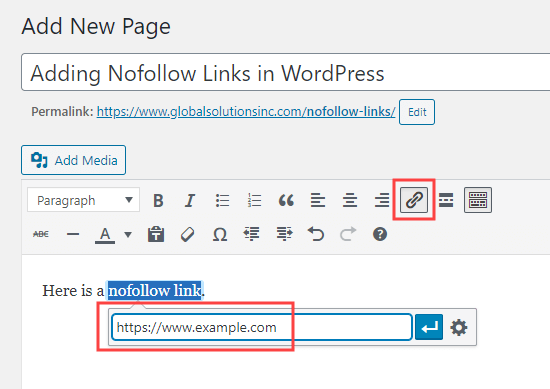
Next, add some anchor text for your link, then highlight it and click the link button. Then, enter your link.

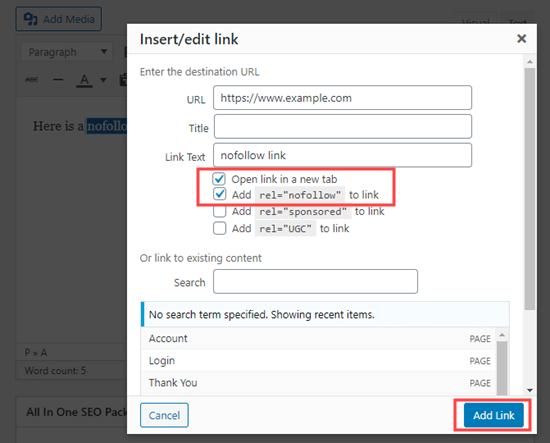
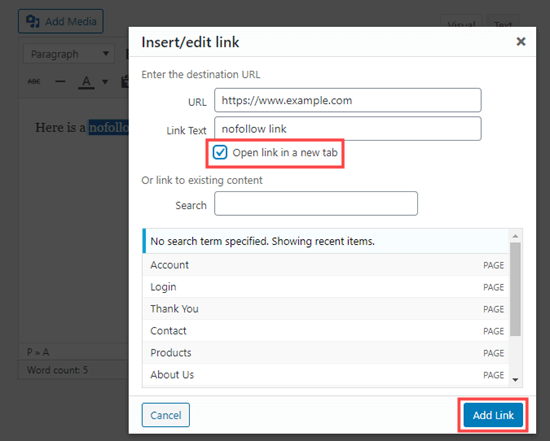
Now, click the cog icon to open up the settings for the link. After that, check the box for Add rel=”nofollow” to link. You may also want to set your link to open in a new tab. Once you’re done, click the Add Link button.

Your nofollowed link will then be added to your WordPress post.
How to Manually Add Nofollow Links in the WordPress Block Editor (Gutenberg)
If you don’t want to use the AIOSEO plugin, then you will have to manually add nofollow links in the WordPress block editor.
Let’s take a look at the step by step process on how to add nofollow links in WordPress posts or pages with the block editor.
First, go to Posts » Add New to create a new page.
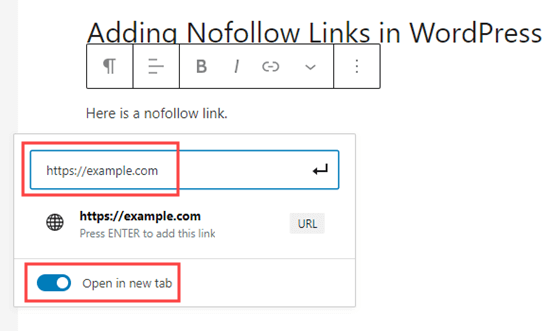
As before, select the anchor text for your link and click on the link icon. Go ahead and enter your link. If you want the link to open in a new tab, simply toggle that option on.

Once done, just click the ↵ arrow button or press Enter on your keyboard to add the link.
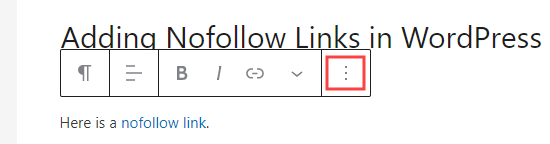
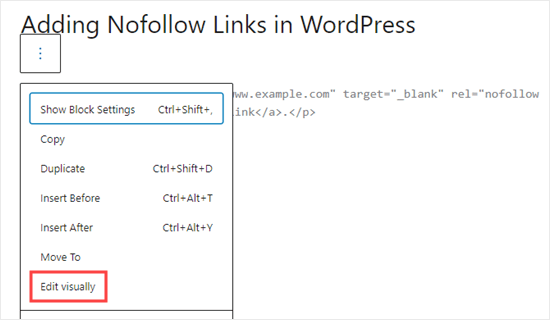
To add the nofollow attribute to your link, you need to select the block containing your link and then click on the 3 vertical dots icon present at the top bar.

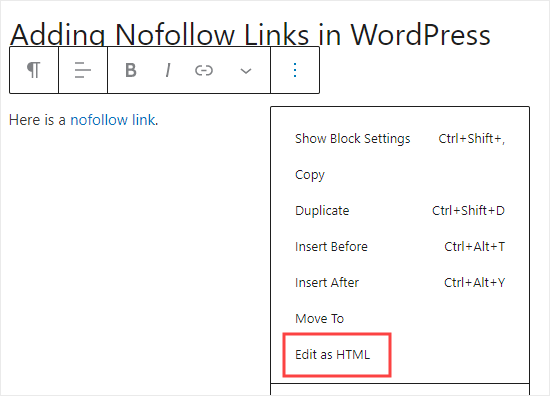
This will open a dropdown menu where you need to click on the Edit as HTML option.

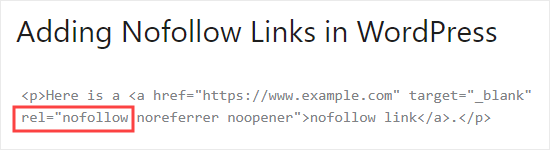
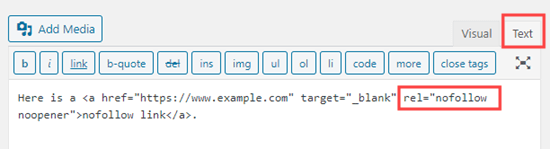
You will now see the HTML code of your link. Go ahead and add the rel="nofollow" attribute to the link element.
If you see the rel="noopener noreferrer" attribute in the HTML code, then add simply add nofollow within the quotation marks.

Once done, just click on the 3 dots icon again then select ‘Edit visually’ to go back to the standard visual format.

This will convert your normal link to a nofollow link. You can follow the same process for adding nofollow attribute to all other external links.
How to Manually Add Nofollow Links in the WordPress Classic Editor
Even though AIOSEO is the easiest way to add nofollow links, you can also add links manually if you are using the classic editor.
First, go to Pages » Add New to create a new page. Add some anchor text for your link, then highlight it and click the link button. Then, enter your link.

If you want to set your link to open in a new tab, just click the cog icon and click the ‘Open link in a new tab’ checkbox. Then, click the Add Link button.

Now, click on the Text tab of the classic editor. You just need to add rel="nofollow" to the link here. If rel="noopener" is already present, simply add nofollow too.

How to Manually Add Lots of Nofollow Links in WordPress
You have already learned how to add individual nofollow links in the Gutenberg editor manually. However, that method is best when you only plan to add a few nofollow links.
If you have a lot of external and affiliate links in your post, then you should switch to the Code Editor. This lets you add the nofollow attribute faster.

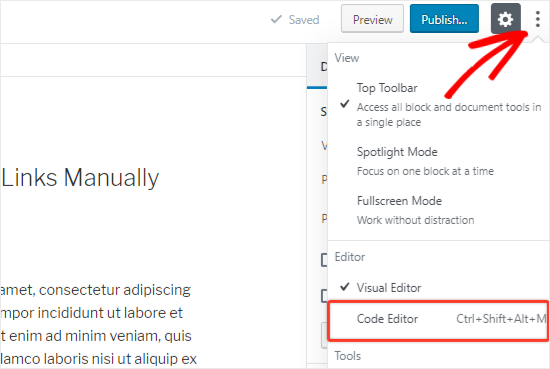
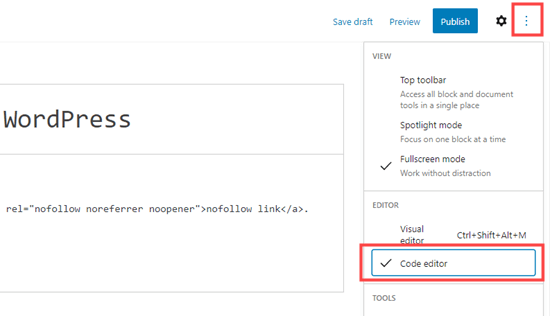
On the post or page editing screen, click on the 3 vertical dots icon in the top-right corner. This will open a dropdown menu. Simply select the Code Editor option.

You will now see the HTML code of your page. Go ahead and find all your external links, and add the nofollow attribute to each of them.
Once done, you need to click the Visual Editor option to switch back.
How to Add Nofollow Links in WordPress Menus?
Adding a nofollow attribute to your WordPress menu links is extremely simple, but the option isn’t very visible. This is why many WordPress users don’t even realize it’s there.
Let’s take a look at how to add nofollow links in WordPress navigation menus.
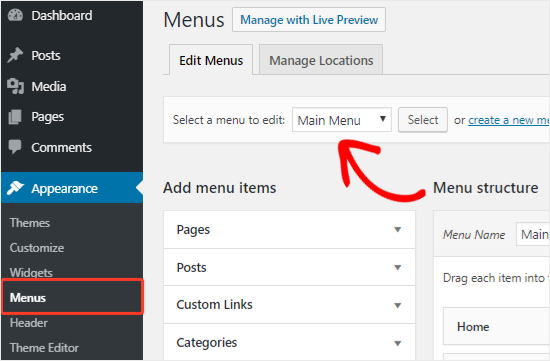
First, you need to go to the Appearance » Menus page in your WordPress admin.
Next, choose the menu where you want to add the external link. Go ahead and click on the ‘Select’ button to open it.

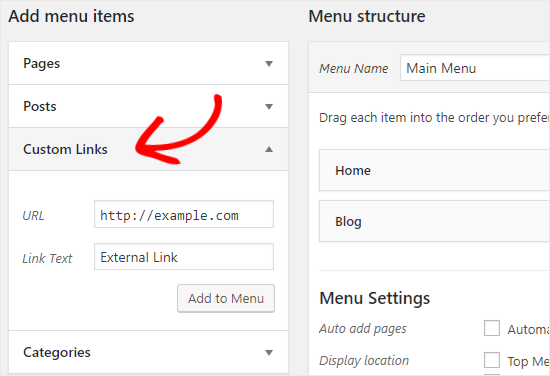
After that, you need to click the ‘Custom Links’ tab to add the link text and external link URL. Once done, click on the ‘Add to Menu’ button to create a new menu item.

The external link will now appear in the Menu Structure column along with the other menu items.
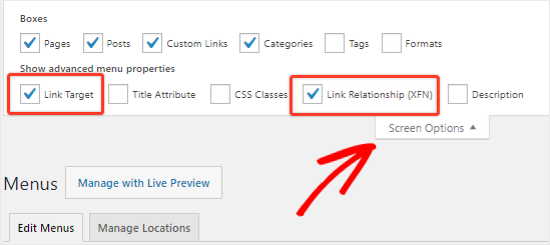
Next, click the ‘Screen Options’ button at the top-right corner of the page. You just need to select the Link Relationship (XFN) and Link Target options.

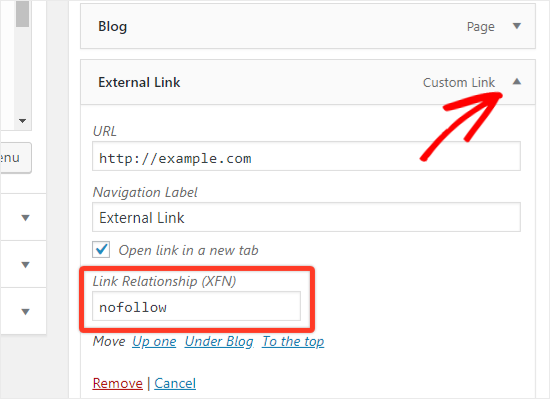
Now, scroll back down and click on the downward arrow icon of the new menu item to expand it.

To add the nofollow attribute, just type nofollow in the Link Relationship (XFN) textbox. You can also check the ‘Open link in a new tab’ option if you want.
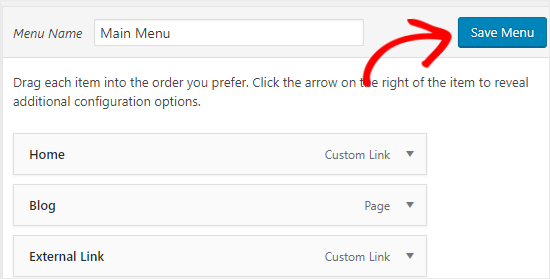
Don’t forget to click the ‘Save Menu’ button to save your changes.

How to Automatically Make All External Links Nofollow?
Some WordPress users want to automatically add the nofollow attribute to all external links on their site.
Most solutions that offer this are done with the help of JavaScript. This is not helpful for Google or for your site’s SEO. Instead, you should manually nofollow the links using the above methods.
Some bloggers worry about comment links. The good news is that WordPress adds the nofollow attribute to all comment links by default.
If you’re still looking for a solution to automatically nofollow all external links, then you can use the WP External Links plugin.
It adds the nofollow attribute to all external links in your posts, pages, navigation menus, and the sidebar.
First, you need to install and activate the WP External Links plugin. For more details, see our step by step guide on how to install a WordPress plugin.
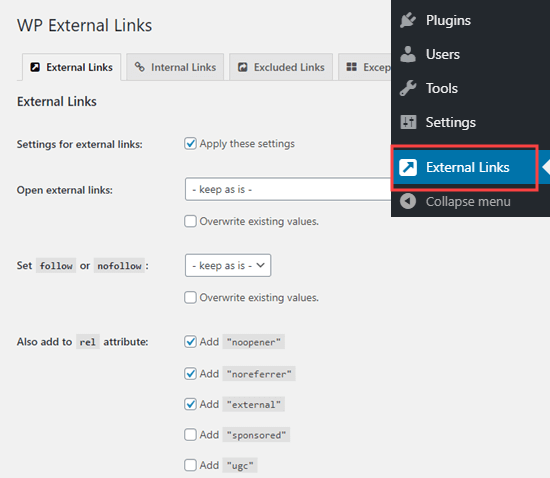
Upon activation, go to the new External Links page in your WordPress dashboard.

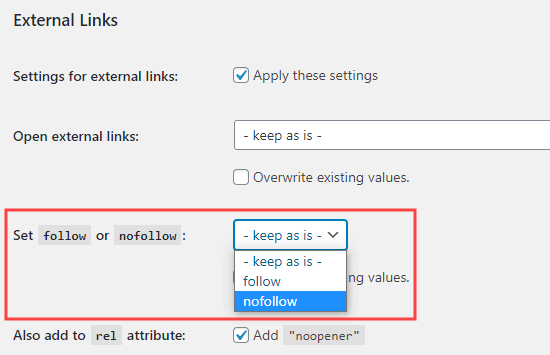
Here, you need to change the ‘Set follow or nofollow’ dropdown to ‘nofollow’.

Above this, you have the option to set links to open in a new tab using the ‘Open external links’ dropdown.
Don’t forget to click the ‘Save Changes’ button when you’ve finished. This plugin will now automatically turn all the external links on your site into nofollow links.
We hope this guide helped you to learn how to add nofollow links in WordPress. You may also want to see our beginner’s guide to image SEO, and our comparison of the best WordPress LMS plugins to build courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Nofollow Links in WordPress (Simple Guide for Beginners) appeared first on WPBeginner.

No comments:
Post a Comment